Javascript取得兄弟節點
取得上一個節點
在Javascript中,透過 previousSibling 來取得上一個節點。
語法:
nodeObject.previousSibling
其中,nodeObject 為節點物件(元素節點)。
在IE下,會忽略節點間的空白節點(空格、回車和Tab鍵);在遵循W3C規範的瀏覽器(Chrome、FireFox、Safari等)下則不會。
請看下面一段程式碼:
<div id="demo">
<div name="preNode">上一个节点</div>
<div id="thisNode">当前节点</div>
<div name="nextNode">下一个节点</div>
</div>
<script type="text/javascript">
document.getElementById("thisNode").onclick=function(){
var preNode=this.previousSibling;
alert(
"上一个节点的类型是:"+preNode.nodeType+"\n"+
(preNode.nodeType==1?"上一个节点的名称是:"+preNode.getAttribute("name"):"")
);
}
</script>範例示範:
在IE8.0 以下,顯示:
上一個節點的類型是:1
上節點的名稱是:preNode
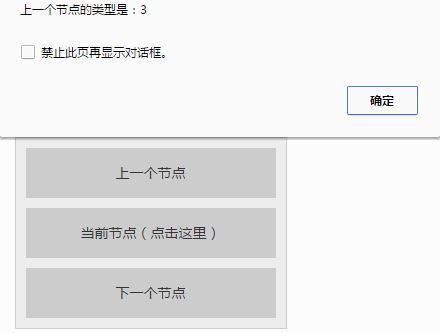
在Chrome、Opera、Safari、FireFox下,顯示:
上一個節點的型別是:3
對上面的程式碼稍作修改,去除節點間的空白:
<div id="demo"><div name="preNode">上一个节点</div><div id="thisNode">当前节点</div><div name="nextNode">下一个节点</div></div>
<script type="text/javascript">
document.getElementById("thisNode").onclick=function(){
var preNode=this.previousSibling;
alert(
"上一个节点的类型是:"+preNode.nodeType+"\n"+
(preNode.nodeType==1?"上一个节点的名称是:"+preNode.getAttribute("name"):"")
);
}
</script>實例示範:
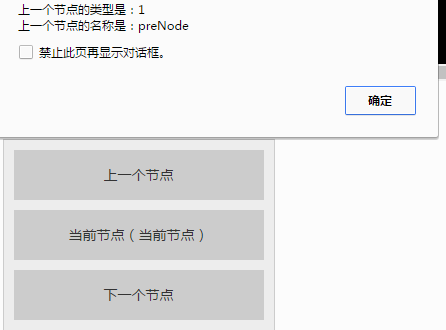
在所有瀏覽器下,顯示:
上一個節點的型別是:1
上一個節點的名稱是:preNode
取得下一個節點
在Javascript中,可以透過 nextSibling 來取得下一個節點。
與previousSibling 相同,在IE下,nextSibling 同樣會忽略節點間的空白節點(空格、回車和Tab鍵);在遵循W3C規範的瀏覽器(Chrome、FireFox、Safari等)下則不會。
<html>
<head>
<div id="demo">
<div name="preNode">上一个节点</div>
<div id="thisNode">当前节点</div>
<div name="nextNode">下一个节点</div>
</div>
<script type="text/javascript">
document.getElementById("thisNode").onclick=function(){
var preNode=this.previousSibling;
alert(
"上一个节点的类型是:"+preNode.nodeType+"\n"+
(preNode.nodeType==1?"上一个节点的名称是:"+preNode.getAttribute("name"):"")
);
}
</script>
</head>
<body>
</body>
</html>
