使用vue鷹架怎麼搭建項目
- 王林原創
- 2020-11-25 09:42:2316538瀏覽
使用vue腳手架搭建專案的方法:1、全域安裝vue-cli腳手架;2、開啟命令提示符,透過cd指令進入專案所在資料夾;3、建立vue-cli工程專案;4、安裝依賴;5、啟動專案。

本教學操作環境:windows10系統、vue2.9版,此方法適用於所有品牌電腦。
(學習影片教學:javascript影片教學)
說明:
下面整個過程是基於已經安裝node.js和cnpm的基礎上。
全域化安裝cnpm:
npm install cnpm -g --registry=https://registry.npm.taobao.org
其實對於安裝vue-cli,使用npm指令和cnpm指令都是可以的,個人覺得使用npm安裝的比較慢,而且很可能會因為網路問題出錯,所以還是覺得使用cnpm穩一點。
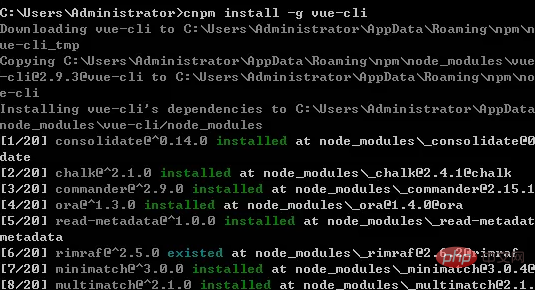
(1)全域安裝vue-cli ,在指令提示視窗執行:
cnpm install -g vue-cli

#出現上述提示表示vue-cli正常安裝成功,可以正式建立了vue-cli工程項目。
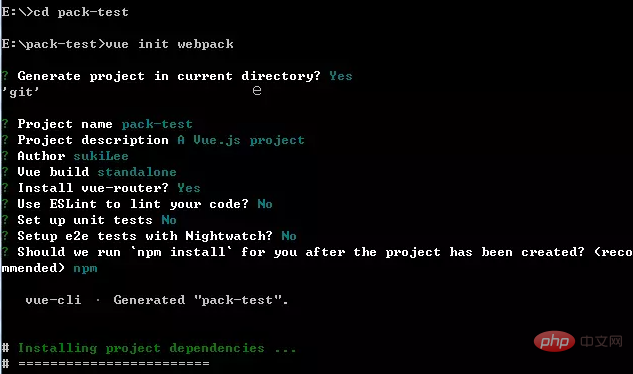
(2)安裝vue-cli成功後,透過cd指令進入你想要放置專案的資料夾,在指令提示視窗執行建立vue-cli工程專案的指令:
vue init webpack

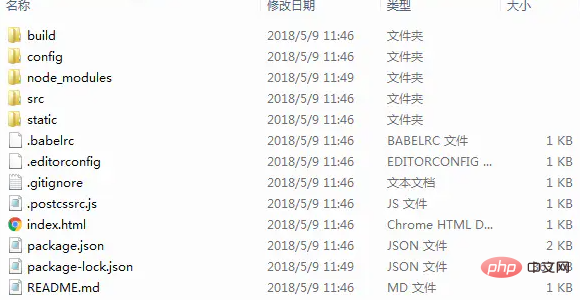
確認建立專案後,後續還需輸入專案名稱、專案描述、作者、打包方式、是否使用ESLint規格程式碼等等,詳見上圖。安裝順利執行後會,產生下列檔案目錄:

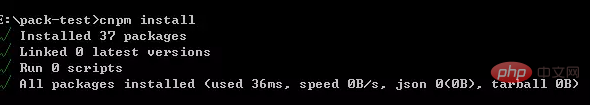
(3)產生下列檔案目錄後,使用cnpm 安裝依賴:
cnpm install

(4)最後需要執行指令: npm run dev 來啟動項目,啟動完成後會自動彈出預設網頁:



這樣就成功利用vue-cli建構一個vue專案了。
相關推薦:vue.js教學
#以上是使用vue鷹架怎麼搭建項目的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vue WEEX是啥?下一篇:vue WEEX是啥?

