vue能夠協助創建可維護性和可測試性更強的程式碼庫;如果你已有了現成的服務端應用,可將Vue作為該應用程式的一部分嵌入其中,帶來更加豐富的互動體驗;或者如果你希望將更多業務邏輯放到前端來實現,那麼Vue的核心庫及其生態系統也可以滿足你的各式需求。

本教學操作環境:windows7系統、Vue2.9.6版,此方法適用於所有品牌電腦。
1、什麼是Vue.js
#Vue是一套用於建立使用者介面的漸進式的JavaScript框架。
2、Vue.js的優點
- #體積小:壓縮後只有33k;
- 更高的運作效率:基於虛擬DOM,一種可以預先透過JavaScript進行各種計算,把最終的DOM操作計算出來並優化的技術,由於這種DOM操作屬於預處理操作,並沒有真實的操作DOM,所以叫做虛擬DOM;
- 雙向資料綁定:讓開發者不用再去操作DOM對象,把更多的精力投入到業務邏輯上;
- 生態豐富、學習成本低:市場上擁有大量成熟、穩定的基於vue.js的ui框架及組件,拿來即用實現快速開發;對初學者友好、入門容易、學習資料多;
3.為什麼要使用Vue.js
隨著前端技術的不斷發展,前端開發能夠處理的業務越來越多,網頁也變得越來越強大和動態化,這些進步都離不開JavaScript。在目前的開發中,已經把很多服務端的程式碼放到了瀏覽器中來執行,這就產生了成千上萬行的JavaScript程式碼,他們連接著各式各樣的HTML和CSS文件,但是缺乏正規的組織形式。這也是為什麼越來越多的前端開發者使用JavaScript框架的原因,目前比較流行的前端框架有Angular、Reac、Vue等。
Vue是一款友善的、多用途且高效能的JavaScript框架,它能夠幫助你建立可維護性和可測試性更強的程式碼庫。 Vue是漸進式的JavaScript框架,也就是說,如果你已經有了現成的服務端應用,你可以將Vue作為該應用的一部分嵌入其中,帶來更豐富的互動體驗。或者如果你希望將更多業務邏輯放到前端來實現,那麼Vue的核心庫及其生態系統也可以滿足你的各式需求。
和其他框架一樣,Vue允許你將一個網頁分割成可重複使用的元件,每個元件都包含屬於自己的HTML、CSS、JavaScript,用來渲染網頁中對應的地方。如果我們建立了一個大型的應用,可能需要將東西分割成為各自的元件和文件,使用Vue的命令列工具,使快速初始化一個真實的工程變得非常簡單。
vue init webpack my-project
我們甚至可以使用Vue的單一檔案元件,它包含了各自的HTML、JavaScript以及帶有作用域的CSS或SCSS。
4、MVC、MVP、MVVM 設計模式
#MVC(Model-View-Controller)是最常見的軟體架構之一,在軟體開發領域有著廣泛的應用,MVC本身是比較好理解的,但是要講清楚由它衍生出來的MVP和MVVM就不太容易了。
4.1、MVC
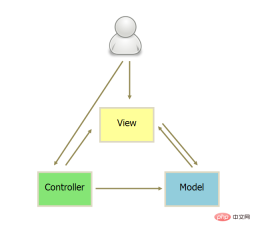
MVC的意思是,軟體可以分成三個部分:
- 檢視(View):用戶介面
- 控制器(Controller):業務邏輯
- 模型(Model):資料保存
各部分之間的通訊方式為:
- View傳送指令到Controller
- Controller完成業務邏輯後,請Model改變狀態
- Model將新的資料傳送到View,使用者得到回饋
並且所有的通訊都是單向的,如下圖所示:

MVC 模式的執行流程是有兩種方式:
# (1)透過View接受指令,傳遞給Controller

(2)直接透過Controller接受指令


4.2、MVP
MVP(Model-View-Presenter),是從經典的MVC演變而來的。 Mode提供數據,View負責顯示,Presenter負責邏輯的處理。
MVP和MVC有著重大的差異:
- 在MVP中View與Model不發生聯繫,它們之間的通訊是透過Presenter來進行的,所有的互動都發生在Presenter(即MVC中的Controller)內部;而在MVC中View會直接從Model讀取資料而不是透過Controller。
- MVP中各部分之間的通訊是雙向的,而在MVC中各部分之間的通訊是單向的。
- 在MVP中,View非常薄,不部署任何業務邏輯,稱為「被動視圖」(Passive View),即沒有任何主動性,而Presenter非常厚,所有邏輯都部署在那裡。
如圖所示:

