JS HTML5拖曳上傳圖片預覽
- 高洛峰原創
- 2017-01-14 11:53:092075瀏覽
1.檔案API:(File API)
file類型的表單控制項所選擇的每一個檔案都是一個file對象,而FileList對象則是這些file對象的集合列表,代表所選的所有檔案。 file物件繼承於Blob對象,該物件表示二進位原始數據,提供slice方法,可以存取到位元組內部的原始資料區塊。總之,file物件包含與FlieList對象,而file物件繼承於Blob物件!
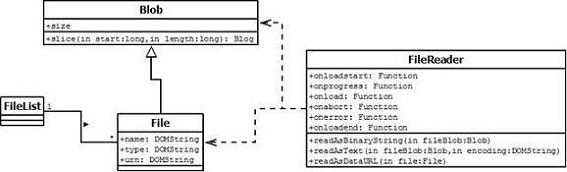
各物件的相關屬性關係:

FileReader介面:
由圖可知:HTML5也提供了FileReader介面:用於將檔案讀入內存,並讀取檔案中的資料。
var reader=new FileReader();
此介面總共有四個方法和六個事件:
•readAsBinaryString(file):讀取檔案為二進位
•readAsDataURL(file):讀取檔案DataURL
•readAsText(file,[encoding]):讀取檔案為文字
•about(none):中斷檔案讀取
-------------------------------------------------- ------------------------------
•onabort:讀取檔案中斷時觸發
•onerror:讀取檔案出錯時觸發
•onloadstart:讀取檔案開始時觸發
•onprogress:讀取檔案中時一直觸發
•onload:讀取檔案成功時觸發
•onloadend:讀取檔案結束時觸發(成功與失敗都會觸發)
以上事件參數e有e.target.result或this.result指向讀取的結果!
2.拖放API:
拖放屬性:將需要拖曳的元素的dragable屬性設為true(dragable=”true」)!img元素和a元素預設可以拖曳。
拖放事件:(分為拖放元素事件和目標元素事件)
拖放元素事件:
•dragstart:拖曳前觸發
•drag ,拖曳前、拖曳結束之間,連續觸發
•dragend , 拖曳結束觸發
目標元素事件:
•dragenter , 進入目標元素觸發
•dragover ,進入目標、離開目標之間,連續觸發
•dragleave , 離開目標元素觸發
•drop , 在目標元素上放開滑鼠觸發
但是!要注意的是:在目標元素中dragover和drop事件中要阻止預設行為(拒絕被拖放),否則拖放不能被實現!
-------------------------------------------------- ------------------------------
DataTransfer物件:專門用於存放拖放時要攜帶的數據,可以被設定為拖放事件的dataTransfer屬性。
3個屬性:
•effectAllowed : 設定遊標樣式(none, copy, copyLink, copyMove, link, linkMove, move, all 和 uninitialized)
•effectAllowed:設定拖放操作的視覺效果
•types:存入資料的種類,字串的偽數組
•files:取得外部拖曳的文件,回傳一個fileList列表,filesList下有個type屬性,回傳文件的類型
4個方法:
•setData() : 設定資料 key和value(必須是字串)
•getData() : 取得數據,根據key值,取得對應的value
•clearData():清除DataTransfer物件存放的資料
•setDragImage(imageUrl,log x,long y):用img元素來設定拖放圖示
//範例:
target.addEventListener('dragstart',function(e){
var fs = e.dataTransfer.files;//取得拖放的檔案物件清單FlieList物件
var dt=e.dataTransfer;//作為拖放事件的dataTransfer屬性
dt.effectAllowed='copy';
dt.setData('text/plain','hello');
dt.setDragImage(dragIcom,-10,-10);
});
3.拖曳上傳圖片預覽:
思路:
1.熟悉文件拖曳 目標元素 的四個事件,注意:ondragover、ondrop事件中阻止預設行為
2.拖曳放置後,取得到檔案物件集合:e.dataTransfer.files
3.循環該集合中的每個文件對象,判斷文件類型以及文件大小,是指定類型則進行相應的操作
