Rumah >hujung hadapan web >tutorial css >Bagaimana untuk mencapai kesan penyembunyian beransur-ansur imej dalam css
Bagaimana untuk mencapai kesan penyembunyian beransur-ansur imej dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-07 09:18:405080semak imbas
Kaedah: 1. Gunakan atribut animasi untuk mengikat animasi pada elemen gambar 2. Gunakan peraturan "@keyframes" untuk mengawal tindakan animasi untuk mencapai kesan penyembunyian secara beransur-ansur namakan {0%{opacity: 1}100%{opacity:0}}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara mencapai kesan penyembunyian beransur-ansur imej dalam css
Dalam css, anda boleh menggunakan atribut animasi dan peraturan @keyframes untuk mencapai animasi Kesan elemen pudar, melalui peraturan @keyframes, anda boleh mencipta animasi.
Animasi dicipta dengan menukar secara beransur-ansur satu set gaya CSS kepada yang lain. Anda boleh menukar set gaya CSS ini beberapa kali semasa animasi.
Nyatakan masa apabila perubahan berlaku sebagai peratusan, atau melalui kata kunci "dari" dan "kepada", yang bersamaan dengan 0% dan 100%. 0% ialah masa mula animasi, 100% ialah masa tamat animasi. Untuk sokongan penyemak imbas terbaik, anda harus sentiasa menentukan pemilih 0% dan 100%. Sintaks
atribut animasi adalah seperti berikut:
animation: name duration timing-function delay iteration-count direction;
di mana

peraturan @keyframes mempunyai sintaks berikut:
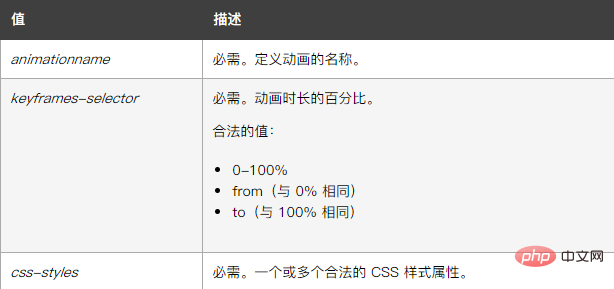
@keyframes animationname {keyframes-selector {css-styles;}} Antaranya

Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css3显示隐藏效果</title>
<style>
img{
animation:fadenum 5s 1;
}
@keyframes fadenum{
0%{opacity: 1;}
100%{opacity: 0;}
}
</style>
</head>
<body>
<img src="1118.02.png" alt="Bagaimana untuk mencapai kesan penyembunyian beransur-ansur imej dalam css" >
</body>
</html>Hasil output:

(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk mencapai kesan penyembunyian beransur-ansur imej dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menetapkan bayang di sebelah kanan dan bawah sempadan dalam css
- Bagaimana untuk menetapkan arah teks dalam css
- Bagaimana untuk menetapkan warna latar belakang untuk elemen baris dalam css
- Bagaimana untuk membuat kecerunan css telus
- Bagaimana untuk memindahkan perkataan ke kanan dalam css

