Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menambah kesan bayangan pada imej dalam css
Bagaimana untuk menambah kesan bayangan pada imej dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-26 10:25:389740semak imbas
Dalam CSS, anda boleh menggunakan atribut "box-shadow" untuk menambah kesan bayang pada elemen gambar Fungsi atribut ini adalah untuk menambah bayang pada kotak elemen. Anda hanya perlu menambah ". bayang kotak: bayang mendatar" kepada elemen gambar. Sisipan warna saiz bayang-bayang jarak kabur bayang menegak;"

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menambah kesan bayang pada imej dalam css
Dalam css, anda boleh menggunakan atribut box-shadow untuk menambah bayang kesan pada imej Atribut ini boleh Menambah satu atau lebih bayang pada kotak. Sintaks atribut ini ialah:
box-shadow: h-shadow v-shadow blur spread color inset;
Apa yang perlu diberi perhatian ialah:

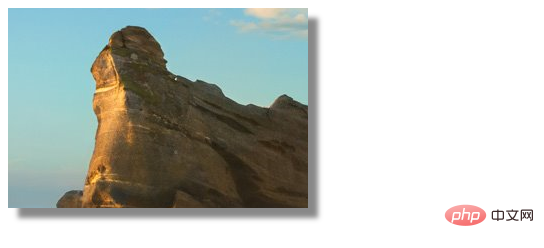
Mari kita ambil contoh untuk melihat cara menggunakan kotak- Atribut bayang-bayang digunakan untuk menambah kesan bayang-bayang pada elemen gambar Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style>
div{
width:300px;
height:200px;
background:url(1118.02.png);
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menambah kesan bayangan pada imej dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

