HTML5 Canvas漸進填滿與透明實作影像的Mask效果
- 不言原創
- 2018-06-22 14:50:403612瀏覽
本文將為大家詳細介紹下Canvas中透明度的設置與使用,結合漸進填充與透明度支持,實現圖像的Mask效果,線性漸進方式的代碼演示如下,感興趣的朋友可以參考下哈,希望對大家有幫助
詳細解釋HTML5 Canvas中漸進填滿的參數設定與使用,Canvas中透明度的設定與使用,結合漸進式填滿與透明度支持,實現影像的Mask效果。
一:漸進填入(Gradient Fill)
Canvas支援兩種漸進填滿方式,一種為線性漸進填入(Line Gradient Fill),另外一種稱為
為經向漸層填充(RadialGradient Fill)。其API分別為:
createLinearGradient(x1, y1, x2, y2);
其中x1,y1為第一個點座標,x2,y2為第二個點座標。
createRadialGradient(x1, y1, r1, x2, y2, r2);
其中x1, y1為第一個中心點座標,r1為半徑,x2, y2為第二個中心點座標,r2為半徑。
為每個點設定顏色
addColorStop(position, color);
其中position表示位置,大小範圍[0~1]其中0表示第一個點,1表示第二個點座標
Color表示顏色值,任何CSS的顏色值。
漸進填滿物件建立與配置之後可以用來設定context的strokeStyle與fillStyle實作文字,
幾何形狀的漸進顏色填滿。
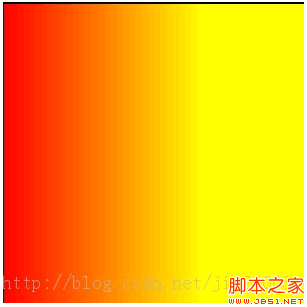
線性漸進方式的程式碼示範:
##1. 垂直(Y)方向顏色漸進
// vertical/Y direction var lineGradient = ctx.createLinearGradient (50, 0, 50, 200); lineGradient.addColorStop(0, 'rgba(255, 0, 0, 1)'); lineGradient.addColorStop(1, 'rgba(255, 255, 0, 1)'); ctx.fillStyle = lineGradient; ctx.fillRect(0, 0, 300, 300);

2. 水平(X)方向顏色漸進
// horizontal/X direction var lineGradient = ctx.createLinearGradient (0, 50, 200, 50); lineGradient.addColorStop(0, 'rgba(255, 0, 0, 1)'); lineGradient.addColorStop(1, 'rgba(255, 255, 0, 1)'); ctx.fillStyle = lineGradient; ctx.fillRect(0, 0, 300, 300);

3.垂直與水平同時(XY方向)顏色漸進
#
// vertical and horizontal direction var lineGradient = ctx.createLinearGradient (0, 0, 200, 200); lineGradient.addColorStop(0, 'rgba(255, 0, 0, 1)'); lineGradient.addColorStop(1, 'rgba(255, 255, 0, 1)'); ctx.fillStyle = lineGradient; ctx.fillRect(0, 0, 300, 300);

二:透明度(Transparent)
Canvas中透明度支援分為全域與局部透明設置,全域透明度的設定可以透過設定Context .globalAlpha來實現。局部透明度可以透過fillStyle設定顏色值中alpha值通道
來實現。兩種方式程式碼如下:
// change global alpha value ctx.globalAlpha=0.5; ctx.fillRect(50,50,75,50);
// change fill style color's alphachannel ctx.fillStyle = 'rgba(225,225,225,0.5)'; ctx.fillRect(50,50,75,50);兩個效果是一樣的。
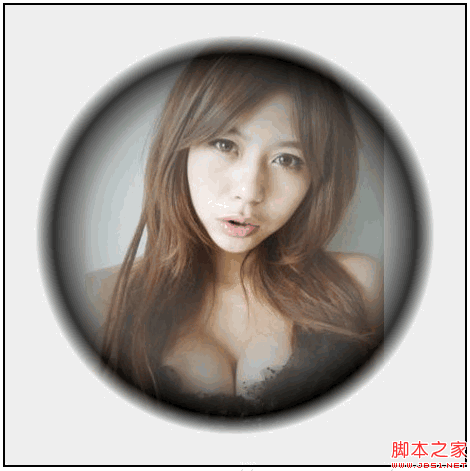
三:照片透明漸進Mask效果
使用徑向色彩漸進與透明度變化,實現在影像上的半透明面罩效果,腳本運作效果:

var myImage = document.createElement('img');
myImage.src = "../test.png";
myImage.onload = function() {
ctx.drawImage(myImage, 80, 30, myImage.naturalWidth, myImage.naturalHeight);
var radialGradient = ctx.createRadialGradient (canvas.width/2, canvas.height/2, 10, canvas.width/2, canvas.height/2, 200);
radialGradient.addColorStop(0, 'rgba(247, 247, 247, 0)');
radialGradient.addColorStop(0.7, 'rgba(120, 120, 120, 0.5)');
radialGradient.addColorStop(0.9, 'rgba(0, 0, 0, 0.8)');
radialGradient.addColorStop(1, 'rgba(238, 238, 238, 1)');
ctx.beginPath();
ctx.arc(canvas.width/2, canvas.height/2, 300, 0, Math.PI * 2, true);
ctx.closePath();
ctx.fillStyle = radialGradient;
ctx.fill();
}以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網! 以上是HTML5 Canvas漸進填滿與透明實作影像的Mask效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

