Rumah >hujung hadapan web >tutorial css >Bagaimana untuk membuat div muncul secara beransur-ansur dengan css
Bagaimana untuk membuat div muncul secara beransur-ansur dengan css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-06 18:47:5910049semak imbas
Kaedah: 1. Gunakan atribut animasi untuk mengikat animasi pada elemen div 2. Gunakan peraturan "@keyframes" untuk mengawal tindakan animasi untuk mencapai kesan beransur-ansur ialah "@keyframes nama animasi {0%{opacity: 0}100%{opacity:1}}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara membuat div secara beransur-ansur muncul dalam css
Dalam css, anda boleh menggunakan atribut animasi dan peraturan @keyframes untuk merealisasikan realiti dan bersembunyi Kesan animasi, melalui peraturan @keyframes, anda boleh mencipta animasi.
Animasi dicipta dengan menukar secara beransur-ansur satu set gaya CSS kepada yang lain. Anda boleh menukar set gaya CSS ini beberapa kali semasa animasi.
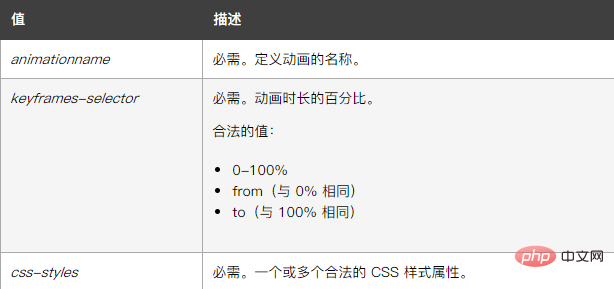
Nyatakan masa apabila perubahan berlaku sebagai peratusan, atau melalui kata kunci "dari" dan "kepada", yang bersamaan dengan 0% dan 100%. 0% ialah masa mula animasi, 100% ialah masa tamat animasi. Untuk sokongan penyemak imbas terbaik, anda harus sentiasa menentukan pemilih 0% dan 100%. Sintaks
ialah:
@keyframes animationname {keyframes-selector {css-styles;}}di mana

Sintaks atribut animasi ialah:
animation: name duration timing-function delay iteration-count direction;
di mana :

Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css3显示隐藏效果</title>
<style>
.fadenum{
background-color: #ffce44;
width: 150px;
height: 150px;
animation:fadenum 5s 1;
}
@keyframes fadenum{
0%{opacity: 0;}
100%{opacity: 1;}
}
</style>
</head>
<body>
<div class="fadenum"></div>
</body>
</html>Hasil keluaran:

( Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk membuat div muncul secara beransur-ansur dengan css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menulis hanya satu sisi sudut bulat dalam css
- Bagaimana untuk menetapkan bayang di sebelah kanan dan bawah sempadan dalam css
- Bagaimana untuk menetapkan inden baris pertama dalam css
- Bagaimana untuk menetapkan warna latar belakang untuk elemen baris dalam css
- Bagaimana untuk memindahkan perkataan ke kanan dalam css

