JavaScript parentNode:取得父節點
語法:
nodeObject.parentNode
其中,nodeObject 為節點物件(元素節點)。
例如,取得id="demo"的節點的父節點:
document.getElementById("demo").parentNode;
舉例,取得id="demo " 的節點的父節點:
<div>
<div id="demo">点击这里获取父节点</div>
</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
var demoParent=this.parentNode;
alert(
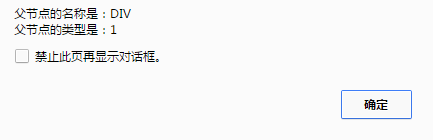
"父节点的名称是:"+demoParent.nodeName+"\n"+
"父节点的类型是:"+demoParent.nodeType
);
}
</script>請看下面的示範:

<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>HTML DOM树型结构图</title>
<div>
<div id="demo">点击这里获取父节点</div>
</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
var demoParent=this.parentNode;
alert(
"父节点的名称是:"+demoParent.nodeName+"\n"+
"父节点的类型是:"+demoParent.nodeType
);
}
</script>
</head>
<body>
</body>
</html>
