Rumah >hujung hadapan web >tutorial css >Bagaimana untuk memanggil kelas dalam css
Bagaimana untuk memanggil kelas dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-25 17:29:096989semak imbas
Dalam CSS, anda boleh menggunakan pemilih ".class" untuk memanggil kelas Pemilih ini digunakan untuk memilih elemen dengan atribut kelas yang ditentukan Sintaksnya ialah ".class attribute value {css style code;}" .

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara memanggil kelas dalam css
Apabila kami biasanya membuat halaman web, kami sering menggunakan pilihan kelas untuk memanggil atribut gaya CSS. Pemula yang belajar CSS tidak begitu biasa dengan penggunaan kelas Mari kita perkenalkan secara ringkas di bawah.
Kelas dipanggil "kelas" dalam program, dan ia juga dipanggil "kelas" dalam bahasa bertulis dalam CSS. Dalam gaya CSS, gunakan huruf kecil "titik" dan "." untuk menamakannya seperti: .top{attribute: attribute value;}.
Iaitu, pemilih kelas "." memilih elemen dengan kelas (kelas) yang ditentukan.
Dalam halaman html, gunakan class="top" untuk memilih panggilan, seperti: .top{attribute: attribute value;}, dalam halaman html, panggilnya sebagai
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<style>
.intro
{
background-color:yellow;
}
</style>
</head>
<body>
<h1>欢迎来到我到的主页</h1>
<div class="intro">
<p>我是唐老鸭。</p>
<p>我住在 Duckburg。</p>
</div>
<p>我最好的朋友是米老鼠。</p>
</body>
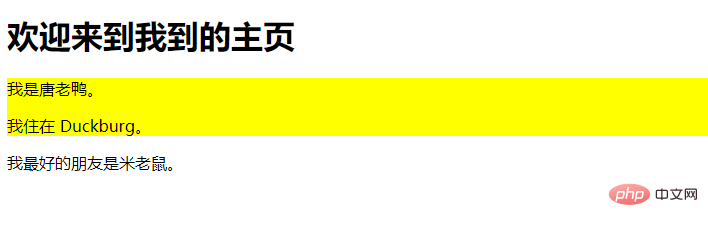
</html>Hasil output:

Seperti yang boleh dapat dilihat, melalui ".class "Pemilih boleh memanggil kelas yang ditentukan untuk melaksanakan gaya css yang ditentukan.
Nota:
Ini adalah css yang paling mudah, saya harap ia akan membantu kepada pemula.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk memanggil kelas dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

