CSS基礎教學之繼承性
CSS繼承性
CSS屬性繼承:外層元素的樣式,會被內層元素繼承。多個外層元素的樣式,最終都會「疊加」到內層元素上。
實例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<style type="text/css">
div{
color:red;
}
h1{
color:blue;
}
p{
color:green;
}
</style>
</head>
<body>
<div>
<h1>习近平心中的互联网</h1>
<p>互联网是20世纪最伟大的发明,它正在将人类“一网打尽”,人们在不知不觉中已经融入了互联网生态,互联网让世界变成了“鸡犬之声相闻”的地球村。
</p>
</div>
</body>
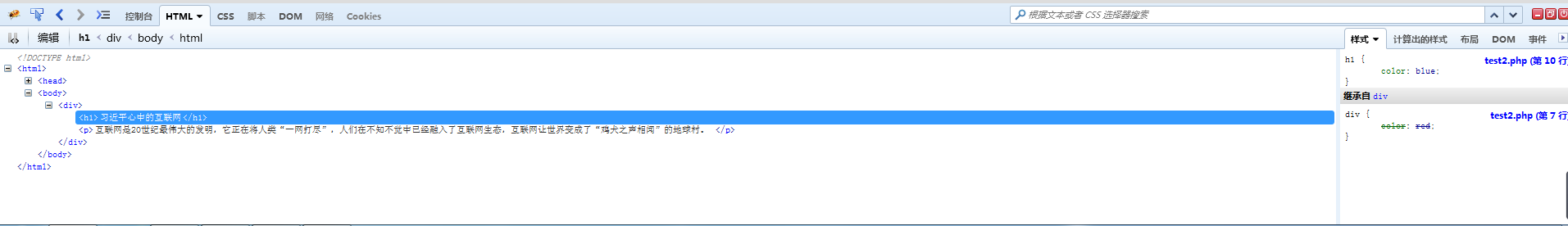
</html>在本地查看firebug可以看到

什麼樣的CSS屬性能被繼承呢?
CSS文字屬性都會被繼承的:
color、 font-size、font-family、font-style、 font-weight
#text-align、text-decoration、text-indent、letter-spacing、line-height
提示:<body>中的CSS屬性,會被所有的子元素繼承。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<style type="text/css">
div{
color:red;
}
h1{
color:blue;
}
p{
color:green;
}
</style>
</head>
<body>
<div>
<h1>习近平心中的互联网</h1>
<p>互联网是20世纪最伟大的发明,它正在将人类“一网打尽”,人们在不知不觉中已经融入了互联网生态,互联网让世界变成了“鸡犬之声相闻”的地球村。
</p>
</div>
</body>
</html>
