CSS基礎教學之盒子模型
盒子模型
我們可以把每一個HTML標記,都看成是一個「盒子」。
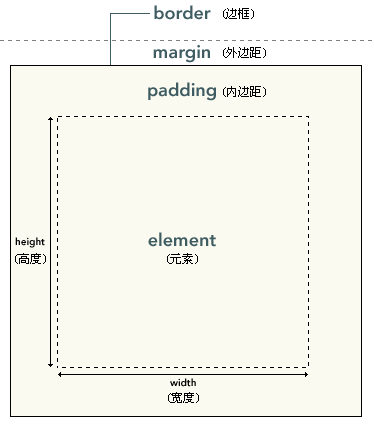
這個「盒子」有哪些特徵:內容的高度或高度、邊框線、內填滿、外邊距。
「盒子」的總寬度:內容的寬度+ 邊框寬度*2 + 左填充*2 + 左外邊距*2
如下圖所示;
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<style type="text/css">
*{
color:red;
}
</style>
</head>
<body>
<h1>习近平心中的互联网</h1>
<p>互联网是20世纪最伟大的发明,它正在将人类“一网打尽”,人们在不知不觉中已经融入了互联网生态,互联网让世界变成了“鸡犬之声相闻”的地球村。</p>
</body>
</html>
