canvas遊戲開發學習之八:組合
- 黄舟原創
- 2017-01-17 09:54:081457瀏覽
之前的例子裡面,我們總是將一個圖形畫在另一個圖形之上,大多數情況下,這樣是不夠的。比如說,它就是這樣受制於圖形的繪製順序。不過,我們可以利用globalCompositeOperation
之前的例子裡面,我們總是將一個圖形畫在另一個之上,大多數情況下,這樣是不夠的。比如說,它就是這樣受制於圖形的繪製順序。不過,我們可以利用globalCompositeOperation
屬性來改變這些做法。
globalCompositeOperation
我們不僅可以在已有圖形後面再畫新圖形,還可以用來遮蓋,清除(比clearRect
方法強勁得多)某些區域。
globalCompositeOperation = type
type
是下面12 種字串值之一,注意:下面所有例子中,藍色方塊是先繪製的,即“已有的canvas 內容”,紅色圓形是後面繪製,即“新圖形」。
source-over (default):這是預設設置,新圖形會覆蓋在原始內容之上。

destination-over:會在原有內容之下繪製新圖形。

source-in:新圖形會只出現與原有內容重疊的部分。其它區域都變成透明的。

destination-in:原有內容中與新圖形重疊的部分會被保留,其它區域都變成透明的。

source-out:結果是只有新圖形中與原有內容不重疊的部分會被繪製出來。

destination-out:原有內容中與新圖形不重疊的部分會被保留。

source-atop:新圖形中與原有內容重疊的部分會被繪製,並覆蓋於原有內容之上。

destination-atop:原有內容中與新內容重疊的部分會被保留,並會在原有內容之下繪製新圖形。

lighter:兩個圖形中重疊部分作加色處理。

darker:兩個圖形中重疊的部分作減色處理。

xor:重疊的部分會變成透明。

copy:只有新圖形會被保留,其它都被清除掉。

裁切路徑 Clipping paths
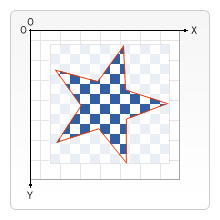
裁切路徑和普通的 canvas 圖形差不多,不同的是它的作用是遮罩,用來隱藏沒有遮罩的部分。如下圖所示。紅邊五角星是裁切路徑,所有在路徑以外的部分都不會在 canvas 上繪製出來。

如果和上面介紹的globalCompositeOperation屬性作一比較,它可以實現與source-in和source-atop差不多的效果。最重要的區別是裁切路徑不會在 canvas 上繪製東西,而且它永遠不受新圖形的影響。這些特性使得它在特定區域裡繪製圖形時相當好用。在繪製圖形一章中,我只介紹了stroke和fill方法,這裡介紹第三個方法clip。
clip()
我们用clip方法来创建一个新的裁切路径。默认情况下,canvas 有一个与它自身一样大的裁切路径(也就是没有裁切效果)。
clip
的例子
这个例子,我会用一个圆形的裁切路径来限制随机星星的绘制区域。首先,我画了一个与 canvas 一样大小的黑色方形作为背景,然后移动原点至中心点。然后用clip
方法创建一个弧形的裁切路径。裁切路径也属于 canvas 状态的一部分,可以被保存起来。如果我们在创建新裁切路径时想保留原来的裁切路径,我们需要做的就是保存一下 canvas 的状态。裁切路径创建之后所有出现在它里面的东西才会画出来。在画线性渐变时这个就更加明显了。然后在随机位置绘制 50 大小不一(经过缩放)的颗,当然也只有在裁切路径里面的星星才会绘制出来。

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.fillRect(0,0,150,150);
ctx.translate(75,75);
// Create a circularclipping path
ctx.beginPath();
ctx.arc(0,0,60,0,Math.PI*2,true);
ctx.clip();
// draw background
var lingrad = ctx.createLinearGradient(0,-75,0,75);
lingrad.addColorStop(0, '#232256');
lingrad.addColorStop(1, '#143778');
ctx.fillStyle = lingrad;
ctx.fillRect(-75,-75,150,150);
// draw stars
for (j=1;j<50;j++){
ctx.save();
ctx.fillStyle = '#fff';
ctx.translate(75-Math.floor(Math.random()*150),75-Math.floor(Math.random()*150));
drawStar(ctx,Math.floor(Math.random()*4)+2);
ctx.restore();
}
}
function drawStar(ctx,r){
ctx.save();
ctx.beginPath()
ctx.moveTo(r,0);
for (i=0;i<9;i++){
ctx.rotate(Math.PI/5);
if(i%2 == 0) {
ctx.lineTo((r/0.525731)*0.200811,0);
} else {
ctx.lineTo(r,0);
}
}
ctx.closePath();
ctx.fill();
ctx.restore();
}以上就是canvas游戏开发学习之八:组合的内容,更多相关内容请关注PHP中文网(www.php.cn)!

