click在vue裡怎麼實現
- coldplay.xixi原創
- 2020-11-24 15:59:405326瀏覽
click在vue裡實現的方法:首先新建html程式碼頁面;然後在這個程式碼頁面上建立【
】標籤;接著建立點擊事件函數;最後給點擊按鈕新增vue的點擊事件,並儲存html代碼。
本教學操作環境:windows7系統、Vue2.9.6版,此方法適用於所有品牌電腦。
click在vue裡實作的方法:
1、新建一個html程式碼頁面,然後在這個程式碼頁面上建立一個
<div>標籤,同時個這個<div>標籤新增一個id為app,然後在這個<div>標籤裡建立一個點擊按鈕。 <pre class="brush:php;toolbar:false"><div id="app"> <input type="button" value="点击我" /> </div></pre><p>2、引入vue.js文件,建立一個<code><script></script>標籤,在這個標籤裡面使用new Vue({})進行vue的實例化。<script type="text/javascript" src="js/vue.js" ></script> <script> var app = new Vue({ el:"#app" }) </script>3、建立點擊事件函數。在vue官網給定的methods裡面建立vue點擊事件觸發的方法(案例中建立點擊事件觸發時彈出一個alert彈出)。
methods:{ test:function(){ //vue的点击触发事件 alert("完成vue的点击事件") } }4、為點擊按鈕新增vue的點擊事件。在點擊按鈕標籤裡面加上上
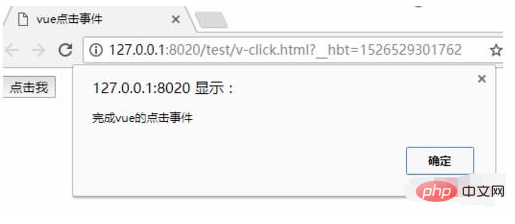
@click="test"即可。<div id="app"> <input type="button" value="点击我" @click="test"/> </div>5、儲存html程式碼,然後使用瀏覽器打開,在瀏覽器頁面點擊按鈕事件,這個時候就可以看瀏覽器上彈出一個alert彈出框,表示vue點擊事件已成功執行。
全部程式碼:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>vue点击事件</title> </head> <body> <div id="app"> <input type="button" value="点击我" @click="test" /> </div> <script type="text/javascript" src="js/vue.js"></script> <script> var app = new Vue({ el: "#app", methods: { test: function() { //vue的点击触发事件 alert("完成vue的点击事件") } } }) </script> </body> </html>相關免費學習推薦:JavaScript(影片)
以上是click在vue裡怎麼實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!