Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menetapkan arah teks dalam css
Bagaimana untuk menetapkan arah teks dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-06 14:34:274256semak imbas
Dalam CSS, anda boleh menggunakan atribut arah untuk menetapkan arah teks dan sintaksnya ialah "direction:ltr/rtl". Atribut arah digunakan untuk menentukan arah teks Apabila nilai atribut ialah "ltr", arah teks boleh ditetapkan dari kiri ke kanan Apabila nilai atribut ialah "rtl", arah teks boleh ditetapkan dari kanan ke kiri.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara menetapkan arah teks dalam css
Dalam css, anda boleh menggunakan atribut arah untuk menetapkan arah teks fungsi atribut arah adalah untuk menentukan arah teks.
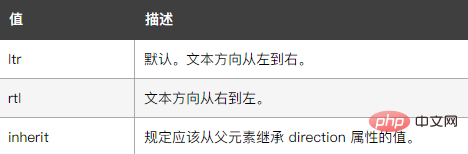
Nilai atribut ini adalah seperti berikut:

Contohnya adalah seperti berikut:
<html>
<head>
<style type="text/css">
p.one{
direction: rtl
}
p.two{
direction: ltr
}
</style>
</head>
<body>
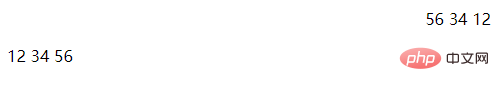
<p class="one">12 34 56</p>
<p class="two">12 34 56</p>
</body>
</html>Hasil output:

(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menetapkan arah teks dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk membuat elemen li dipaparkan secara mendatar dalam css
- Bagaimana untuk mengalih keluar bahagian tertentu sempadan elemen dalam css
- Bagaimana untuk menulis hanya satu sisi sudut bulat dalam css
- Bagaimana untuk melukis separuh bulatan kanan dalam css
- Bagaimana untuk menetapkan bayang di sebelah kanan dan bawah sempadan dalam css

