CSS基礎教學之Firebug調試工具
開發時,推薦大家電腦上都安裝一下火狐瀏覽器(Firefox)

#Firefox裡面有一款叫Firebug的插件

#Firebug是網頁瀏覽器Mozilla firefox下的開發類別插件, 現屬於Firefox的五星級強力推薦外掛程式之一。它集HTML檢視與編輯、Javascript控制台、網路狀況監視器於一體,是開發 JavaScript、CSS、HTML和Ajax的得力助手。 Firebug如同一把精巧的瑞士軍刀,從各個不同的角度剖析Web頁面內部的細節層面, 給Web開發者帶來很大的便利。
對於網頁開發人員來說,Firebug是Firefox瀏覽器中最好的插件之一,也可以說Firebug的CSS調試器是專為網頁設計師們量身定做的!
接下來,我們來安裝firebug
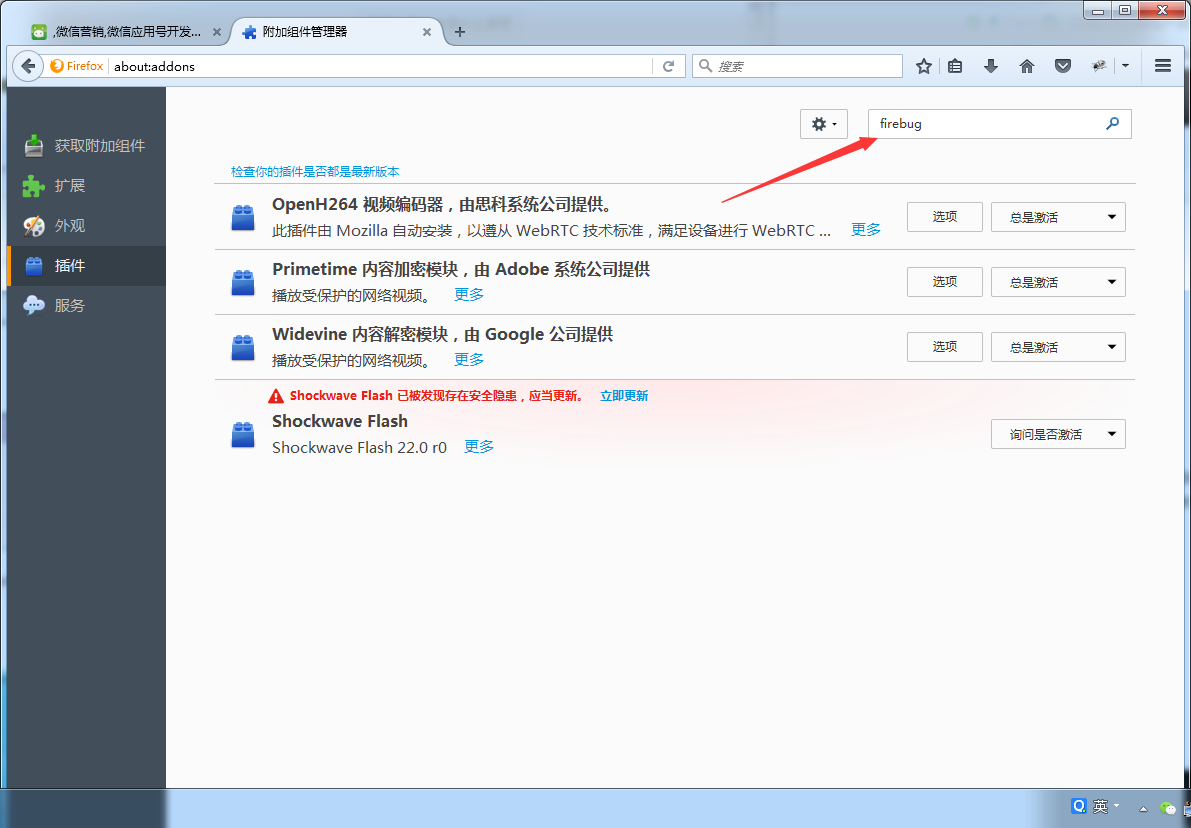
#先搜尋Firefox並安裝
安裝完成之後,開啟瀏覽器
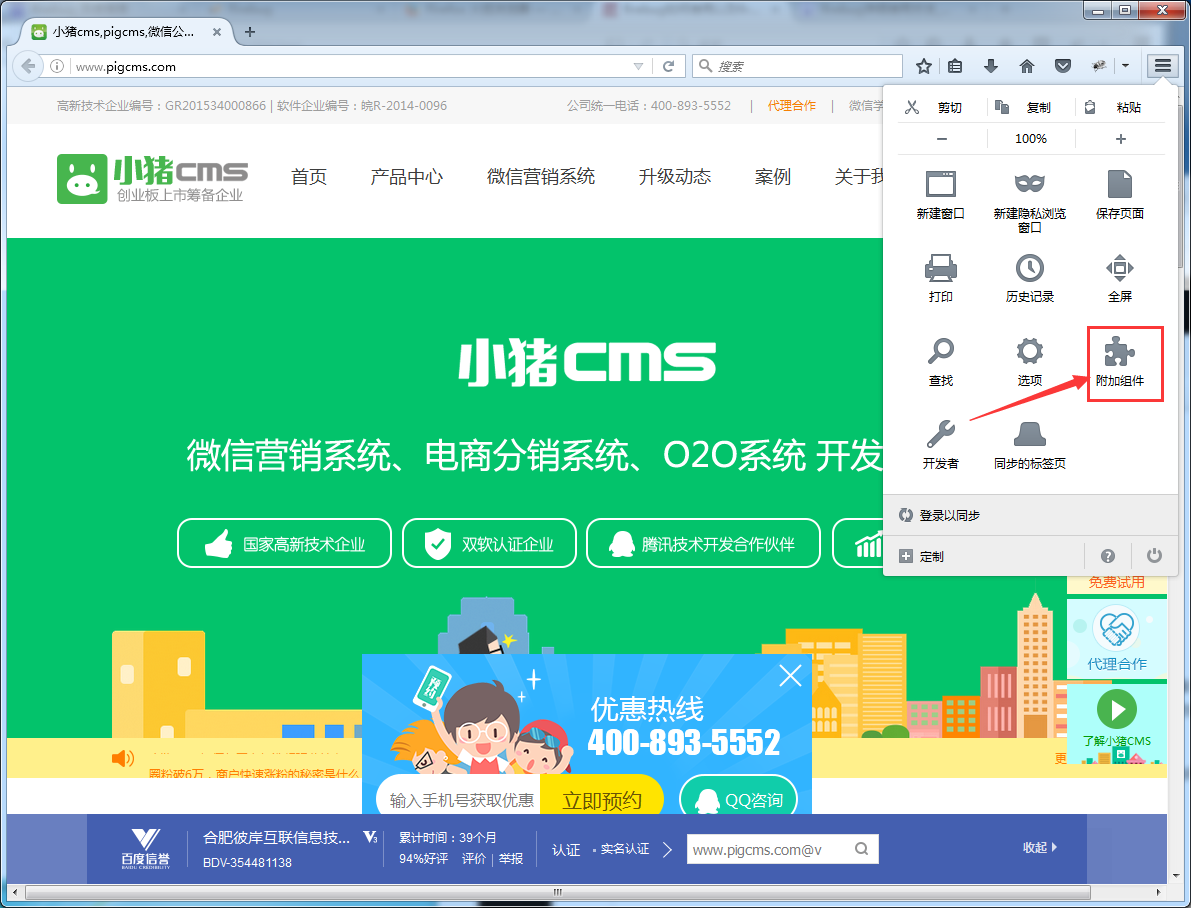
點選右上角,如下圖

- 點選新增附加


<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<style type="text/css">
h1{
color:red;
border:1px solid black;
text-align:center;
background-color:#666666;
}
</style>
</head>
<body>
<h1>欢迎加入php.cn</h1>
</body>
</html>
