Rumah >hujung hadapan web >tutorial css >Bagaimana untuk mencipta kesan pembesaran imej yang hebat menggunakan CSS3 tulen?
Bagaimana untuk mencipta kesan pembesaran imej yang hebat menggunakan CSS3 tulen?
- 青灯夜游asal
- 2021-08-20 18:24:302028semak imbas
Dalam artikel "Gunakan CSS3 untuk mencipta imej latar belakang segi tiga yang keren", kami memperkenalkan kaedah menggunakan CSS3 untuk mencipta imej latar belakang segi tiga yang sejuk untuk menjadikan halaman web kelihatan mewah! Kali ini kita akan bercakap tentang cara menggunakan CSS3 tulen untuk mencapai kesan pembesaran imej atas tetikus Rakan-rakan yang berminat boleh mempelajarinya~
Kesan pembesaran imej atas tetikus adalah sangat berguna dan menarik perhatian. menangkap kesan khas. Sesuai untuk halaman paparan imej, ia boleh meningkatkan pengalaman pengguna!
Mari kita mulakan dengan kod secara langsung:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.img-wrapper {
width: 220px;
height: 220px;
overflow: hidden;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.6);
}
.img-wrapper img {
height: 220px;
-webkit-transition: 0.3s linear;
transition: 0.3s linear;
}
.img-wrapper img:hover {
transform: scale(1.1);
}
.img-wrapper {
display: inline-block;
box-sizing: border-box;
border: 3px solid #000;
}
/* ==============
* 灰度滤镜
* ==============*/
.grayscale-img {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
.grayscale-img:hover {
-webkit-filter: grayscale(0);
filter: grayscale(0);
}
/* ==============
* 深褐色滤镜
* ==============*/
.sepia-img {
-webkit-filter: sepia(100%);
filter: sepia(100%);
}
.sepia-img:hover {
-webkit-filter: sepia(0);
filter: sepia(0);
}
</style>
</head>
<body>
<div class="img-wrapper">
<img src="/static/imghwm/default1.png" data-src="demo/img/1.jpg" class="lazy" / alt="Bagaimana untuk mencipta kesan pembesaran imej yang hebat menggunakan CSS3 tulen?" >
</div>
<!-- 灰度滤镜 -->
<div class="img-wrapper">
<img class="grayscale-img lazy" src="/static/imghwm/default1.png" data-src="demo/img/1.jpg" / alt="Bagaimana untuk mencipta kesan pembesaran imej yang hebat menggunakan CSS3 tulen?" >
</div>
<!-- 深褐色滤镜 -->
<div class="img-wrapper">
<img class="sepia-img lazy" src="/static/imghwm/default1.png" data-src="demo/img/1.jpg"
/>
</div>
</body>
</script>
</body>
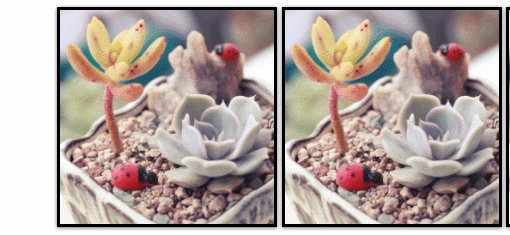
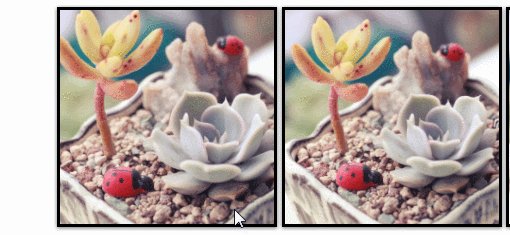
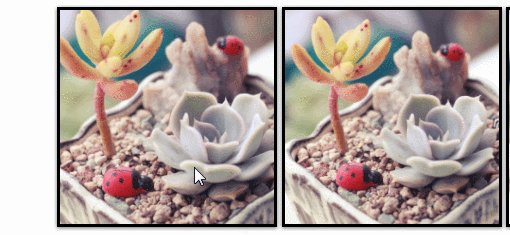
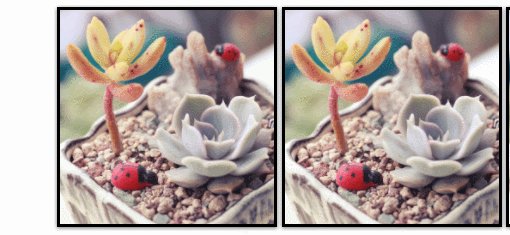
</html>Kesannya adalah seperti yang ditunjukkan di bawah:
OK, mari analisanya di bawah Kod di atas:
Mula-mula buat div untuk membalut tag img Fungsi bekas div adalah untuk menyekat imej Apabila imej dibesarkan, ia tidak akan membiarkan imej melebihi lebar dan tinggi nyatakan. Jika anda ingin div mencapai fungsi ini, anda memerlukan gaya kunci overflow: hidden supaya apabila imej dibesarkan, bahagian yang berlebihan akan disembunyikan.
