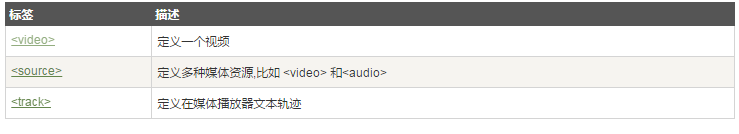
HTML5使用Video 元素
直到現在,仍然不存在一項旨在網頁上顯示影片的標準。
今天,大多數影片是透過外掛程式(例如 Flash)來顯示的。然而,並非所有瀏覽器都擁有相同的插件。
HTML5 規定了一種透過 video 元素來包含影片的標準方法。
HTML5 (視頻)- 如何運作
如需在HTML5 中顯示視頻,您所有需要的是:
實例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网</title> </head> <body> <video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持Video标签。 </video> </body> </html>
<video> 元素提供了播放、暫停和音量控制來控制影片。
同時<video> 元素元素也提供了 width 和 height 屬性控制影片的尺寸.如果設定的高度和寬度,所需的影片空間會在頁面載入時保留。 。如果沒有設定這些屬性,瀏覽器不知道大小的視頻,瀏覽器就不能再加載時保留特定的空間,頁面就會根據原始視頻的大小而改變。
<video> 與</video> 標籤之間插入的內容是提供給不支援 video 元素的瀏覽器顯示的。
<video> 元素支援多個 <source> 元素. <source> 元素可以連結不同的視訊檔案。瀏覽器將使用第一個可識別的格式:
視訊格式與瀏覽器的支援
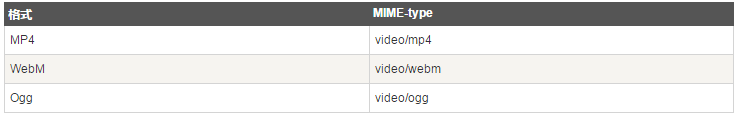
目前, <video> 元素支援三種視訊格式: MP4, WebM, 和Ogg :

MP4 = 帶有H.264 視訊編碼和AAC 音訊編碼的MPEG 4 檔案
WebM = 帶有VP8 視訊編碼和Vorbis 音訊編碼的WebM 檔案
#Ogg = 帶有Theora 視訊編碼和Vorbis 音訊編碼的Ogg 檔案
#影片格式

HTML5 <video> - 使用 DOM 進行控制
HTML5 <video> 和 <audio> 元素同樣擁有方法、屬性和事件。
<video> 和 <audio>元素的方法、屬性和事件可以使用JavaScript進行控制.
其中的方法有用於播放、暫停以及載入等。其中的屬性(例如時長、音量等)可以被讀取或設定。其中的 DOM 事件能夠通知您,比方說,<video> 元素開始播放、已暫停,已停止,等等。
範例中簡單的方法,向我們示範如何使用 <video> 元素,讀取並設定屬性,以及如何呼叫方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
</head>
<body>
<div style="text-align:center">
<button onclick="playPause()">播放/暂停</button>
<button onclick="makeBig()">放大</button>
<button onclick="makeSmall()">缩小</button>
<button onclick="makeNormal()">普通</button>
<br>
<video id="video1" width="420">
<source src="mov_bbb.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video 标签。
</video>
</div>
<script>
var myVideo=document.getElementById("video1");
function playPause()
{
if (myVideo.paused)
myVideo.play();
else
myVideo.pause();
}
function makeBig()
{
myVideo.width=560;
}
function makeSmall()
{
myVideo.width=320;
}
function makeNormal()
{
myVideo.width=420;
}
</script>
</body>
</html>HTML5 Video 標籤