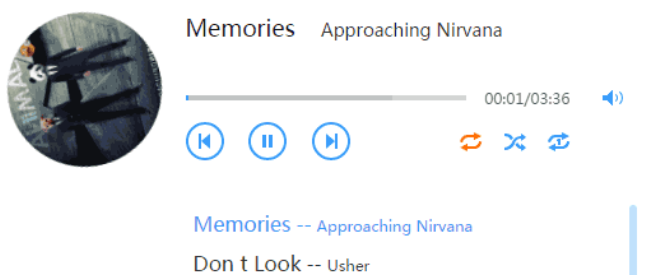
HTML5 list music player SMusic
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
20Jun2017
related skill HTML5+CSS3 (to achieve page layout and dynamic effects) Iconfont (use vector icon library to add player related icons) LESS (dynamic CSS writing) jQuery (quickly write js scripts) gulp+webpack (automated build tool to compile and compress LESS, CSS, JS, etc. code) Implemented functions Playback is paused (click to switch playback status) Next song (switch to next song) Random play (automatically play the next song after the current song is played) Single loop (click
 HTML5, css3 and jquery implement music player
HTML5, css3 and jquery implement music player25Jun2018
This article mainly talks about the code to implement the music player (html5+css3+jquery). Friends who need it can refer to it.
 Integrate HTML5 WordPress music player and settings page
Integrate HTML5 WordPress music player and settings page02Sep2023
I will show how to integrate an HTML5 music player into WordPress. After that, we'll add a settings page ("Theme Options") so you can easily customize the player! This music player is finally available on WP! The design was originally created by OrmanClark, after which Saleem from CodebaseHero created a jQuery plugin. Today I will integrate this plugin into WP. I would like to point out that I am not an advanced WP developer and the code I will be using is compiled from various tutorials on the web. I just want to share with you how I do it. Also, I won't explain the jQuery plugin code Saleem created, I can help answer
 Code to implement music player (html5 css3 jquery)_jquery
Code to implement music player (html5 css3 jquery)_jquery16May2016
This article mainly talks about the code to implement the music player (html5 css3 jquery). Friends in need can refer to it.
11Jun2018
This article mainly introduces the sample code of HTML5 web music player. The content is quite good. I will share it with you now and give it as a reference.
 Implement an example of an HTML5 music player
Implement an example of an HTML5 music player23Jul2017
Technical points: ES6+Webpack+HTML5 Audio+Sass Here, we will learn step by step how to implement an H5 music player from scratch. First, let’s take a look at the final implementation: Demo link Next, let’s get to the point: to be a music player, you need to have a good understanding of the way audio is played on the Web. The audio tag of HTML5 is usually used. Regarding the audio tag, it has a lot Here I will give a general introduction to its properties, methods and events. Attributes: src: required, audio source
09Nov2017
The audio and video tags were introduced in HTML5, which allows us to play audio and video directly without using other plug-ins. Next we will use the audio tag of html5 and its related attributes and methods to create a simple music player.
 HTML5 combined with javascript to implement a simple music player
HTML5 combined with javascript to implement a simple music player22Dec2020
This article shares with you the implementation code of a simple music player using HTML5 combined with JavaScript. It has certain reference value and I hope it can help everyone.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER