Rumah >hujung hadapan web >tutorial css >Bagaimana untuk meletakkan imej di atas elemen dalam css
Bagaimana untuk meletakkan imej di atas elemen dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-06 09:45:0516357semak imbas
Dalam CSS, anda boleh menggunakan atribut "z-index" untuk meletakkan imej di atas elemen Atribut ini digunakan untuk menetapkan susunan susunan elemen, semakin besar nilai atribut. semakin hampir susunan elemen dipaparkan Sebelum ini, sintaksnya ialah "elemen gambar {z-index:number;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara meletakkan imej di atas elemen dalam css
Dalam css, melalui penentududukan, anda boleh menggunakan z-index untuk menentukan hubungan hierarki elemen. Contoh berikut menerangkan cara menyemat imej ke bahagian atas dalam CSS.
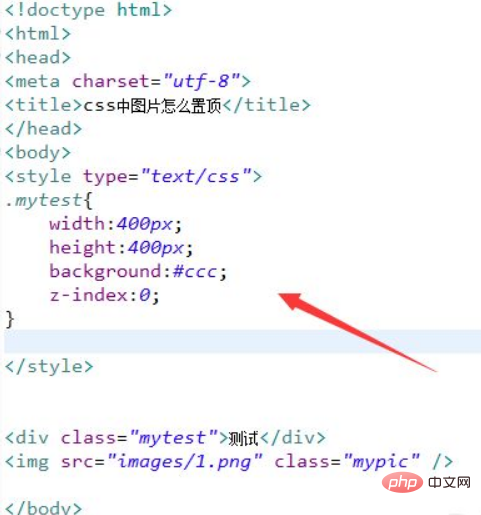
1. Cipta fail html baharu, bernama test.html, untuk menerangkan cara menyematkan gambar dalam css. Gunakan teg div untuk mencipta modul dan teg img untuk mencipta imej. Tambah atribut kelas pada tag div dan img masing-masing untuk definisi gaya.
Dalam teg css, tentukan gaya div melalui kelas (mytest), tetapkan ketinggian dan lebarnya kepada 400px, warna latar belakang kepada kelabu dan gunakan z-index untuk menetapkan tahap div kepada 0.

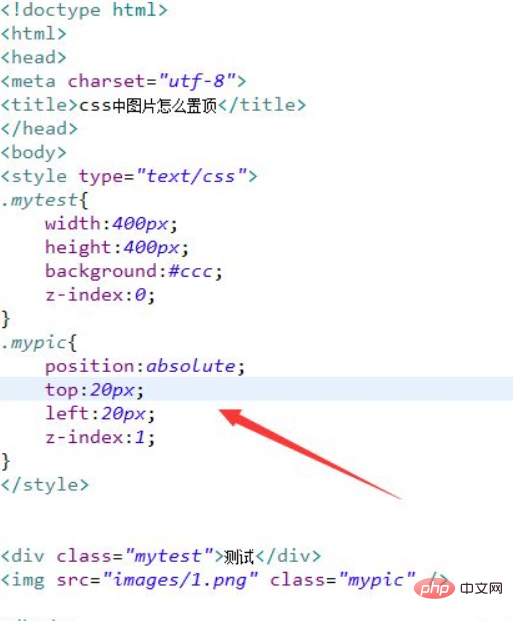
2 Dalam teg css, tentukan gaya img melalui kelas (mypic), tetapkan atribut kedudukan imej kepada kedudukan mutlak, 20px dari atas, 20px. dari kiri, dan Tetapkan tahap img kepada 1 melalui z-index, iaitu, di atas div, supaya imej berada di atas.

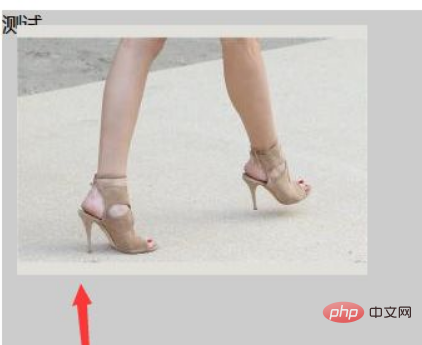
Buka fail test.html dalam penyemak imbas untuk melihat kesannya.

Ringkasan:
1. Gunakan teg div untuk mencipta modul dan teg img untuk mencipta imej.
2. Tambah atribut kelas pada teg div dan img masing-masing untuk definisi gaya.
3 Dalam teg css, tentukan gaya div melalui kelas (mytest), tetapkan ketinggian dan lebarnya kepada 400px, warna latar belakang kepada kelabu dan gunakan z-index untuk menetapkan tahap div kepada 0.
4 Dalam teg css, tentukan gaya img melalui kelas (mypic), tetapkan atribut kedudukan imej kepada kedudukan mutlak, 20px dari atas, 20px dari kiri dan tetapkan tahap img melalui z-index 1, iaitu, di atas div, supaya gambar berada di atas.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk meletakkan imej di atas elemen dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

