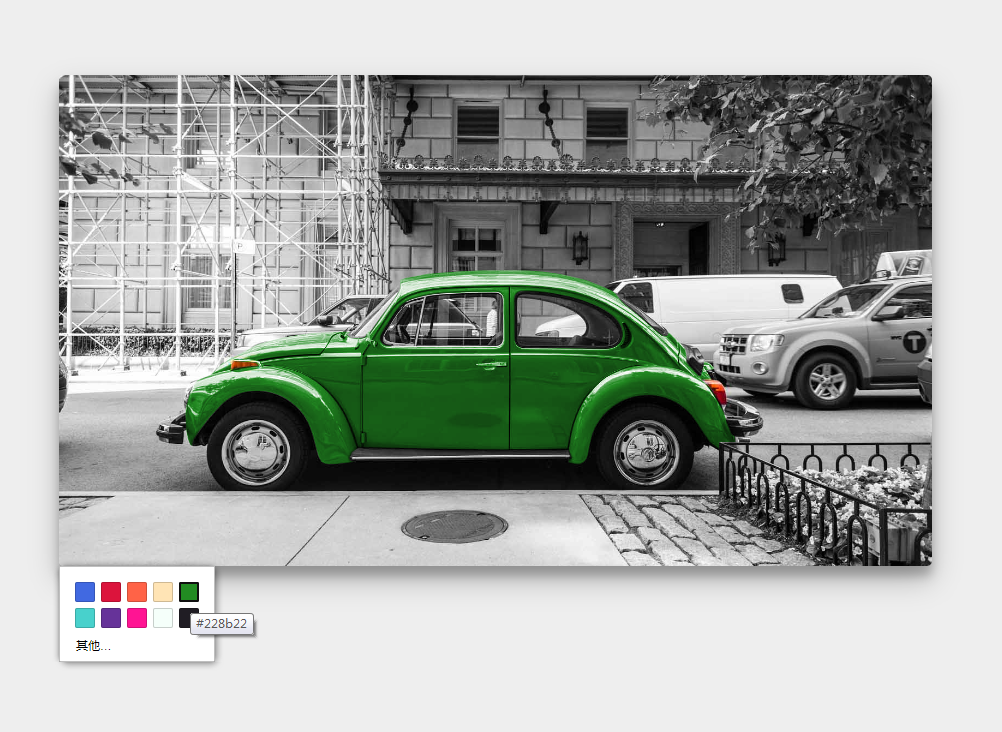
Kesan pewarna tersuai imej
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk mencapai kesan kabur tepi imej dengan css
Bagaimana untuk mencapai kesan kabur tepi imej dengan css30Nov2021
Dalam CSS, anda boleh menggunakan atribut "box-shadow" untuk mencapai kesan kabur tepi gambar Anda hanya perlu menambah "box-shadow:0 0 blur distance shadow size #ffffff inset;" unsur gambar.
 Bagaimana untuk mencipta kesan berbingkai apabila mengklik pada imej dalam CSS
Bagaimana untuk mencipta kesan berbingkai apabila mengklik pada imej dalam CSS29Nov2021
Dalam CSS, anda boleh menggunakan pemilih ":aktif" dan atribut sempadan untuk mencapai kesan bingkai apabila gambar diklik Sintaks ialah "elemen gambar: aktif {sempadan: warna sempadan pepejal saiz jidar;}".
 Bagaimana untuk mencapai kesan imej hilang selepas muncul selama satu saat dengan css
Bagaimana untuk mencapai kesan imej hilang selepas muncul selama satu saat dengan css14Dec2021
Dalam css, anda boleh menambah gaya "elemen gambar {animation: name time}@keyframes name {0%{opacity:1;}99%{opacity:1;}100%{opacity:0;}}" pada gambar elemen, Capai kesan gambar yang muncul selama satu saat dan kemudian hilang.
 Bagaimana untuk menambah kesan lapisan kabur pada imej menggunakan css
Bagaimana untuk menambah kesan lapisan kabur pada imej menggunakan css10Dec2021
Dalam CSS, anda boleh menggunakan atribut penapis untuk menambah kesan lapisan kabur pada imej Fungsi atribut ini adalah untuk menetapkan kesan visual elemen Apabila atribut ini digunakan bersama-sama dengan fungsi "blur()", anda boleh menambah kesan kabur pada imej. Sintaksnya ialah: "Elemen gambar {filter:blur(blur value px);}".
 Bagaimana untuk mencipta kesan pembesaran imej yang hebat menggunakan CSS3 tulen?
Bagaimana untuk mencipta kesan pembesaran imej yang hebat menggunakan CSS3 tulen?20Aug2021
Kesan pembesaran imej atas tetikus ialah kesan khas yang sangat berguna dan menarik perhatian yang boleh menambah interaktiviti pada halaman web Apabila pengguna menuding tetikus pada imej, imej akan dibesarkan sedikit. Sesuai untuk halaman paparan imej, ia boleh meningkatkan pengalaman pengguna!
 Bagaimana untuk menambah kesan bayangan pada imej dalam css
Bagaimana untuk menambah kesan bayangan pada imej dalam css26Nov2021
