Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menetapkan sudut putaran teks dalam css
Bagaimana untuk menetapkan sudut putaran teks dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-25 16:17:2512592semak imbas
Dalam CSS, anda boleh menggunakan atribut transform untuk menetapkan sudut putaran teks Apabila atribut ini digunakan bersama dengan fungsi "putar()", elemen boleh diputar dalam 2D. objek elemen teks {transform :rotate(putaran sudut);}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menetapkan sudut putaran teks dalam css
Dalam css, anda boleh menggunakan atribut transformasi untuk menetapkan sudut putaran teks . Mari kita ambil contoh cara mencondongkan baris teks pada 45 darjah menggunakan CSS. Contohnya adalah seperti berikut:
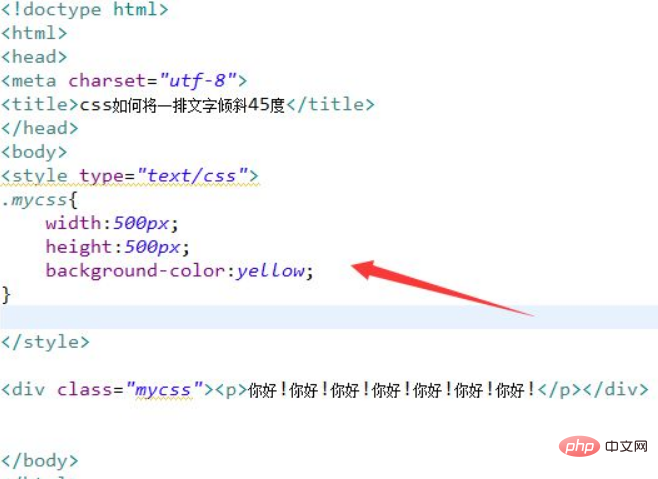
1 Cipta fail HTML baharu, bernama test.html, untuk menerangkan cara CSS boleh mencondongkan baris teks pada 45 darjah. Di dalam tag div, gunakan tag p untuk membuat baris teks. Tambahkan atribut kelas pada div untuk menetapkan gaya css.
Dalam teg css, tetapkan gaya div melalui kelas, takrifkan lebarnya sebagai 500px, tinggi sebagai 500px dan warna latar belakang sebagai kuning.

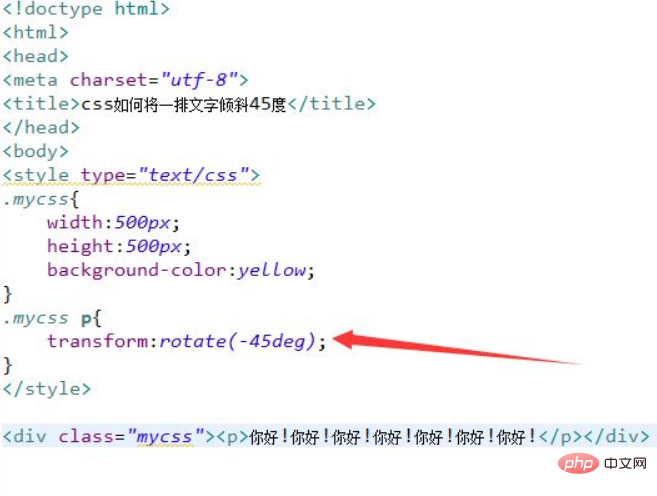
2. Dalam teg css, tetapkan sudut kecondongan teks melalui atribut transformasi Contohnya, di sini ia ditetapkan kepada 45 darjah.

Buka fail test.html dalam penyemak imbas untuk melihat kesannya.

Ringkasan:
1 Dalam teg div, gunakan teg p untuk mencipta baris teks.
2. Tambahkan atribut kelas pada div untuk menetapkan gaya css.
3. Dalam teg css, tetapkan gaya div melalui kelas, tentukan lebarnya sebagai 500px, tinggi sebagai 500px dan warna latar belakang sebagai kuning.
4. Dalam teg css, tetapkan sudut kecondongan teks melalui atribut transformasi.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menetapkan sudut putaran teks dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

