HTML 字元實體
在 HTML 中,某些字元是預留的。
在 HTML 中不能使用小於號(<)和大於號(>),這是因為瀏覽器會誤認為它們是標籤。
如果希望正確地顯示預留字符,我們必須在 HTML 原始碼中使用字元實體(character entities)。例如要寫這篇日誌在前端展現出大於號(>),小於號(<)等就必須在後台資料庫中把這些物件保存成字元實體的形式。
字元實體類似這樣:
&entity_name;
或
&#entity_number;
如需顯示小於號,我們必須這樣寫:< 或 <
提示:使用實體名稱而不是數字的好處是,名稱易於記憶。不過壞處是,瀏覽器也許不支援所有實體名稱(對實體數字的支援卻很好)。
關於 空格
在html中多個空格會被瀏覽器縮為一個,所以我們要用 來達到多個空格的目的。
nbsp即non-breaking space,與一般的空格有所區別,即不隔間空白。也就是說, 用於html程式碼中用於產生空白,並阻止瀏覽器在這個空白處換行。
例如在兩個<img>標籤中使用 可以防止由於圖片太寬超出瀏覽器寬度而導致的折行。也就是說如果使用一般的空格,當瀏覽器寬度不夠時,會把第二個img折到下一行,而用 這兩個img都會顯示在同一行。
這樣也會導致一些新的問題,如果大量使用 而不是空格,瀏覽器不能在應該換行的地方換行,可能會導致單行文字過長,超出頁面寬度而產生水平滾動條,在英文文本中由於空格很多應尤其註意。
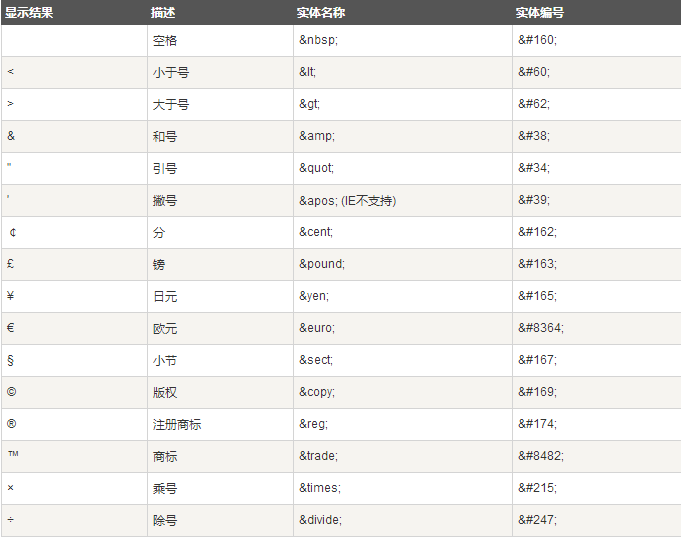
一些實體字元:

#注意:實體字元對大小寫是敏感的。
更多實體字元可以參考HTML實體符號參考手冊。
下一節