Rumah >hujung hadapan web >tutorial css >Bagaimana untuk memusatkan teks dalam jadual css
Bagaimana untuk memusatkan teks dalam jadual css
- WBOYasal
- 2021-11-25 16:22:0412272semak imbas
Dalam CSS, anda boleh menggunakan atribut "text-align" untuk menetapkan penjajaran tengah teks jadual Atribut ini digunakan untuk menetapkan penjajaran teks Menetapkan nilai atribut kepada "center" boleh mencapai pusat penjajaran teks. Sintaks ialah "objek jadual {text-align:center;}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara untuk memusatkan teks dalam jadual css
Dalam css, anda boleh menetapkan penjajaran tengah kandungan jadual melalui teks- align atribut, text-align Property menentukan penjajaran mendatar teks dalam elemen.
Atribut ini menetapkan penjajaran mendatar teks dalam elemen peringkat blok dengan menyatakan titik di mana kotak garisan dijajarkan. Nilai justify disokong dengan membenarkan ejen pengguna melaraskan jarak antara huruf dan perkataan dalam kandungan baris, ejen pengguna yang berbeza mungkin mendapat hasil yang berbeza.
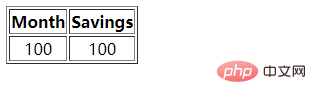
Mari kita lihat operasi khusus melalui contoh contohnya:
<html>
<body>
<style>
td{
text-align:center;
}
</style>
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>100</td>
<td>100</td>
</tr>
</table>
</body>
</html>Hasil keluaran:

tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk memusatkan teks dalam jadual css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

