是什麼是DOM
什麼是 DOM?
DOM 是 文件物件模型(Document Object Model)的簡稱,它的基本想法是把結構化文件(例如HTML 和XML)解析成一系列的節點,再由這些節點組成一個樹狀結構(DOM Tree)。所有的節點和最終的樹狀結構,都有規範的對外接口,以達到使用程式語言操作文件的目的,所以,DOM 可以理解成文件(HTML 文件、XML 文件)的程式介面。
嚴格來說,DOM 不屬於 JavaScript,但是操作 DOM 是 JavaScript 最常見的任務,而 JavaScript 也是最常用於 DOM 操作的語言,本章介紹的就是 JavaScript 對 DOM 標準的實作和用法。
什麼優勢樹狀結構?
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>HTML DOM树型结构图</title> </head> <body> <div> <ul> <li>one</li> <li>two</li> <li>three</li> </ul> <div>abc</div> <p>para</p> <div>def</div> <p>para</p> <b>ghi</b> </div> </body> </html>
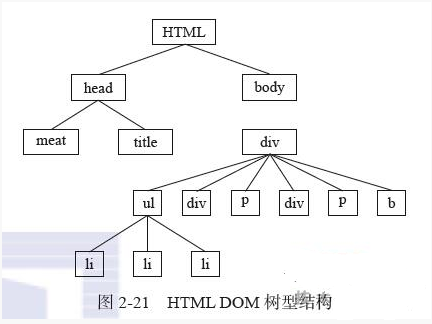
依據上面的HTML文檔,可以繪製一個清晰的DOM結構樹
文件樹包含有多個層級是因為HTML元素間的相互巢狀。其中把直接嵌入其他元素的元素被稱為那些元素的子元素(Child),例如結構圖中的li就是ul的子元素;而隨著嵌套的繼續深入,它們也就成了後代元素(Descendant ),同樣,結構圖中的li元素就是body元素的後代元素。那些外在元素稱為父元素(Parent)(一層之上),例如結構圖中的ul元素就是li元素的父元素;有些外部元素稱為祖先元素(Ancestor)(兩層或以上),例如結構圖中的body就是li元素的祖先元素。另外位於相同巢狀層級的元素稱為兄弟元素(具有同一父元素節點),例如結構圖中的兩個段落P元素就是兄弟元素,因為它們具有同一個父元素div。在HTML文件中,一個元素可以同時擁有以上部分甚至所有稱謂,正如家譜中的某個成員一樣,總的來說這些稱謂都是用來描述一個元素與另一個元素的關係。

<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>HTML DOM树型结构图</title>
</head>
<body>
<div>
<ul>
<li>one</li>
<li>two</li>
<li>three</li>
</ul>
<div>abc</div>
<p>para</p>
<div>def</div>
<p>para</p>
<b>ghi</b>
</div>
</body>
</html>