4.讀取檔案資訊物件:new FileReader(),它有讀取檔案物件為DataUrl等方法:readAsDataURL(檔案物件)、讀取成功之後觸發的事件:onload事件等,this.result為讀取到的數據
5.在FileReader物件中的幾個事件中進行對應的邏輯處理
HTML:
<div class="container"> <p class="text">请将图片文件拖拽至此区域!</p> </div>
總加載數:100
JQ:
<script type="text/javascript">
$(function() {
/*思路:
*1.熟悉文件拖拽 目标元素 的四个事件,注意:ondragover、ondrop事件中阻止默认行为
*2.拖拽放置后,获取到文件对象集合:e.dataTransfer.files
*3.循环该集合中的每个文件对象,判断文件类型以及文件大小,是指定类型则进行相应的操作
*4.读取文件信息对象:new FileReader(),它有读取文件对象为DataUrl等方法:readAsDataURL(文件对象)、读取成功之后触发的事件:onload事件等,this.result为读取到的数据
*5.在FileReader对象中的几个事件中进行相应的逻辑处理
*
*/
//必须将jq对象转换为js对象,调用原生方法
var oDiv = $(".container").get(0);
var oP = $(".text");
//进入
oDiv.ondragenter = function() {
oP.html('');
}
//移动,需要阻止默认行为,否则直接在本页面中显示文件
oDiv.ondragover = function(e) {
e.preventDefault();
}
//离开
oDiv.onleave = function() {
oP.html('请将图片文件拖拽至此区域!');
}
//拖拽放置,也需要阻止默认行为
oDiv.ondrop = function(e) {
e.preventDefault();
//获取拖拽过来的对象,文件对象集合
var fs = e.dataTransfer.files;
//若为表单域中的file标签选中的文件,则使用form[表单name].files[0]来获取文件对象集合
//打印长度
console.log(fs.length);
//循环多文件拖拽上传
for (var i = 0; i < fs.length; i++) {
//文件类型
var _type = fs[i].type;
console.log(_type);
//判断文件类型
if (_type.indexOf('image') != -1) {
//文件大小控制
console.log(fs[i].size);
//读取文件对象
var reader = new FileReader();
//读为DataUrl,无返回值
reader.readAsDataURL(fs[i]);
reader.onloadstart = function(e) {
//开始加载
}
// 这个事件在读取进行中定时触发
reader.onprogress = function(e) {
$("#total").html(e.total);
}
//当读取成功时触发,this.result为读取的文件数据
reader.onload = function() {
//文件数据
// console.log(this.result);
//添加文件预览
var oImg = $("<img style='width:100px;' src='' />");
oImg.attr("src", this.result);
$(oDiv).append(oImg); //oDiv转换为js对象调用方法
}
//无论成功与否都会触发
reader.onloadend = function() {
if (reader.error) {
console.log(reader.error);
} else {
//上传没有错误,ajax发送文件,上传二进制文件
}
}
} else {
alert('请上传图片文件!');
}
}
}
});
</script>
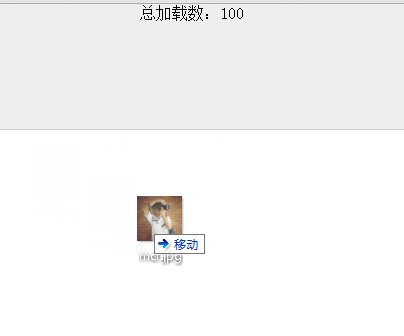
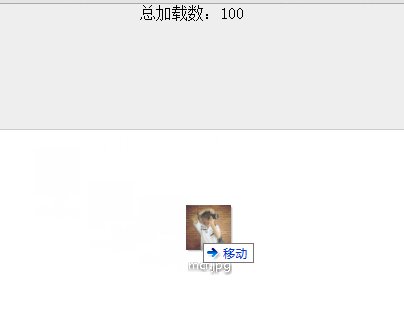
效果圖:

總結:結合拖曳事件API,DataTransfer物件和檔案讀取物件FileList等方面的知識,實現簡易拖曳上傳圖片預覽效果。需要了解熟悉個對象的關係以及用法,明確好實現想法!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持PHP中文網。
更多JS HTML5拖曳上傳圖片預覽相關文章請追蹤PHP中文網!

