html5 Canvas實作畫未閉合的路徑及漸層色的填滿方法
- 不言原創
- 2018-06-22 14:46:482824瀏覽
這篇文章主要介紹了關於html5 Canvas實現畫未閉合的路徑及漸變色的填充方法,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
一般繪圖的方式有兩種,即填充和描邊,前面的文章已經講了描邊的方法stroke,本文就講一下Canvas中填充圖形的方法
一般繪圖的方式有兩種,即填充和描邊,前面的文章已經講了描邊的方法stroke,本文就講一下Canvas中填充圖形的方法。
填充即fill(),很直白吧?而且和strokeStyle表示描邊樣式一樣,fillStyle即表示填滿樣式。
ctx.fillStyle = '顏色';預設的填滿樣式是不透明的黑色
問題:未閉合的路徑可以填滿嗎?
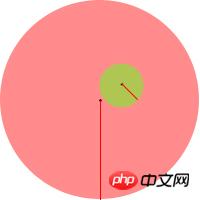
可以。 Canvas會從你目前路徑的終點直接連接到起點,然後填滿。如圖:

但你可以發現,最後一段沒有描邊。
記得我們前一篇文章用4條線畫了一個正方形,但canvas不會這麼差勁,連直接繪製矩形的函數都沒有。你可以使用fillRect()直接填入一個矩形:
ctx.fillRect(x,y,width,height);
這裡的x,y是指矩形的左上角起點的座標,記住。
說到fillRect,就不得不提strokeRect,你猜對了,他的意思就是直接描邊出一個長方形。
還有fillText與strokeText,至於作用嘛,你可能都猜到了,我這裡先不講,大家先預習吧。
Canvas填滿漸層色
在Canvas中,漸層色同樣分為兩種,即線性漸變和徑向漸變,而且創建他們的方法也是獨立的。我們先看如何建立線性漸層。
建立線性漸層=createLinearGradient-看,還是很直接的單字。他的語法如下:
createLinearGradient(x1,y1,x2,y2)有4個參數呢!看起來好複雜,其實這個蠻簡單的,因為我們前面已經說了,平面世界裡的一個點是由x座標和y座標決定的。所以,x1,y1就是表示線性漸變的起點座標,x2,y2就表示終點座標。
這樣做的好處很明顯,如果我們想創建一個斜著的線性漸變,很方便。但我們先創建一個水平的線性漸層試試吧。
var linear = ctx.createLinearGradient(100,100,200,100);漸變好像創建了,那麼我們可以填滿了嗎? ————這個漸層是空的,沒有顏色。
往漸層條加顏色的方法是addColorStop(位置,顏色).但要注意了,這個addColorStop不是加在畫筆上,而是加在前面的那個保存漸變的變數上,我這裡是linear.
var linear = ctx.createLinearGradient(100,100,200,100); linear.addColorStop(0,'#fff'); linear.addColorStop(0.5,'#f0f'); linear.addColorStop(1,'#333');
這裡用了3個addColorStop,也就是為漸層條加上了3個顏色。
注意:addColorStop的位置參數,永遠是介於0-1之間的數字,可以是兩位小數,表示百分比。他沒辦法接收’3px’這樣的參數。
這時候,我們就可以填滿漸層色了,但我們必須先把定義好的漸層賦給fillStyle.
var linear = ctx.createLinearGradient(100,100,200,100); linear.addColorStop(0,'#fff'); linear.addColorStop(0.5,'#f0f'); linear.addColorStop(1,'#333'); ctx.fillStyle = linear; //把渐变赋给填充样式 ctx.fillRect(100,100,100,100); ctx.stroke();

