canvas遊戲開發學習之八:基本動畫
- 黄舟原創
- 2017-01-17 10:06:061444瀏覽
由於我們是用腳本去操控 canvas 對象,這樣要實現一些互動動畫也是相當容易的。只不過,canvas 從來都不是專門為動畫而設計的(不像 Flash),難免會有些限制。可能最大的限制就是影像一旦繪製出來,它就是一直保持那樣了。如果需要移動它,我們必須對所有東西(包括先前的)進行重繪。重繪是相當費時的,而且效能很依賴電腦的速度。
基本動畫的步驟 Basic animation steps
畫一幀,你需要以下一些步驟:
清空 canvas除非接下來要畫的內容會完全充滿 canvas (例如背景圖),否則你需要清空所有清空。最簡單的做法就是用clearRect方法。如果你要改變一些會改變 canvas 狀態的設定(樣式,變形之類的),又要在每畫一幀之時都是原始狀態的話,你需要先儲存一下。
繪製動畫圖形(animated shapes)
這一步驟才是重繪動畫影格。
恢復 canvas 狀態如果已經保存了 canvas 的狀態,可以先恢復它,然後重繪下一幀。
操控動畫Controlling an animation在canvas 上繪製內容是用canvas 提供的或自訂的方法,而通常,我們僅在腳本執行結束後才能看見結果,比如說,在for 循環裡面做完成動畫是不太可能的。我們需要一些可定時的執行重繪的方法。有兩種方法可以實現這樣的動畫操控。首先可以透過setInterval和setTimeout方法來控制在設定的時間點上執行重繪。
setInterval(animateShape,500); setTimeout(animateShape,500);
動畫範例 1
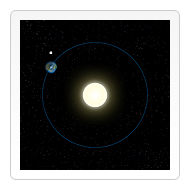
這個例子裡面,我會讓一個小型的太陽系模擬系統動起來。

var sun = new Image();
var moon = new Image();
var earth = new Image();
function init(){
sun.src = 'images/sun.png';
moon.src = 'images/moon.png';
earth.src = 'images/earth.png';
setInterval(draw,100);
}
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.globalCompositeOperation = 'destination-over';
ctx.clearRect(0,0,300,300); // clear canvas
ctx.fillStyle = 'rgba(0,0,0,0.4)';
ctx.strokeStyle = 'rgba(0,153,255,0.4)';
ctx.save();
ctx.translate(150,150);
// Earth
var time = new Date();
ctx.rotate( ((2*Math.PI)/60)*time.getSeconds() + ((2*Math.PI)/60000)*time.getMilliseconds() );
ctx.translate(105,0);
ctx.fillRect(0,-12,50,24); // Shadow
ctx.drawImage(earth,-12,-12);
// Moon
ctx.save();
ctx.rotate( ((2*Math.PI)/6)*time.getSeconds() + ((2*Math.PI)/6000)*time.getMilliseconds() );
ctx.translate(0,28.5);
ctx.drawImage(moon,-3.5,-3.5);
ctx.restore();
ctx.restore();
ctx.beginPath();
ctx.arc(150,150,105,0,Math.PI*2,false); // Earth orbit
ctx.stroke();
ctx.drawImage(sun,0,0,300,300);
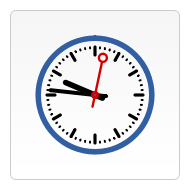
}動畫範例 2

function init(){
clock();
setInterval(clock,1000);
}
function clock(){
var now = new Date();
var ctx = document.getElementById('canvas').getContext('2d');
ctx.save();
ctx.clearRect(0,0,150,150);
ctx.translate(75,75);
ctx.scale(0.4,0.4);
ctx.rotate(-Math.PI/2);
ctx.strokeStyle = "black";
ctx.fillStyle = "white";
ctx.lineWidth = 8;
ctx.lineCap = "round";
// Hour marks
ctx.save();
for (var i=0;i<12;i++){
ctx.beginPath();
ctx.rotate(Math.PI/6);
ctx.moveTo(100,0);
ctx.lineTo(120,0);
ctx.stroke();
}
ctx.restore();
// Minute marks
ctx.save();
ctx.lineWidth = 5;
for (i=0;i<60;i++){
if (i%5!=0) {
ctx.beginPath();
ctx.moveTo(117,0);
ctx.lineTo(120,0);
ctx.stroke();
}
ctx.rotate(Math.PI/30);
}
ctx.restore();
var sec = now.getSeconds();
var min = now.getMinutes();
var hr = now.getHours();
hr = hr>=12 ? hr-12 : hr;
ctx.fillStyle = "black";
// write Hours
ctx.save();
ctx.rotate( hr*(Math.PI/6) + (Math.PI/360)*min + (Math.PI/21600)*sec )
ctx.lineWidth = 14;
ctx.beginPath();
ctx.moveTo(-20,0);
ctx.lineTo(80,0);
ctx.stroke();
ctx.restore();
// write Minutes
ctx.save();
ctx.rotate( (Math.PI/30)*min + (Math.PI/1800)*sec )
ctx.lineWidth = 10;
ctx.beginPath();
ctx.moveTo(-28,0);
ctx.lineTo(112,0);
ctx.stroke();
ctx.restore();
// Write seconds
ctx.save();
ctx.rotate(sec * Math.PI/30);
ctx.strokeStyle = "#D40000";
ctx.fillStyle = "#D40000";
ctx.lineWidth = 6;
ctx.beginPath();
ctx.moveTo(-30,0);
ctx.lineTo(83,0);
ctx.stroke();
ctx.beginPath();
ctx.arc(0,0,10,0,Math.PI*2,true);
ctx.fill();
ctx.beginPath();
ctx.arc(95,0,10,0,Math.PI*2,true);
ctx.stroke();
ctx.fillStyle = "#555";
ctx.arc(0,0,3,0,Math.PI*2,true);
ctx.fill();
ctx.restore();
ctx.beginPath();
ctx.lineWidth = 14;
ctx.strokeStyle = '#325FA2';
ctx.arc(0,0,142,0,Math.PI*2,true);
ctx.stroke();
ctx.restore();
} 以上就是canvas遊戲開發學習之八:基本網動畫的內容,更多相關內容!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