4.3、MVVM
MVVM(Model-View- ViewModel),它本質上是MVC的改進版,是針對MVC中的View進行了更細緻的分工。 ViewModel將視圖UI和業務邏輯分開,它可以取出Model的數據,同時幫助處理View中由於需要展示內容而設計到的業務邏輯。

MVVM模式與MVP模式類似,唯一的差異是,它採用了資料雙向綁定(data-binding),即View的變動自動反應在ViewModel,反之亦然。
5、資料驅動(雙向資料綁定)的原理
#什麼是資料驅動
資料驅動是Vue.js最大的特點。在vue中,所謂的資料驅動就是當資料發生變化時,使用者介面會發生對應的變化,開發者不需要手動的去修改DOM。
例如,我們點擊一個button,需要元素的文字做一個「是/否」 的切換操作,在傳統的jQuery中,對於頁面修改的流程通常是:對button綁定事件,然後取得文案對應元素的dom對象,最後根據切換來修改dom對象的文字值。
Vue實作資料驅動
vue實作資料雙向綁定主要採用資料劫持,配合發行者-訂閱者模式的方式,透過 Object.defineProperty () 來劫持各個屬性的 setter 和 getter ,在資料變動時發布訊息給訂閱者,觸發對應監聽回呼。
當一個普通 JavaScript 物件傳給 Vue 實例來作為它的 data 選項時,vue 將遍歷它的屬性,並用 Object.defineProperty 將它們轉換為 getter/setter 。使用者看不到 getter/setter ,但在內部它們讓vue追蹤依賴,在屬性被存取和修改時通知變化。
vue的資料雙向綁定將MVVM作為資料綁定的入口,整合Observer、Compile和Watcher三者,透過Observer來監聽自己的Model的資料變化,透過Compile來解析編譯模板指令(vue中用來解析{{}}模板語法),最後利用Watcher搭起Observer與Compile之間的通訊橋樑,達到資料變化—> 視圖更新;視圖互動變化(input)—> 資料model變更雙向綁定效果。
getter和setter的理解
當印出vue實例下的data物件裡的屬性,它的每個屬性都有兩個對應的get和set方法。顧名思義,get為取值方法,set為賦值方法。正常情況下,取值和賦值是用 obj.prop 的方式,但是這樣做有一個問題,我們如何知道物件的值改變了?
我們可以把get和set理解為function,當我們呼叫物件的屬性時,就會進入到get.屬性(){...} 中,先判斷物件是否有這個屬性,如果沒有,那就加入一個name屬性,並給它賦值;如果有name屬性,那麼就回傳name屬性。可以把get看成一個取值的函數,函數的回傳值就是它拿到的值。
當給實例賦值時,會進入set.屬性(val){...} 中,形參val就是賦給屬性的值,在這個函數裡做了很多事情,例如雙向綁定等等。因為這個值每次都要經過set,其他方式無法對該值做修改。在ES5中,物件原型有兩個屬性,_defineGetter_ 和 #_defineSetter_ ,專門用來給物件綁定get和set。
6、虛擬DOM
6.1 什麼是虛擬DOM
The concept of Virtual DOM was introduced in Vue.js version 2.0. Virtual DOM is actually a tree structure that uses JavaScript objects (VNode nodes) as a basis to simulate the DOM structure. This tree structure contains the entire DOM structure. information. To put it simply, Virtual DOM can be understood as a simple JS object, and it contains at least three attributes: tag name (tag), attributes (attrs) and child element objects (children). Different frameworks will name these three properties differently.
6.2 The role of virtual DOM
The ultimate goal of virtual DOM is to render virtual nodes to the view. But if you directly use virtual nodes to overwrite old nodes, there will be many unnecessary DOM operations. For example, there are many li tags under a ul tag, and only one of the li tags has changed. In this case, if a new ul is used to replace the old ul, it will cause a waste of performance due to these unnecessary DOM operations.
In order to avoid unnecessary DOM operations, during the process of mapping virtual nodes to views, the virtual DOM compares the virtual nodes with the old virtual nodes used in the last rendering of the view to find out the nodes that really need to be updated. To perform DOM operations to avoid operating other DOM elements that do not need to be modified.
In fact, virtual DOM mainly does two things in Vue.js:
- Provides virtual node VNode corresponding to the real DOM node
- Compare the node VNode with the old virtual node oldVNode, and then update the view
6.3 Why use virtual DOM
