HTML 簡介
HTML 簡介
HTML 實例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h1>我的第一个标题</h1> <p>我的第一个段落。</p> </body> </html>
試試看»
實例解析
#1) DOCTYPE 宣告了文件類型
2) 位於標籤<html> 與</html> 描述了文件類型
3) 位於標籤<body>與</body> 為視覺化網頁內容
4) 位於標籤<h1> 與</h1> 作為一個標題使用
5) 位於標籤<p> 與< ;/p> 作為一個段落顯示
#<!DOCTYPE html> 在HTML5中也是描述了文件類型。
什麼是HTML?
HTML 是用來描述網頁的語言。
1. HTML 指的是超文本標記語言: HyperText Markup Language
2. HTML 不是一種程式語言,而是一種標記語言
#3.標記語言是一套標記標籤 (markup tag)
4. HTML 使用標記標籤來描述網頁
5. HTML 文件包含了HTML 標籤及文字內容
6. HTML文件也稱為 web 頁面
HTML 標籤
#HTML 標記標籤通常稱為HTML 標籤(HTML tag)。
1. HTML 標籤是由尖括號包圍的關鍵字,例如<html>
2. HTML 標籤通常是成對出現的,例如<b> 和</ b>
3. 標籤對中的第一個標籤是開始標籤,第二個標籤是結束標籤
4. 開始和結束標籤也被稱為開放標籤和閉合標籤
<標籤>內容</標籤>
HTML 元素
"HTML 標籤" 和"HTML 元素" 通常都是描述同樣的意思.
但是嚴格來講, 一個HTML 元素包含了開始標籤與結束標籤,如下實例:
HTML 元素:
<p>這是一個段落。 </p>
#Web 瀏覽器
Web瀏覽器(如Google瀏覽器,Internet Explorer,Firefox,Safari)是用於讀取HTML文件,並將其顯示為網頁。
瀏覽器並不是直接顯示的HTML標籤,但可以使用標籤來決定如何展現HTML頁面的內容給使用者:

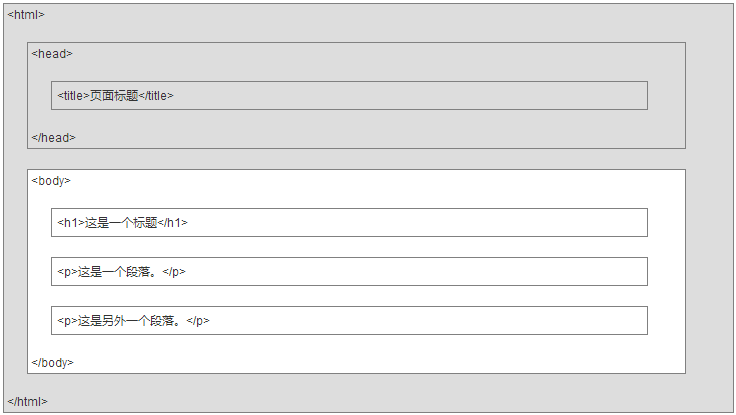
HTML 網頁結果
下面是一個視覺化的HTML頁面結構:

只有 <body> 區域 ( 白色部分) 才會在瀏覽器中顯示。
HTML版本
#從初期的網路誕生後,已經出現了許多HTML版本:
版本 發佈時間
HTML 4.01 1999
XHTML 1.0 2000
HTML55 2012
XHTML5 2013
<!!DOCTY !DOCTYPE>聲明有助於瀏覽器中正確顯示網頁。
網路上有許多不同的文件,如果能夠正確宣告HTML的版本,瀏覽器就能正確顯示網頁內容。
doctype 宣告是不區分大小寫的,以下方式皆可:##<!DOCTYPE html> <!DOCTYPE HTML>
#<!doctype html>
<!Doctype Html>
通用宣告
##HTML5
<!DOCTYPE html>
HTML 4.01"http://www.w3.org/TR/html4/loose.dtd">
XHTML 1.0<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd ">查看完整網頁宣告類型 DOCTYPE 參考手冊。 中文編碼<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>页面标题</title> </head> <body> <h1>我的第一个标题</h1> <p>我的第一个段落。</p> </body> </html>###試試看 »#############下一節
