HTML 編輯器
HTML 編輯器
#HTML 編輯器介紹
可以使用專業的HTML 編輯器來編輯HTML,php中文網為大家推薦幾款常用的編輯器:
· Notepad++:https:/ /notepad-plus-plus.org/
· Sublime Text#:http://www.sublimetext.com/
· #HBuilder: http://www.dcloud.io/
你可以從以上軟體的官網下載對應的軟體,依步驟安裝即可。
接下來我們將為大家示範如何使用Notepad++工具來建立 HTML 文件,其他兩個工具操作步驟類似。
Notepad++
Notepad++是Windows作業系統下的一套文字編輯器(軟體版權授權: GPL),有完整的中文化介面及支援多國語言編寫的功能(UTF8技術)。
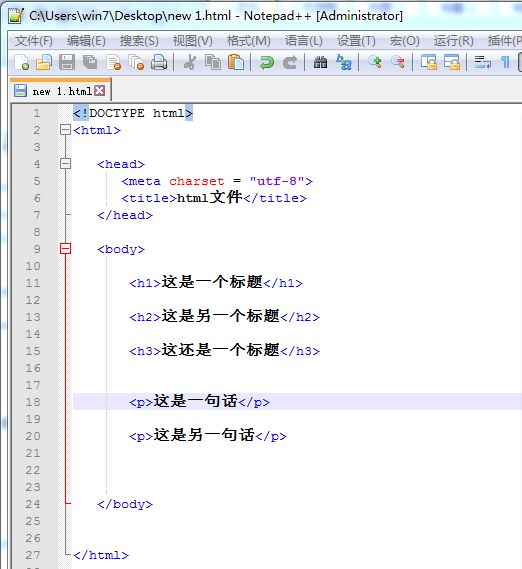
步驟1: 新建HTML 檔案
在Notepad++ 安裝完成後,選擇" 檔案(F)->新建(N) ",在新建的檔案中輸入以下程式碼:
<!DOCTYPE html> <html> <head> <meta charset = "utf-8"> <title>html文件</title> </head> <body> <h1>这是一个标题</h1> <h2>这是另一个标题</h2> <h3>这还是一个标题</h3> <p>这是一句话</p> <p>这是另一句话</p> </body> </html>

#步驟2: 儲存為HTML 檔案
然後選擇" 檔案(F)->另存為(A) ",檔案名稱為new 1.html
#當您儲存HTML 檔案時,可以使用.htm 也可以使用.html 副檔名。兩者沒有區別,完全根據您的喜好。
在一個容易記憶的資料夾中保存這個文件,例如 php
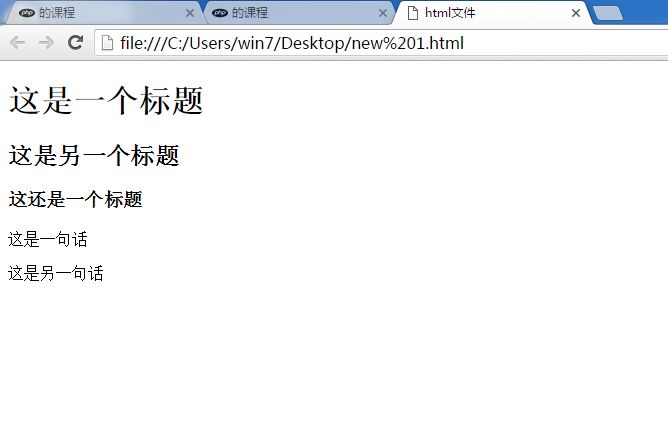
步驟3: 在瀏覽器中執行這個HTML 文件
啟動您的瀏覽器,然後選擇"檔案"選單的"開啟檔案"指令,或直接在資料夾中雙擊您的HTML 檔案,
執行顯示結果類似如下:

Notepad++ 和Sublime Text 也可以配合Emmet 外掛程式來提高編碼速度。
Emmet 官網:http://emmet.io/
#透過記事本,依照以下四個步驟來創造您的第一張網頁。
步驟一:啟動記事本
如何啟動記事本:
開始
所有程式
附件
記事本
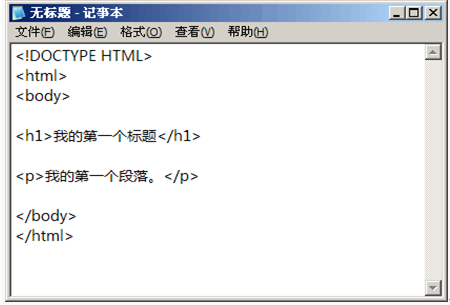
步驟二:使用記事本來編輯HTML
#在記事本中鍵入HTML 代碼:

在記事本的文件選單選擇「另存為」。
當您儲存 HTML 檔案時,既可以使用 .htm 也可以使用 .html 副檔名。兩者沒有區別,完全根據您的喜好。
在一個容易記憶的資料夾中儲存這個文件,例如 w3school。
步驟四:在瀏覽器中執行這個HTML 檔案
啟動您的瀏覽器,然後選擇「檔案」選單的「開啟檔案」指令,或直接在資料夾中雙擊您的HTML 檔案。
結果應該類似這樣: