NodeJS與HTML5結合實作拖曳多個檔案上傳到伺服器的實作方法
- 高洛峰原創
- 2017-01-12 16:51:402108瀏覽
實現多文件拖曳上傳的簡易Node項目,可以在github上下載,你可以先下載下來:https://github.com/Johnharvy/upLoadFiles/。
解開下載下的zip格式包,建議用webstom 運行該項目,透過app.js啟動項目,如果提示找不到node.exe執行環境,請指定好你的node.exe安裝位置。這裡我用的express框架是3.21.2版本。
我們來簡單介紹下拖曳效果是怎麼實現的。
這裡先看程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery.js"></script>
<script src="js/EventUtil.js"></script>
<title>uploadFile</title>
<style>
#a1{width:100px;height:100px;background: #aaaaaa;text-align:center;line-height:100px;color:rgba(81, 49, 202, 0.72);
margin:150px auto;}
</style>
</head>
<body>
<div id="a1">拖拽到此</div>
<div id="out-input"></div>
<script>
var a1=document.getElementById("a1");
function handleEvent(event){
var info ="",
output= document.getElementById("out-input"),
files,i,len;
EventUtil.preventDefault(event); //阻止事件的默认行为
var formData =new FormData();
if(event.type == "drop"){
files=event.dataTransfer.files;
i = 0;
len= files.length;
while( i< len){
info += files[i].name +"("+ files[i].type + "," +files[i].size +"bytes)<br/>";
formData.append("file"+i,files[i]);
i++;
}
output.innerHTML = info;
$.ajax({
type:"post",
url:"/uploadFile",
data:formData,
async: false,
cache: false,
contentType: false,
processData: false, //此处指定对上传数据不做默认的读取字符串的操作
success:function(rs){
console.log(rs);
},
error:function(r){
alert("文件上传出错!");
}
});
}
}
EventUtil.addHandler(a1, "dragenter", handleEvent);
EventUtil.addHandler(a1, "dragover", handleEvent);
EventUtil.addHandler(a1, "drop", handleEvent);
</script>
</body>
</html> html內容很簡單,一個顯示允許的拖曳範圍,一個用來顯示上傳檔案內容的div區塊。
Js部分:
這裡我準備了一個EventUtil介面對象,你也可以把它看成處理事件的很小的庫,它的作用是封裝了各個瀏覽器綁定相同事件的不同方法,為了實現各瀏覽器通用的事件綁定方法,統一用EventUtil物件來實現,你可以簡單看下它的實作程式碼,非常簡單。
當瀏覽器檢測到拖曳的三種事件情況,“dragenter”,“dragover”,“drag"預設的行為會被阻止,當為”drag“情況時執行我們的自訂事件。
因為我們上傳的是文件,所以這裡用到了FormData的實例,透過append()添加文件到該物件中成為隊列文件,上傳到伺服器端後會按隊列順序被解析成屬性物件。事件中透過」event.dataTransfer.files「來取得事件中儲存的檔案。
這裡還有一點要注意的是jquery的ajax方法在上傳檔案物件時需要配置processData為false,意指不使用預設的讀取字串的操作。原因是預設情況下,透過data選項傳遞進來的數據,如果是一個物件(技術上講只要不是字串),都會處理轉化成一個查詢字串,以配合預設內容類型"application/x-www-form -urlencoded"。如果要傳送 DOM 樹資訊或其它不希望轉換的訊息,則需要設定為 false。
檔案上傳成功後控制台會列印」{infor:"success」}「訊息。
到此,前端部分結束,下面我們來看看Node.js端的程式碼。
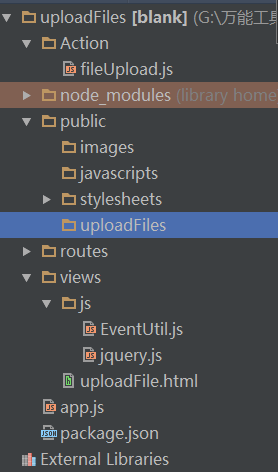
檔案結構如下:

我們先看路由-app.js裡的內容:
var express = require('express');
var routes = require('./routes');
var user = require('./routes/user');
var http = require('http');
var path = require('path');
var app = express();
// all environments
app.set('port', process.env.PORT || 3000);
app.set('view engine', 'jade');
app.use(express.favicon());
app.use(express.logger('dev'));
app.use(express.json());
app.use(express.urlencoded());
app.use(express.methodOverride());
app.use(app.router);
app.use(express.static(path.join(__dirname)));
exports.app=app;
var uploadAction=require("./Action/fileUpload");
//路由事件监听
uploadAction.uploadTest.uploadFile();
//文件上传监听
// development only
if ('development' == app.get('env')) {
app.use(express.errorHandler());
}
app.get('/users', user.list);
http.createServer(app).listen(app.get('port'), function(){
console.log('Express server listening on port ' + app.get('port'));
});和初始的app.js有幾點不同,我把app物件導出以便在fileappload.js中重複利用,然後引入了fileUpload.js模組,並透過該介面物件取得保存該模組所有方法的uploadTest物件並呼叫uploadFile方法。
好,最後我們來看fileUpload.js檔案:
var multipart = require('connect-multiparty');
var App=require("../app");
var path = require('path');
var fs=require("fs");
var app=App.app;
var uploadTest={};
function uploadFile(){
app.post("/uploadFile", multipart(),function(req,res) {
var i=0;
while(i != null){
if(req.files["file"+i]) upLoad(i);
else{ i= null; res.json({infor:"success"});return;}
i++;
}
//上传队列文件
function upLoad(index){
var filename = req.files["file"+index].originalFilename || path.basename(req.files["file"+index].path);
//path接口可以指定文件的路径和文件名称,"\结尾默认为路径,字符串结尾默认为文件名"
var targetPath = path.dirname("") + '/public/uploadFiles/' + filename;
//fs创建指定路径的文件并将读取到的文件内容写入
fs.createReadStream(req.files["file"+index].path).pipe(fs.createWriteStream(targetPath));
}
});
}
uploadTest.uploadFile=uploadFile;
exports.uploadTest=uploadTest;
nodeJs總是非常簡便威猛的,而且具有高度的可創性,這也是我喜歡它的理由。我們看到這裡的關鍵程式碼其實很少,我簡單介紹下實作檔案上傳的邏輯流程:
•取得上傳檔案的檔案名稱
•設定檔的儲存位置,以及檔案名稱
•讀取文件的內容流並創建新文件寫入內容流
為了實現上傳多個文件,我還做了一些匹配操作,很直觀,不難理解。
檔案上傳成功後,會出現在public檔案下的uploadFiles檔案下。
檔案中所使用的模組都記錄在package.json中,可以透過進入package.json的同級目錄位址透過指令」npm install「安裝。如果是直接執行github上下載的工程文件,就不用再安裝了。
以上所述是小編給大家介紹的NodeJS與HTML5相結合實現拖曳多個文件上傳到伺服器的實現方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回覆大家的。在此也非常感謝大家對PHP中文網的支持!
更多NodeJS與HTML5相結合實作拖曳多個檔案上傳到伺服器的實作方法相關文章請關注PHP中文網!

