CSS 簡介
什麼是CSS
CSS(Cascading Stylesheets,層疊式表)是製作網頁的新技術,現在已經為大多數的瀏覽器所支持,成為網頁設計不可或缺的工具之一。使用CSS能夠簡化網頁的格式程式碼,加快下載顯示的速度,也減少了需要上傳的程式碼數量,大大減少了重複勞動的工作量。尤其是當你面對的是有數百個網頁的網站時,CSS簡直像是神對我們的恩賜!
W3C(The World Wide Web Consortium)把動態HTML(Dynamic HTML)分成三個部分來實現:腳本語言(包括javascript、Vbscript等)、支援動態效果的瀏覽器(包括Internet Explorer、 Netscape Navigator等)和CSS樣式表。
層疊序
當同一個 HTML 元素被不只一個樣式定義時,會使用哪個樣式呢?
一般而言,所有的樣式會依照下方的規則層疊於一個新的虛擬樣式表中,其中數位 4 擁有最高的優先權。
1. 瀏覽器預設設定
2. 外部樣式表
3. 內部樣式表(位於 <head> 標籤內部)
## 4. 內嵌樣式(在 HTML 元素內部)
CSS 語法
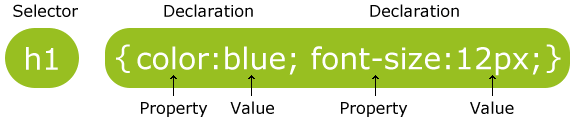
CSS 規則由兩個主要的部分構成:選擇器,以及一條或多條宣告:

#選擇器通常是您需要改變樣式的HTML 元素。
每個聲明由一個屬性和一個值組成。
屬性(property)是您希望設定的樣式屬性(style attribute)。每個屬性有一個值。屬性和值被冒號分開。
CSS 註解
註解是用來解釋你的程式碼,可以隨意編輯它,瀏覽器會忽略它。
CSS註解以"/*" 開始, 以"*/" 結束, 實例如下:
##/*這是個註解*/p
{
text-align:center;
/*這是另一個註解*/
color:black;
font-family:arial;
}
實例:#
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
body {background-color:yellow;}
p{color:red;text-align:center;}
</style>
</head>
<body>
<p>Hello World!</p>
<p>这是一个CSS测试实例</p>
</body>
</html>