Rumah >hujung hadapan web >tutorial css >Bagaimana untuk mengimbangi imej css kiri dan kanan
Bagaimana untuk mengimbangi imej css kiri dan kanan
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-06 09:37:5111940semak imbas
Dalam css, anda boleh menggunakan atribut transform dan fungsi "translateX()" untuk mengimbangi imej kiri dan kanan Anda hanya perlu menambah "transform:translateX(right offset value)" atau "transform:. gaya translateX("kepada elemen. - Nilai mengimbangi ke kiri)".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara mengimbangi imej css kiri dan kanan
Dalam css, anda boleh menggunakan atribut transform untuk menetapkan offset kiri dan kanan bagi imej Fungsi atribut ini ialah Menggunakan transformasi 2D atau 3D pada elemen. Sifat ini membolehkan kita memutar, menskala, mengalih atau mencondongkan elemen.
Apabila nilai atribut ditetapkan kepada translateX, elemen boleh diimbangi ke kiri atau kanan Contoh adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.img2{
transform:translateX(10px);
}
.img3{
transform:translateX(-10px);
}
</style>
</head>
<body>
<img src="1118.02.png" class="img1" alt="Bagaimana untuk mengimbangi imej css kiri dan kanan" ><br>
<img src="1118.02.png" class="img2" alt="Bagaimana untuk mengimbangi imej css kiri dan kanan" ><br>
<img src="1118.02.png" class="img3" alt="Bagaimana untuk mengimbangi imej css kiri dan kanan" ><br>
</body>
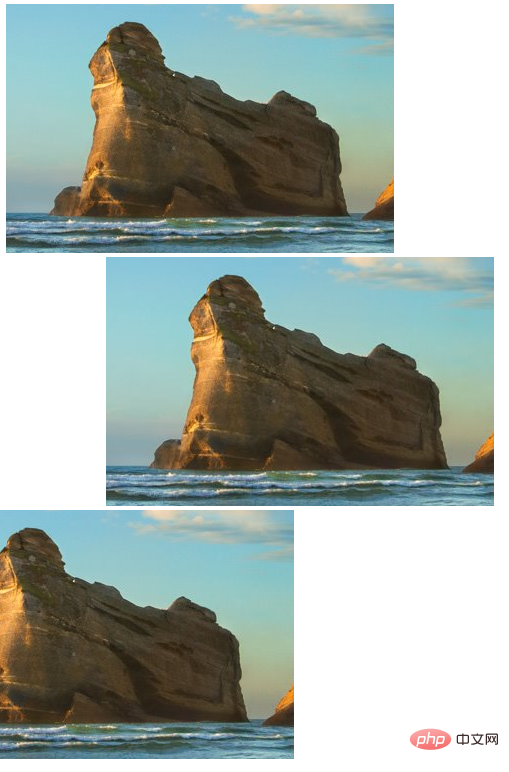
</html>Hasil keluaran:

tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk mengimbangi imej css kiri dan kanan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

