pycharm中如何使用vue.js
- coldplay.xixi原創
- 2020-11-25 10:12:475836瀏覽
在pychanrm中使用vue.js的方法:先開啟【Language&Frameworks】,將version改為ECMAScript6;然後選擇【settings-plugins】,搜尋【vue.js】,點擊install即可。

本教學操作環境:windows7系統、Pycharm2019版,此方法適用於所有品牌電腦。
【相關文章推薦:vue.js】
在pycharm中使用vue.js的方法:
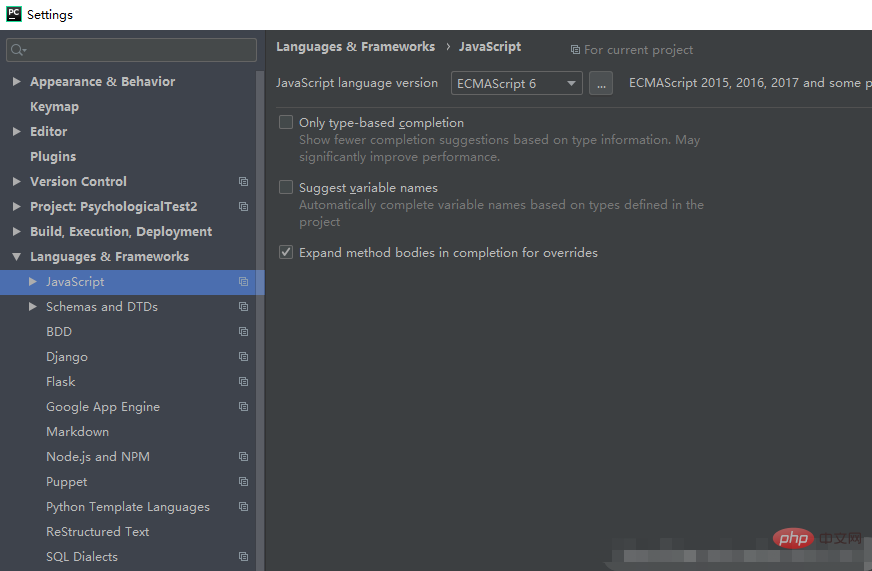
1 、先開啟Pycharm-settings-Language&Frameworks,將JavaScript language version改為ECMAScript6,如下圖所示。

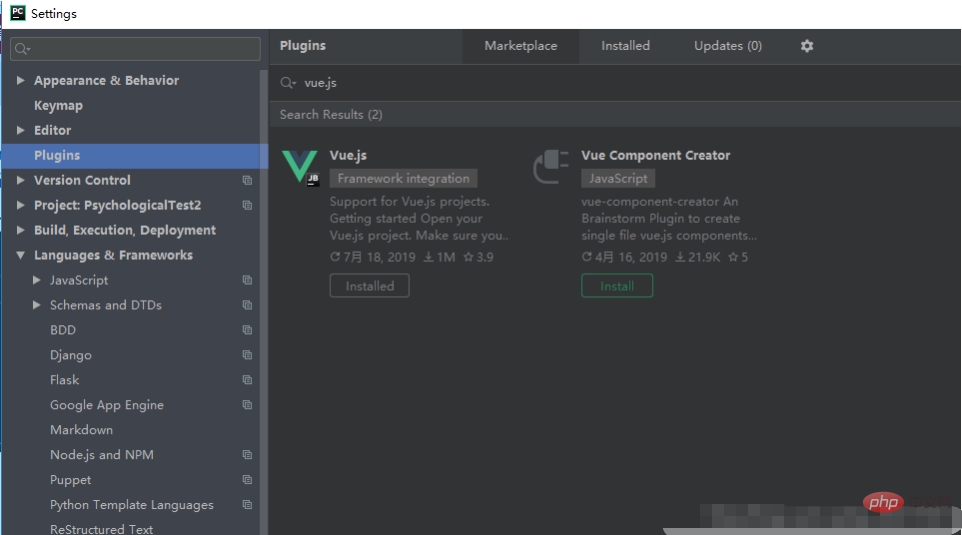
2、選擇settings-plugins,搜尋vue.js,點選install.

安裝完後再搜尋vue.js,出現上圖則表示設定成功。
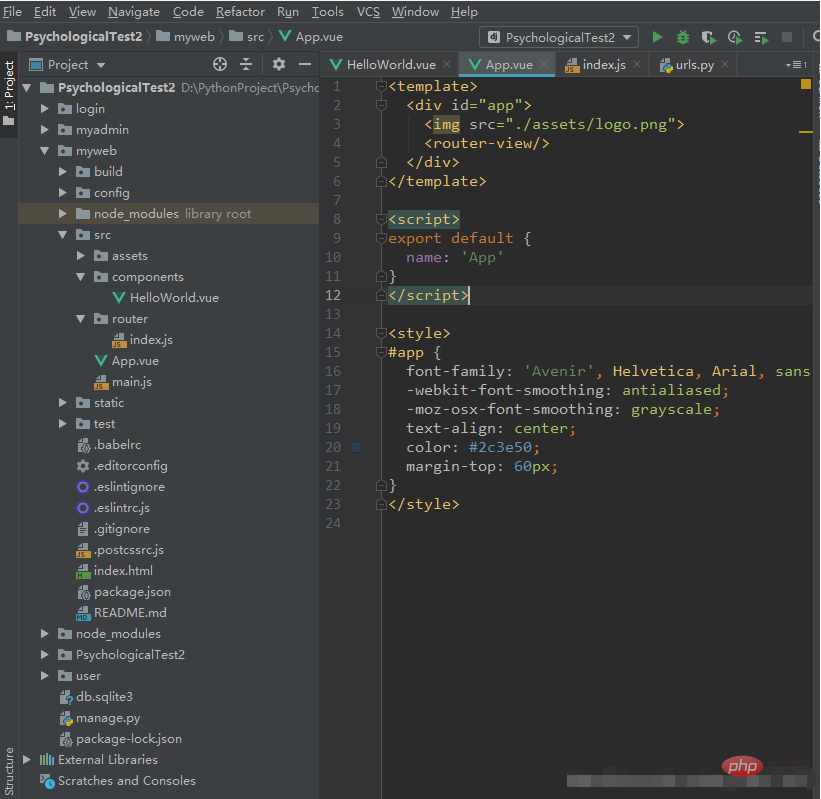
這時候再打開,PyCharm可以辨識.vue項目。

相關學習推薦:js影片教學
以上是pycharm中如何使用vue.js的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:使用vue鷹架怎麼搭建項目下一篇:使用vue鷹架怎麼搭建項目