<div class="img-wrapper">
<img src="/static/imghwm/default1.png" data-src="demo/img/1.jpg" class="lazy" / alt="Bagaimana untuk mencipta kesan pembesaran imej yang hebat menggunakan CSS3 tulen?" >
</div>
.img-wrapper {
width: 220px;
height: 220px;
overflow: hidden;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.6);
}Maka tiba masanya untuk mencapai kesan pembesaran imej saya menggunakan gaya transform: scale(1,1) di sini. Atribut transform boleh menggunakan transformasi 2D atau 3D pada elemen, manakala scale digunakan untuk membesarkan (nombor integer akan membesar) atau mengecil (nombor negatif akan membesarkan) elemen.
.img-wrapper img {
height: 220px;
}
.img-wrapper img:hover {
transform: scale(1.1);
}
Kesan pembesaran imej yang dicapai dengan cara ini adalah secara tiba-tiba, dan imej tiba-tiba membesar apabila tetikus dilegar Anda boleh menggunakan atribut peralihan untuk menambah peralihan kesan, kerana atribut ini ialah css3 Atribut baharu , anda perlu menambah awalan agar serasi dengan penyemak imbas lain
.img-wrapper img {
height: 220px;
-webkit-transition: 0.3s linear; /* 兼容谷歌浏览器 */
transition: 0.3s linear;
}
Ini akan mencapai imej atas tetikus kesan pembesaran. Walau bagaimanapun, kesan pembesaran ini agak membosankan Kami boleh menetapkan atribut penapis filter pada imej untuk menjadikan kesan pembesaran imej lebih sejuk!
Kita boleh mula-mula jadikan imej kelabu (filter: grayscale(100%)) atau perang gelap (filter: sepia(100%)), dan kemudian apabila tetikus melayang, warna akan berubah semasa imej dibesarkan (hanya keluarkan kesan penapis ), yang akan menjadikan kesan khas lebih sejuk.
<!-- 灰度滤镜 -->
<div>
<img class="grayscale-img lazy" src="/static/imghwm/default1.png" data-src="demo/img/1.jpg" alt="Bagaimana untuk mencipta kesan pembesaran imej yang hebat menggunakan CSS3 tulen?" >
</div>
.grayscale-img {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
.grayscale-img:hover {
-webkit-filter: grayscale(0);
filter: grayscale(0);
}
<!-- 深褐色滤镜 -->
<div>
<img class="sepia-img lazy" src="/static/imghwm/default1.png" data-src="demo/img/1.jpg" alt="Bagaimana untuk mencipta kesan pembesaran imej yang hebat menggunakan CSS3 tulen?" >
</div>
.sepia-img {
-webkit-filter: sepia(100%);
filter: sepia(100%);
}
.sepia-img:hover {
-webkit-filter: sepia(0);
filter: sepia(0);
}
滤镜属性filter定义了元素(通常是<img alt="Bagaimana untuk mencipta kesan pembesaran imej yang hebat menggunakan CSS3 tulen?" >)的可视效果(例如:模糊与饱和度)。 可以设置的滤镜效果: blur(px):给图像设置高斯模糊。 brightness(%):给图片应用一种线性乘法,使其看起来更亮或更暗。 contrast(%) :调整图像的对比度。 drop-shadow(h-shadow v-shadow blur spread color):给图像设置一个阴影效果。 grayscale(%):将图像转换为灰度图像 hue-rotate(deg) :给图像应用色相旋转。 invert(%) :反转输入图像。 opacity(%):转化图像的透明程度。 saturate(%): 转换图像饱和度。 sepia(%) : 将图像转换为深褐色。
Platform tapak web PHP Cina mempunyai banyak sumber pengajaran video Semua orang dialu-alukan untuk mempelajari "tutorial video css". !
Atas ialah kandungan terperinci Bagaimana untuk mencipta kesan pembesaran imej yang hebat menggunakan CSS3 tulen?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Ajar anda langkah demi langkah cara menggunakan css3 untuk menambah kesan bayangan pada teks (penjelasan kod terperinci)
- Ajar anda langkah demi langkah cara menggunakan CSS3 untuk mencapai kesan animasi (perkongsian kod)
- Ajar anda cara menggunakan css3 untuk menambah kesan kecerunan pada imej (penjelasan kod terperinci)
- Cipta imej latar belakang segi tiga yang keren menggunakan CSS3



