Rumah >hujung hadapan web >tutorial css >Bagaimana untuk memaparkan imej css sejajar kanan
Bagaimana untuk memaparkan imej css sejajar kanan
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-06 10:10:5815693semak imbas
Dalam CSS, anda boleh menggunakan atribut "text-align" untuk menyelaraskan imej dengan betul. Atribut ini digunakan untuk menetapkan penjajaran mendatar elemen tersebut akan dipaparkan dijajarkan ke kanan. Cuma tambahkan gaya "text-align:right;" pada elemen.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara memaparkan imej css dijajar kanan
Dalam css, anda boleh menggunakan atribut penjajaran teks untuk menjajarkan imej dalam div. Contoh berikut menerangkan cara menyelaraskan imej dalam div menggunakan css.
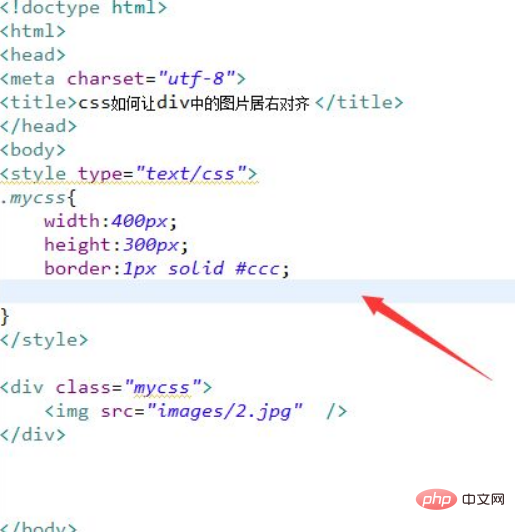
1. Cipta fail html baharu, bernama test.html, untuk menerangkan cara menyelaraskan imej dalam div menggunakan css. Gunakan teg div untuk mencipta modul, dan dalam div, gunakan teg img untuk mencipta imej. Tetapkan atribut kelas tag div kepada mycss. Tetapkan gaya div melalui kelas, tentukan lebarnya sebagai 400px, tinggi sebagai 300px dan jidar sebagai 1px.

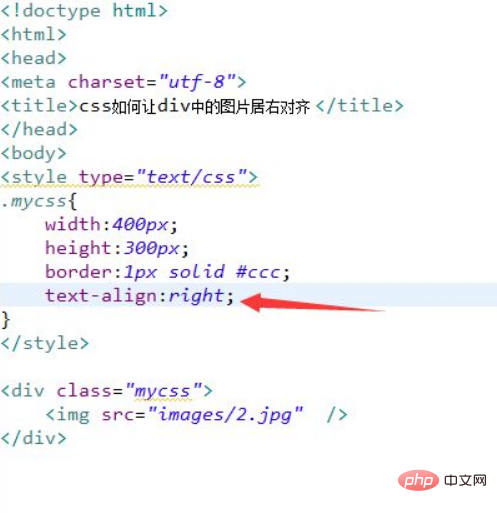
2. Dalam teg css, tetapkan atribut penjajaran teks ke kanan, yang digunakan untuk menjajarkan kandungan dalam div ke kanan, dengan itu mencapai penjajaran kanan bagi imej itu.

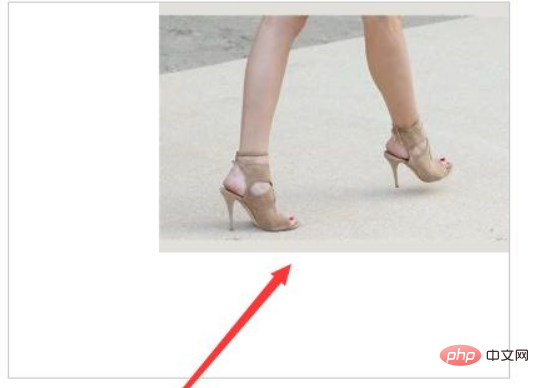
Buka fail test.html dalam penyemak imbas untuk melihat kesannya.

Ringkasan:
1 Gunakan teg div untuk mencipta modul Dalam div, gunakan teg img untuk mencipta imej dan tetapkan kelas atribut tag div untuk mycss.
2. Dalam teg css, tetapkan gaya div melalui kelas, tentukan lebarnya sebagai 400px, tinggi sebagai 300px dan jidar sebagai 1px.
3. Dalam teg css, tetapkan atribut penjajaran teks ke kanan untuk menjajarkan kandungan dalam div ke kanan, dengan itu mencapai penjajaran kanan imej.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk memaparkan imej css sejajar kanan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

