HTML5的新結構標籤
在之前的HTML頁面中,大家基本上都是用了Div+CSS的佈局方式。而搜尋引擎去抓取頁面的內容的時候,它只能猜測你的某個Div內的內容是文章內容容器,或是導航模組的容器,或是作者介紹的容器等等。也就是說整個HTML文件結構定義不清晰,HTML5中為了解決這個問題,專門加入了:頁首、頁尾、導覽、文章內容等跟結構相關的結構元素標籤。
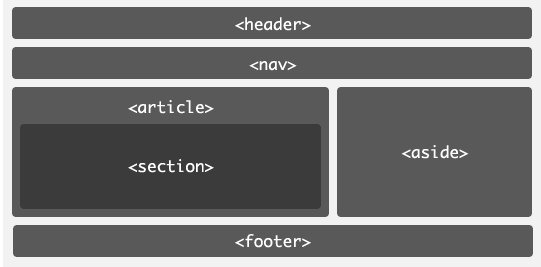
在講這些新標籤之前,我們先看一個普通的頁面的佈局方式:

上圖中我們非常清晰的看到了,一個普通的頁面,會有頭部,導航,文章內容,還有附著的右邊欄,還有底部等模組,而我們是透過class進行區分,並透過不同的css樣式來處理的。但相對來說class不是通用的標準的規範,搜尋引擎只能去猜測某部分的功能,另外就是此頁面程式交給視力障礙人士來閱讀的話,文檔結構和內容也不會很清晰。而HTML5新標籤帶來的新的佈局則是下面這種情況:

#程式碼如下:
<!DOCTYPE html>
<html> <head> <title>my page</title> </head> <body> <header>header</header> <nav>nav</nav> <article> <section>section</section> </article> <aside>aside</aside> <footer>footer</footer> </body> </html>
有了上面的直接的感官的認識後,我們下面一一來介紹HTML5中的相關結構標籤。
<section>
#<section>標籤,定義文件中的節。例如章節、頁首、頁尾或文件中的其它部分。一般用於成節的內容,會在文件流程中開始一個新的節。它用來表現普通的文件內容或應用區塊,通常由內容及其標題組成。但section元素標籤並非一個普通的容器元素,它表示一段專題性的內容,一般會帶有標題。
當我們描述一件具體的事物的時候,通常鼓勵使用article來代替section;當我們使用section時,仍然可以使用h1來作為標題,而不用擔心它所處的位置,以及其它地方是否用到;當一個容器需要被直接定義樣式或透過腳本定義行為時,建議使用div元素而非section。
<section> <h1>section是什么?</h1> <h2>一个新章节</h2> <article> <h2>关于section</h2> <p>section的介绍</p> ... </article> </section>
<article>
特殊的section標籤,它比section有更明確的語義,它代表一個獨立的、完整的相關內容區塊。當我們描述一件具體的事物的時候,通常會鼓勵使用article來代替section。
article會有標題部分(通常包含在header內),也可以包含footer。
article可以嵌套,內層的article對外層的article標籤有隸屬關係。
<article> <header> <hgroup> <h1>这是一篇介绍HTML 5结构标签的文章</h1> <h2>HTML 5的革新</h2> </hgroup> <time datetime="2011-03-20">2011.03.20</time> </header> <p>文章内容详情</p> </article>
<nav>
#可以作為頁面導航的連結群組,其中的導航元素連結到其它頁面或當前頁面的其它部分,使html程式碼在語義化方面更加精確,同時對於螢幕閱讀器等裝置的支援也更好。
<nav> <ul> <li>厚德IT</li> <li>FlyDragon</li> <li>J飞龙天惊</li> </ul> </nav>
<aside>
aside標籤用來裝載非正文的內容,被視為頁裡面一個單獨的部分。它所包含的內容與頁面的主要內容是分開的,可以被刪除,而不會影響網頁的內容、章節或是頁面所要傳達的訊息。例如廣告,成組的鏈接,側邊欄等等。
<aside> <h1>作者简介</h1> <p>厚德IT</p> </aside>
<header>
header標籤定義文件的頁眉,通常是一些引導和導航資訊。它不限於寫在網頁頭部,也可以寫在網頁內容裡面。
通常header標籤至少包含一個標題標記(h1-h6),也可以包含hgroup標籤,還可以包含表格內容、識別、搜尋表單、nav導覽等。
<header> <hgroup> <h1>网站标题</h1> <h1>网站副标题</h1> </hgroup> </header>
<footer>
footer標籤定義section或document的頁腳,包含了與頁面、文章或部分內容有關的訊息,比如說文章的作者或日期。 它和header標籤使用基本上一樣,可以在一個頁面中多次使用,如果在一個區段的後面加入footer,那麼它就相當於該區段的頁腳了。
<footer> 页脚信息 </footer>
<hgroup>
hgroup標籤是對網頁或區段section的標題元素(h1-h6)進行組合。例如,在一區段中你有連續的h系列的標籤元素,則可以用hgroup將他們括起來。
<hgroup> <h1>这是一篇介绍HTML 5结构标签的文章</h1> <h2>HTML 5的革新</h2> </hgroup>
<figure>
#用於組合元素。多用於圖片與圖片描述組合。
<figure> <img src="img.gif" alt="figure标签" title="figure标签" /> <figcaption>这儿是图片的描述信息</figcaption> </figure>
手冊上更多的新元素