注意,fillRect與strokeRect畫出的都是獨立的路徑,如上面的程式碼,在fillRect後呼叫描邊,並不會把剛剛畫出的矩形描邊,strokeRect同理。
經過測試後,發現了一個很痛苦的問題,就是線性漸變的座標是相對於整個Canvas範圍而言的。像我這裡,我的線性漸變起點就是100,100,如果我畫了一個矩形在0,0的位置,用這個漸變來填充,就會發現沒有填充——因為我的漸變的範圍根本就超過了矩形的範圍。
這真是個坑爹的設定。
問題:漸層起點之前與漸層終點之後還會填色嗎?
會。起點之前的顏色就是起點色,終點之後的顏色一直是終點色。
如何終止終點色,你可以在結束色之後再填一個透明的結束色。如:
linear.addColorStop(0.99,'#333'); linear.addColorStop(1,'rgba(51,51,51,0)');
依照前面的計劃,我再建一個傾斜的線性漸層試試。只需要改createLinearGradient的參數即可.
var linear = ctx.createLinearGradient(100,100,200,200);
效果如圖:

createRadialGradient(x1,y1,r1,x2,y2,r2)其中的x1,y1,x2,y2依舊表示起點和終點,不過這裡的起點和終點都是一個圓,而x,y則是圓心的座標。所以,r1與r2分別是起點圓的半徑和終點圓的半徑。如圖:

在我的印象中,貌似径向渐变就是一个圆,圆心就是起点,圆的半径就是终点。但canvas里面的径向渐变竟然搞的不一样了,起点一个圆,终点一个圆,和我的理解有差距。
我们从最简单的做起。首先,做一个很正规的径向渐变,即渐变圆形的圆心就是渐变的起点。由于正规的径向渐变,中心即圆心,所以我们应该尽量避免发生偏斜。那么,我们把终点圆的圆心与起点圆的圆心重合吧?
var radial = ctx.createRadialGradient(55,55,10,55,55,55); //重合的圆心坐标 radial.addColorStop(0,'#fff'); radial.addColorStop(0.5,'#ff0'); radial.addColorStop(0.9,'#555'); radial.addColorStop(1,'#f00');

这里我设置的径向渐变起点圆和终点圆的圆心坐标相同,而起点圆半径为10,终点圆半径为55.最后画出的径向渐变范围是一个宽高110的圆形,说明渐变范围以终点圆的范围为准。
(可以看到终点圆范围之外还是有颜色,这个颜色就是终点色,但是,如果你企图使用radial.addColorStop(1.5,’#0f0′);这样来定义渐变范围之外的颜色,你还是会收到一个错误).
那么,起点圆的半径有什么用呢?——本来正常的径向渐变的中心(姑且称之为“变心”…吧)只是一个点,不应该是一个圆的。其实我们没错,这个起点圆就相当于一个圆点而已,只是可能比较大。
让我们把起点圆的半径变得很大,接近于终点圆的半径:
var radial = ctx.createRadialGradient(55,55,50,55,55,55); //很接近
其他的colorStop都不变,然后图形就变成了这个样子。

也就是说,canvas中径向渐变的起点色,是从起点圆的范围之外绘制的,而起点圆的整个颜色都是起点色。
我们把起点圆的半径设为0,那径向渐变的“变心”,就真的是一个点了。
大部分时候我们都不需要很正规的径向渐变,反而希望他的变心是偏移的,类似下图:

这个时候,canvas径向渐变两个圆的优势就出来了,只要我们起点圆与终点圆的圆心不重合,那变心也就会偏移:
var radial = ctx.createRadialGradient(75,75,0,55,55,55);但此时的渐变范围依然是终点圆的范围哈。
很多人天生就有一种搞破坏的心理,比如这里,终点圆的半径总比起点圆大,但如果把他们反过来会怎么样呢?
var radial = ctx.createRadialGradient(75,75,55,55,55,0);
经测试,这样不会报错,只是原来的从内到外的渐变反过来变成了从外到内的渐变了。这是个好用法。

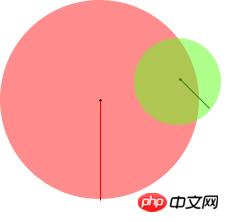
还有个问题,如果我们把起点圆的圆心偏移了,并且起点圆的范围超出了终点圆的范围,

这时会发生什么?

啊!?这是什么情况?!
当起点圆和终点圆只有部分重叠的时候,就会出现这种情况。所以,如果你需要正常的径向渐变,请保证其中一个圆完全包住了另一个圆。
另外,既然渐变可以赋给fillStyle,那么也可以赋给strokeStyle。效果你懂的。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是html5 Canvas實作畫未閉合的路徑及漸層色的填滿方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

