CSS基礎教程之語法格式
CSS語法格式

#詳細介紹如下:
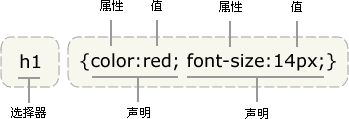
一個CSS規則,由「選擇器」和「格式宣告語句」構成。
「選擇器」:就是選擇HTML標記,換句話說:就是為哪個HTML標記加上樣式。
「格式宣告語句」:由{}構成,{}中是各種格式語句。
一條格式語句,由「屬性名稱:屬性值」構成。
每一條格式語句,必須以英文下的分號「;」結束。
屬性名,就是CSS中的各種屬性,這些屬性名稱都是固定的。
屬性值,屬性名稱可以取不同的值,這個值不加引號。
CSS中的數字單位都是px,這個px不能省略。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<style type="text/css">
h1{
color:red;
border:1px solid black;
text-align:center;
background-color:#666666;
}
</style>
</head>
<body>
<h1>欢迎加入php.cn</h1>
</body>
</html>
