Rumah >hujung hadapan web >tutorial css >Bagaimana untuk mengubah suai lebar butang dengan css
Bagaimana untuk mengubah suai lebar butang dengan css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-26 10:25:486883semak imbas
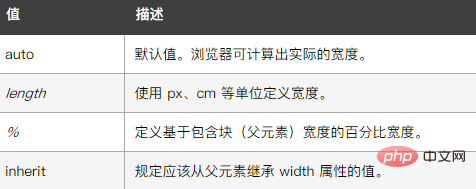
Dalam CSS, anda boleh menggunakan atribut lebar untuk mengubah suai lebar butang. Fungsi atribut ini adalah untuk menetapkan lebar elemen Anda hanya perlu menambah "width: width value;" gaya kepada elemen butang.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara mengubah suai lebar butang dalam css
Atribut lebar elemen butang boleh diubah suai dalam css tetapkan lebar elemen .
Apa yang perlu diberi perhatian ialah:

Mari kita ambil contoh untuk melihat cara mengubah suai lebar butang melalui atribut ini berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>123</title>
<style type="text/css">
.kuandu{
width:160px;
}
</style>
</head>
<body>
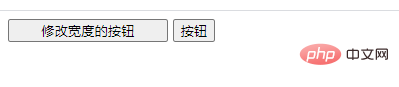
<button type="button" class="kuandu">修改宽度的按钮</button>
<button type="button">按钮</button>
</body>
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai lebar butang dengan css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

