HTML5 Audio(音訊)
Web 上的音訊
直到現在,仍然不存在一項旨在網頁上播放音訊的標準。
今天,大多數音訊是透過外掛程式(例如 Flash)來播放的。然而,並非所有瀏覽器都擁有相同的插件。
HTML5 規定了一種透過 audio 元素來包含音訊的標準方法。
audio 元素能夠播放聲音檔案或音訊串流。
音訊格式
目前,audio 元素支援三種音訊格式:
如何運作
如需在HTML5 中播放音頻,您所有需要的是:
<audio src="song.ogg" controls="controls"> </audio>
control 屬性供添加播放、暫停和音量控件。
<audio> 與</audio> 之間插入的內容是供不支援audio 元素的瀏覽器顯示的:
實例
#<audio src="song.ogg" controls="controls"> Your browser does not support the audio tag. </audio>
上面的範例使用一個Ogg 文件,適用於Firefox、Opera 以及Chrome 瀏覽器。
要確保適用於 Safari 瀏覽器,音訊檔案必須是 MP3 或 Wav 類型。
audio 元素允許多個 source 元素。 source 元素可以連結不同的音訊檔案。 瀏覽器將使用第一個可識別的格式:
實例
<audio controls="controls"> <source src="song.ogg" type="audio/ogg"> <source src="song.mp3" type="audio/mpeg"> Your browser does not support the audio tag. </audio>
#Internet Explorer
Internet Explorer 8 不支援audio 元素。在 IE 9 中,將提供對 audio 元素的支援。
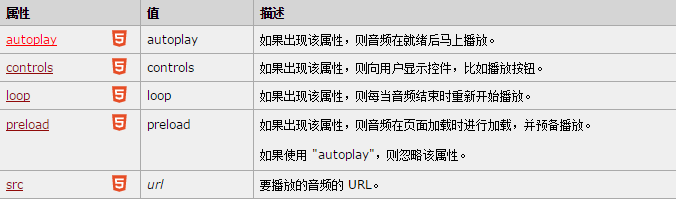
<audio> 標籤的屬性

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<audio controls="controls">
<source src="song.ogg" type="audio/ogg">
<source src="song.mp3" type="audio/mpeg">
Your browser does not support the audio tag.
</audio>
</body>
</html>
