Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menambah dan mengalih keluar kelas dalam jquery
Bagaimana untuk menambah dan mengalih keluar kelas dalam jquery
- 青灯夜游asal
- 2022-11-22 19:24:312645semak imbas
AddClass() dan removeClass() boleh digunakan dalam jquery untuk menambah dan mengalih keluar kelas. addClass() menambah satu atau lebih kelas pada elemen yang dipilih, sintaksnya ialah "$(selector).addClass(nama kelas)". removeClass() mengalih keluar satu atau lebih kelas daripada elemen yang dipilih, sintaksnya ialah "$(selector).removeClass(nama kelas)";

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.1, komputer Dell G3.
kaedah jquery untuk menambah dan mengalih keluar kelas
| 方法 | 描述 |
|---|---|
| addClass() | 向匹配的元素添加指定的类名。 |
| removeClass() | 从所有匹配的元素中删除全部或者指定的类。 |
jquery addClass() menambah kelas
Kaedah addClass() menambah satu atau lebih kelas pada elemen yang dipilih.
Kaedah ini tidak mengalih keluar atribut kelas sedia ada, tetapi hanya menambah satu atau lebih atribut kelas.
Petua: Jika anda perlu menambah berbilang kelas, sila gunakan ruang untuk mengasingkan nama kelas.
Sintaks:
$(selector).addClass(class)
| 参数 | 描述 |
|---|---|
| class | 必需。规定一个或多个 class 名称。 |
Contoh: Tambahkan kelas pada elemen p pertama
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
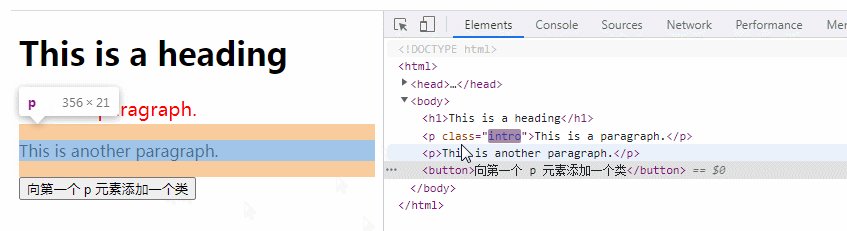
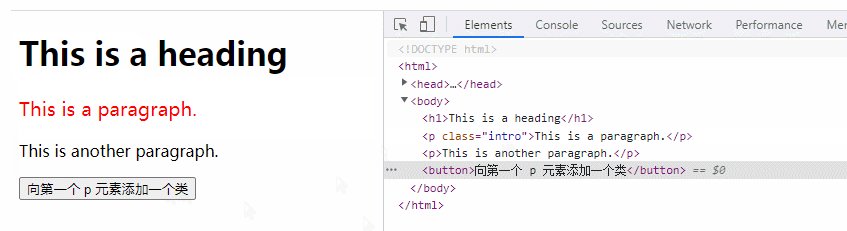
$("p:first").addClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>向第一个 p 元素添加一个类</button>
</body>
</html>
jQuery removeClass() mengalih keluar kelas
kaedah removeClass() mengalih keluar satu atau lebih elemen daripada jenis elemen yang dipilih.
Nota: Jika tiada parameter dinyatakan, kaedah ini akan mengalih keluar semua kelas daripada elemen yang dipilih.
Sintaks:
$(selector).removeClass(class)
| Parameter | Penerangan | ||||
|---|---|---|---|---|---|
| kelas |
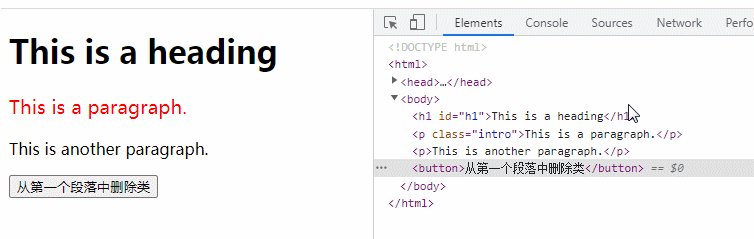
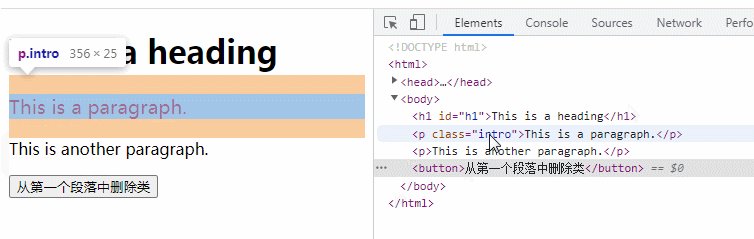
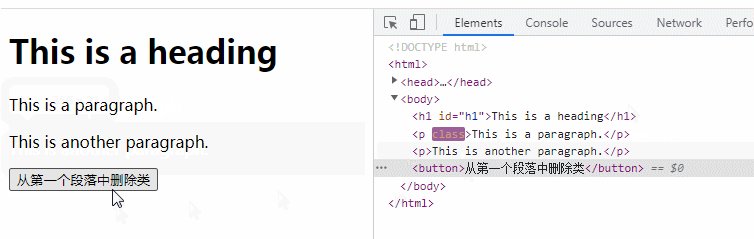
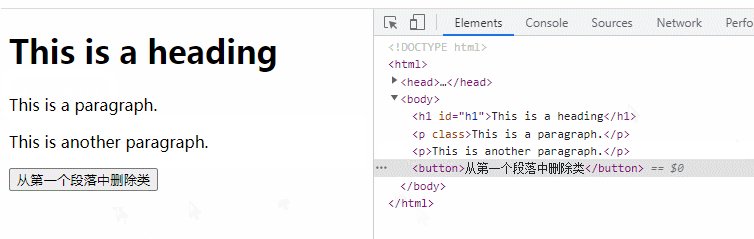
Jika anda perlu mengalih keluar beberapa kelas, sila gunakan ruang untuk memisahkan nama kelas. Jika parameter ini tidak ditetapkan, semua kelas akan dialih keluar.<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1 id="h1">This is a heading</h1>
<p class="intro">This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>从第一个段落中删除类</button>
</body>
</html> |
 Contoh:
Contoh:
kelas "intro"
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]Atas ialah kandungan terperinci Bagaimana untuk menambah dan mengalih keluar kelas dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Adakah jquery mencetuskan sebarang peristiwa apabila mengklik pada input?
- Bagaimana untuk menukar kandungan tag
dalam jquery - Bagaimana untuk mengosongkan lebar elemen dalam jquery
- Bagaimana untuk menentukan sama ada elemen ialah elemen anak unsur lain dalam jquery
- Apakah fungsi panggil balik dalam jquery

