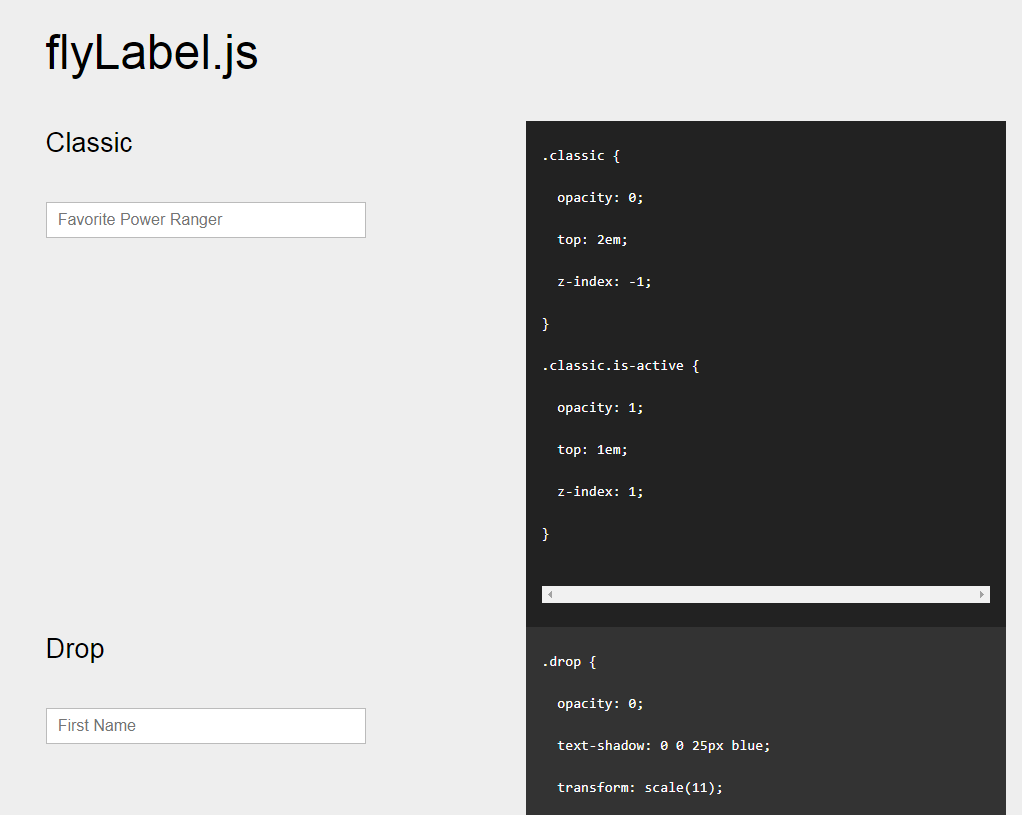
Label plug-in flyLabel.js
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 WordPress Inquiry Plug-in
WordPress Inquiry Plug-in20Apr2025
The WordPress enquiry widget helps websites collect lead information, improve engagement, collect feedback and automate processes. Factors include: functionality, user-friendliness, price, support, and comments. Recommended plugins are WPForms, Contact Form 7, Ninja Forms, Gravity Forms and Everflow.
 How to get webstorm plug-in How to use webstorm plug-in tutorial
How to get webstorm plug-in How to use webstorm plug-in tutorial06Mar2025
This article details installing WebStorm plugins via its marketplace or manually, and offers a structured guide to using WebStorm, covering interface navigation, project setup, code editing, version control, debugging, and advanced features. Essenti
 vscode installation Chinese plug-in vscode how to install Chinese plug-in vscode
vscode installation Chinese plug-in vscode how to install Chinese plug-in vscode15Apr2025
VS Code's Chinese plug-in can significantly improve development efficiency, especially for non-native English developers; it is recommended to choose plug-ins released by official or well-known developers and view user reviews to avoid potential pitfalls such as inaccurate translations or conflicts with other extensions.
 how to label graph in excel
how to label graph in excel14Mar2025
The article provides a comprehensive guide on labeling graphs in Excel, covering custom label addition, positioning, formatting, and using built-in tools for clarity and effectiveness in data presentation.
 What's New in WCAG 2.1: Label in Name
What's New in WCAG 2.1: Label in Name02Apr2025
WCAG 2.1 Recommendations rolled out in 2018. It’s been a couple years now and there are some new Success Criterion. In this article, I will discuss Label in
 How to delete sublime plug-in
How to delete sublime plug-in16Apr2025
There are two ways to delete plugins in Sublime Text: Delete through the Plug-in Manager: Select the plug-in you want to delete and right-click and select "Delete". Manually Delete: Navigate to the user data directory, locate the plugin folder and drag it to the Recycle Bin or Trash.
 How to install plug-in for atom
How to install plug-in for atom06Mar2025
This article guides users on installing Atom packages, focusing on finding language-specific packages and recommending productivity-enhancing plugins. It highlights the importance of using the official package registry to avoid security risks associ
 GitLab's plug-in development guide on Debian
GitLab's plug-in development guide on Debian13Apr2025
Developing a GitLab plugin on Debian requires some specific steps and knowledge. Here is a basic guide to help you get started with this process. Installing GitLab First, you need to install GitLab on your Debian system. You can refer to the official installation manual of GitLab. Get API access token Before performing API integration, you need to get GitLab's API access token first. Open the GitLab dashboard, find the "AccessTokens" option in the user settings, and generate a new access token. Will be generated


Hot Tools

HTML+CSS+jQuery implements Flex hover slider
A Flex hover slider effect implemented in HTML+CSS+jQuery

jquery image information list tab left and right switching code
jquery image information list tab left and right switching code

Native js tab news list switching effect code
The native js tab news list switching effect code is also used to be called "sliding door". Generally in the website, we can make a special effect of the tab to display news information on the page, which is very suitable for corporate websites or portals. used in the website. PHP Chinese website recommends downloading!

Card switching effect realized by pure CSS
This is a card switching effect implemented in pure CSS. The principle is to select different buttons through the radio button, and then use the CSS selector to select the corresponding content for display.