vue中Mint UI是什麼?
- 青灯夜游原創
- 2020-11-25 12:05:172851瀏覽
在vue中,Mint UI是餓了麼團隊開源的一款基於Vue.js的行動端元件庫。 Mint UI包含豐富的CSS和JS元件,能夠滿足日常的行動端開發需求;透過它,可以快速建立出風格統一的頁面,提升開發效率。

Mint UI是餓了麼團隊開源的一款基於Vue.js 的行動裝置元件庫。
官網:https://mint-ui.github.io/#!/zh-cn
中文文件:http://mint-ui.github.io/docs/# /zh-cn2
特性介紹
Mint UI 包含豐富的CSS 和JS 元件,能夠滿足日常的行動端開發需要。透過它,可以快速建立風格統一的頁面,提升開發效率。
真正意義上的按需載入元件。可以只載入聲明過的元件及其樣式文件,無需再糾結文件體積過大。
考慮到行動裝置的效能門檻,Mint UI 採用CSS3 處理各種動效,避免瀏覽器進行不必要的重繪和重排,從而使用戶獲得流暢順滑的體驗。
依托 Vue.js 高效的元件化方案,Mint UI 做到了輕量化。即使全部引入,壓縮後的檔案體積也僅有 ~30kb (JS CSS) gzip。
在Vue-cli 中使用Mint UI
我們使用vue-cli 來建立的元件化項目,其實也有三種引入Mint UI 的方式
(1)、直接在index.html 中引入
我們使用vue-cli 來創建一個項目,過程就不演示了,以前說過,我們直接看核心程式碼
1)、在index.html 中使用cdn 引入mint-ui 相關的css 和js
<html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>mint-ui-demo</title> <link rel="stylesheet" href="https://unpkg.com/mint-ui/lib/style.css"> </head> <body> <!-- 先引入 Vue --> <script src="https://unpkg.com/vue@2.5.11/dist/vue.js"></script> <!-- built files will be auto injected --> <scrip tsrc="https://unpkg.com/mint-ui/lib/index.js"></script> <div id="app"></div> </body> </html>
配置externals mint-ui
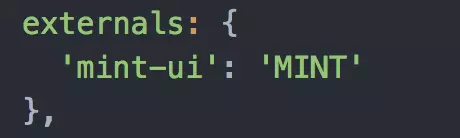
2)、設定webpack.base.conf.js,加入以下程式碼

設定mint-ui
我們在webpack.base.conf.js 的module.exports中配置externals,externals 是把元件公開出去,供全域使用
PS:在這裡我們要注意一點externals 配置的key:vaule 形式的,這裡的Value 好多文章中說是隨意配置的,但是親過自己親測,這裡不能隨便配置,必須跟相關js 暴漏出來的模組名字一模一樣,對於mint-ui 來說是MINT,我們可以看一下mint-ui.js 的源碼

#看到了吧,mint-ui 暴露出去供我們使用的是MINT,所以externals 的value 一定是這個值「不能隨意配置」
3、修改main.js
import MINT from'mint-ui' Vue.use(MINT)
新增以上兩句,引入mint-ui ,並且使用它
經過以上三部,我們就使用cdn 的方式把mint-ui 配置完了,我們來測試一下
4、在App.vue 中的模版中加入以下程式碼
<template> <div id="app"> <mt-button type="default">default</mt-button> <mt-button type="primary">primary</mt-button> <mt-button type="danger">danger</mt-button> <router-view/> </div> </template>
5、執行檢視結果

怎麼樣,完美的顯示出了mint-ui 的Button 效果
相關推薦:
更多程式相關知識,請造訪:程式設計入門! !
以上是vue中Mint UI是什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

