Rumah >hujung hadapan web >tutorial css >Bagaimana untuk mengalih keluar bahagian tertentu sempadan elemen dalam css
Bagaimana untuk mengalih keluar bahagian tertentu sempadan elemen dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-06 11:10:444441semak imbas
Kaedah: 1. Gunakan pernyataan "border-top:none" untuk mengalih keluar sempadan atas 2. Gunakan pernyataan "border-bottom:none" untuk mengalih keluar sempadan bawah 3. Gunakan "border -left:none" untuk mengalih keluar sempadan kiri; 4. Gunakan "border-right:none" untuk mengalih keluar sempadan kanan.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara mengalih keluar bahagian tertentu sempadan elemen dalam css
Dalam css, anda boleh menggunakan atribut "arah sempadan" untuk mengalih keluar sempadan sesuatu unsur. Contoh berikut menerangkan cara mengalih keluar salah satu sempadan imej menggunakan CSS.
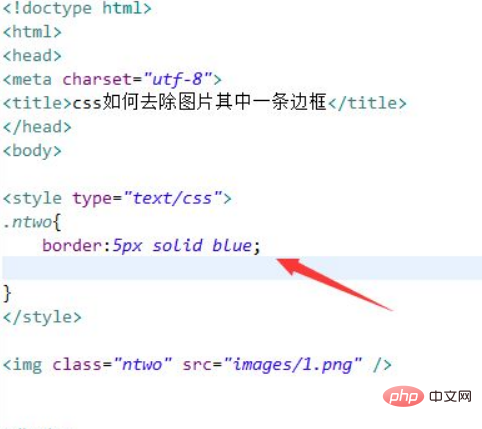
1. Cipta fail html baharu, bernama test.html, yang digunakan untuk menerangkan cara mengalih keluar salah satu sempadan imej menggunakan css. Buat imej menggunakan tag img untuk ujian. Tetapkan atribut kelas teg img kepada ntw. Tentukan gaya gambar melalui kelas, dan gunakan atribut sempadan untuk menetapkan empat sempadan gambar kepada garis biru pepejal.

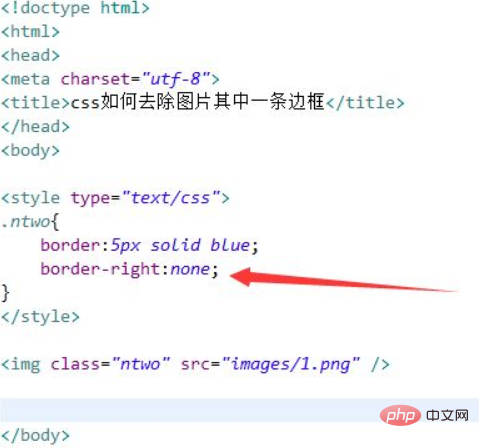
2. Dalam teg css, tetapkan atribut sempadan-kanan kepada tiada untuk mengalih keluar sempadan kanan imej. Nota: Jika anda ingin mengalih keluar jidar kiri, gunakan jidar-kiri, jidar atas, gunakan jidar atas dan jidar bawah, gunakan sempadan bawah.

Buka fail test.html dalam penyemak imbas untuk melihat kesannya.

Ringkasan:
1 Cipta imej menggunakan teg img dan tetapkan atribut kelas teg img kepada ntwo.
2. Dalam teg css, tentukan gaya imej melalui kelas, dan gunakan atribut sempadan untuk menetapkan empat sempadan imej kepada garis biru pepejal.
3 Dalam teg css, tetapkan atribut kanan sempadan kepada tiada untuk mengalih keluar jidar kanan imej. Nota: Jika anda ingin mengalih keluar jidar kiri, gunakan jidar-kiri, jidar atas, gunakan jidar atas dan jidar bawah, gunakan jidar bawah.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar bahagian tertentu sempadan elemen dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

