Javascript新增節點
上節中,我們講解如何建立新節點。建立的新節點如果想發揮作用,則必需加入到DOM(HTML文件)。
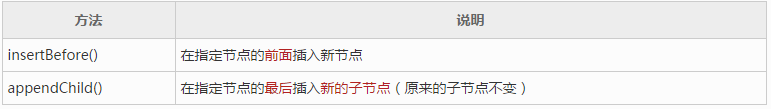
Javascript提供了兩種新增節點的方法:

#insertBefore()
insertBefore() 方法可以在指定節點的前面插入新節點。
語法:
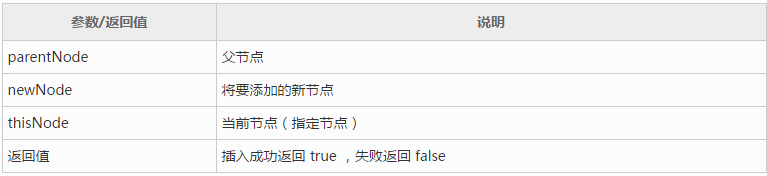
parentNode.insertBefore(newNode , thisNode)
參數/傳回值說明:

#例如,在id="dome" 的節點前面新增節點的語句為:
var ele_div=document.createElement("div");
var thisNode=document.getElementById("demo");
this.parentNode.insertBefore(ele_div , thisNode);#注意:insertBefore() 是目前節點的父節點的一個方法,新增節點時,不但要知道目前節點,還要知道當前節點的父節點。一般情況下,可以透過 thisNode.parentNode 來取得父節點。
舉例,在指定節點前面不斷增加新節點:
<div id="demo">
<div id="thisNode">点击这里添加新节点</div>
</div>
<script type="text/javascript">
document.getElementById("thisNode").onclick=function(){
var ele_div=document.createElement("div");
var ele_text=document.createTextNode("这是新节点");
ele_div.appendChild(ele_text);
this.parentNode.insertBefore(ele_div , this);
}
</script>appendChild()
appendChild() 可以向指定節點新增新的子節點,並將新增的節點放在最後。
語法:
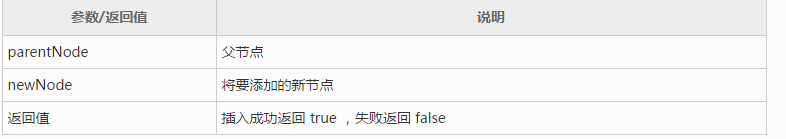
parentNode.appendChild(newNode)
參數/傳回值說明:

例如,向id="dome" 的節點加入子節點的語句為:
var ele_div=document.createElement("div");
var ele_parent=document.getElementById("demo");
ele_parent.appendChild(ele_div);舉例,為指定節點不斷增加新節點:
<div id="demo">
<div id="thisNode">点击添加新节点</div>
</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
var ele_div=document.createElement("div");
var ele_text=document.createTextNode("这是新节点 ");
ele_div.appendChild(ele_text);
this.appendChild(ele_div);
}
</script>遺憾的是,Javascript並沒有提供在指定節點的後面插入節點的方法,也沒有提供在指定節點的前面插入子節點的方法。
不過,我們可以使用現有的方法來實作。下面給出兩個自訂的函數。
/**
* func insertAfert 在指定节点的后面插入节点
* pram newNode 要添加的新节点
* pram thisNode 当前节点(指定节点)
**/
function insertAfter(newNode, thisNode){
var parent = thisNode.parentNode;
if (parent.lastChild == thisNode) {
// 如果父节点的最后一个节点是指定节点,则直接添加
parent.appendChild(newNode);
}else {
parent.insertBefore(newNode , thisNode.nextSibling);
//如果不是,则在指定节点的下一个节点前面插入
}
}
/**
* func appendChildPre 在指定节点的前面插入子节点
* pram parent 父节点
* pram newNode 要添加的新节点
**/
function appendChildPre(parent , newNode){
if(parent.length>=1){
// 如果存在子节点,则在第一个子节点的前面添加
parent.insertBefore(newNode , parent.firstNode);
}else{
// 如果不存在,则在最后添加
parent.appendChild(newNode);
}
}<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<div id="demo">
<div id="thisNode">点击这里添加新节点</div>
</div>
<script type="text/javascript">
document.getElementById("thisNode").onclick=function(){
var ele_div=document.createElement("div");
var ele_text=document.createTextNode("这是新节点");
ele_div.appendChild(ele_text);
this.parentNode.insertBefore(ele_div , this);
}
</script>
</head>
<body>
</body>
</html>
