Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menulis kod bayangan dalam css3
Bagaimana untuk menulis kod bayangan dalam css3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-25 15:08:073602semak imbas
Penulisan: 1. "Objek elemen {box-shadow: horizontal shadow vertical shadow blur distance shadow size inset;}", digunakan untuk menambah bayang pada kotak elemen; 2. "Teks objek {text-shadow : Warna jarak kabur bayang-bayang menegak bayang-bayang mendatar;}", digunakan untuk menambah bayang-bayang pada elemen teks.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menulis kod bayangan dalam css3
Dalam css, anda boleh menetapkan bayang kepada teks melalui atribut teks-bayang. Tambahkan satu atau lebih bayang-bayang pada kotak melalui sifat kotak-bayang.
Sintaks atribut bayang teks ialah:
text-shadow: h-shadow v-shadow blur color;
Sintaks atribut bayang-kotak ialah:
box-shadow: h-shadow v-shadow blur spread color inset;
Mari kita lihatnya melalui contoh:
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:300px;
height:100px;
background-color:#ff9900;
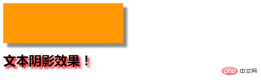
box-shadow: 10px 10px 5px #888888;
}
h1{
text-shadow: 5px 5px 5px #FF0000;
}
</style>
</head>
<body>
<div></div>
<h1>文本阴影效果!</h1>
</body>
</html>Hasil output:

(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menulis kod bayangan dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Cara menggunakan css3 untuk melaksanakan pembalut talian digital
- Bagaimana untuk menyembunyikan elemen induk dan menunjukkan elemen anak dalam css
- Bagaimana untuk membatalkan padding elemen dalam css
- Bagaimana untuk menghapuskan gaya tag yang menduduki baris dengan sendirinya dalam css
- Bagaimana untuk mengalih keluar gaya lalai teg dalam css