- has cross-platform advantages, because Virtual DOM is based on JavaScript objects and does not rely on the real platform environment, so it has cross-platform capabilities, such as browser platforms, Weex, Node, etc.
- Operation of DOM is slow and JS operation efficiency is high. DOM comparison operation can be placed on the JS layer to improve efficiency. Because the execution speed of DOM operations is far slower than that of JavaScript operations, a large number of DOM operations are moved to JavaScript, and the patching algorithm is used to calculate the nodes that really need to be updated, thereby minimizing DOM operations, thereby significantly improving performance. Virtual DOM essentially creates a cache between JS and DOM. JS only operates the Virtual DOM, and finally writes the changes to the real DOM.
- Improve rendering performance. The advantage of Virtual DOM is not a single operation, but the ability to update the view reasonably and efficiently under large and frequent data updates.
Related recommendations:
2020 front-end vue interview questions summary (with answers)
vue tutorial recommendation: The latest 5 vue.js video tutorial selections in 2020
For more programming-related knowledge, please visit: Introduction to Programming! !
以上是為什麼用vue.js這種前端框架?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 vue.js和React:了解關鍵差異Apr 10, 2025 am 09:26 AM
vue.js和React:了解關鍵差異Apr 10, 2025 am 09:26 AMVue.js適合小型到中型項目,而React更適用於大型、複雜應用。 1.Vue.js的響應式系統通過依賴追踪自動更新DOM,易於管理數據變化。 2.React採用單向數據流,數據從父組件流向子組件,提供明確的數據流向和易於調試的結構。
 vue.js vs.反應:特定於項目的考慮因素Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素Apr 09, 2025 am 12:01 AMVue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 vue怎麼a標籤跳轉Apr 08, 2025 am 09:24 AM
vue怎麼a標籤跳轉Apr 08, 2025 am 09:24 AM實現 Vue 中 a 標籤跳轉的方法包括:HTML 模板中使用 a 標籤指定 href 屬性。使用 Vue 路由的 router-link 組件。使用 JavaScript 的 this.$router.push() 方法。可通過 query 參數傳遞參數,並在 router 選項中配置路由以進行動態跳轉。
 vue怎麼實現組件跳轉Apr 08, 2025 am 09:21 AM
vue怎麼實現組件跳轉Apr 08, 2025 am 09:21 AMVue 中實現組件跳轉有以下方法:使用 router-link 和 <router-view> 組件進行超鏈接跳轉,指定 :to 屬性為目標路徑。直接使用 <router-view> 組件顯示當前路由渲染的組件。使用 router.push() 和 router.replace() 方法進行程序化導航,前者保存歷史記錄,後者替換當前路由不留記錄。
 vue的div怎麼跳轉Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉Apr 08, 2025 am 09:18 AMVue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。
 vue引入方式怎麼跳轉Apr 08, 2025 am 09:12 AM
vue引入方式怎麼跳轉Apr 08, 2025 am 09:12 AMVue.js提供了三種跳轉方式:原生 JavaScript API:使用 window.location.href 進行跳轉。 Vue Router:使用 <router-link> 標籤或 this.$router.push() 方法進行跳轉。 VueX:通過 dispatch action 或 commit mutation 來觸發路由跳轉。
 vue怎麼設置跳轉頁面Apr 08, 2025 am 09:09 AM
vue怎麼設置跳轉頁面Apr 08, 2025 am 09:09 AM在 Vue 中設置頁面跳轉有多種方法,包括:使用 router-link 組件創建可點擊鏈接。使用 router.push() 方法手動添加新路由到歷史記錄堆棧。使用 router.replace() 方法替換當前路由。直接使用 location.href 重定向到新頁面。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SublimeText3 Linux新版
SublimeText3 Linux最新版

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SublimeText3漢化版
中文版,非常好用

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。