Dalam CSS, anda boleh menggunakan atribut "box-shadow" untuk menambah kesan bayang pada elemen gambar Fungsi atribut ini adalah untuk menambah bayang pada kotak elemen Anda hanya perlu menambah "box-shadow: horizontal shadow , bayang-bayang menegak, jarak kabur, saiz bayang-bayang" kepada elemen gambar. Warna inset;"
 Bagaimana untuk mencapai kesan penyembunyian beransur-ansur imej dalam css
Bagaimana untuk mencapai kesan penyembunyian beransur-ansur imej dalam css07Dec2021
Kaedah: 1. Gunakan atribut animasi untuk mengikat animasi pada elemen gambar 2. Gunakan peraturan "@keyframes" untuk mengawal tindakan animasi untuk mencapai kesan penyembunyian secara beransur-ansur Sintaks ialah "@keyframes nama animasi {0%{opacity :1}100%{opacity" :0}}".
 Ambil masa satu minit untuk menambah bulan pada gambar menggunakan PS (kongsi)
Ambil masa satu minit untuk menambah bulan pada gambar menggunakan PS (kongsi)05Aug2021
Dalam artikel sebelumnya "Ajar anda langkah demi langkah cara menggunakan PS untuk menambah kesan khas dinamik pada gambar sukan (jumlah 5 langkah)", saya memperkenalkan kepada anda cara menggunakan PS untuk menambah kesan khas dinamik pada gambar. Artikel berikut akan memperkenalkan kepada anda cara menggunakan PS untuk mencipta kesan bulan sebenar Mari kita lihat cara melakukannya bersama-sama.


Hot Tools

kesan karusel peluncur gambar 3D jQuery
Kesan karusel peluncur imej 3D berdasarkan jQuery

CSS tulen untuk mencapai animasi penukaran yang menarik apabila tetikus melalui gambar
CSS tulen membolehkan muat turun kod animasi penukaran yang sejuk apabila tetikus melalui gambar.

Pemalam karusel imej HTML5 dengan kesan paralaks
Pemalam karusel gambar HTML5 dengan kesan paralaks, yang boleh mengawal gambar dengan tetikus dan menghasilkan kesan perbezaan visual yang menarik apabila karusel gambar ditatal.

B imej pengepala tapak interaktif kedalaman tuding tetikus kesan fokus medan
Kesan khas halaman web kesan fokus medan kedalaman tetikus interaktif untuk imej pengepala tapak B.

Kesan dinding gambar 3D jQuery yang sejuk yang boleh diseret dan diputar
Kesan dinding gambar 3D jQuery yang sejuk yang boleh diseret dan diputar Gambar dikelilingi untuk membentuk dinding gambar bulat, dan setiap gambar mempunyai kesan cahaya dan pantulan Ia adalah kesan paparan gambar yang sangat cantik.