Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah teg baharu dalam html5
Apakah teg baharu dalam html5
- 青灯夜游asal
- 2022-11-23 18:55:219362semak imbas
Teg baharu HTML5: kanvas, audio, video, sumber, benam, runut, senarai data, keygen, output, artikel, aside, bdi, nav, mark, rt, rp, ruby, time, wbr, dsb. . Teg kanvas boleh mentakrifkan grafik, teg audio boleh mentakrifkan kandungan audio, video boleh mentakrifkan video, sumber boleh mentakrifkan sumber multimedia, dan membenamkan boleh menentukan kandungan terbenam, dsb.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
HTML5 ialah versi terkini HTML, yang telah disesuaikan oleh W3C pada tahun 2014. Fungsi asli penyemak imbas yang dipertingkatkan mengurangkan aplikasi pemalam penyemak imbas (seperti kilat), meningkatkan kepuasan pengalaman pengguna dan menjadikan pembangunan lebih mudah. HTML telah mengalami perubahan besar daripada 1.0 kepada 5.0, daripada satu fungsi paparan teks kepada fungsi paparan multimedia dengan gambar dan teks Selepas bertahun-tahun penambahbaikan, banyak ciri telah berkembang menjadi bahasa penanda yang sangat penting.
Teg baharu dalam html5
HTML5 menambah beberapa teg struktur baharu, teg multimedia dan teg borang. Izinkan saya memperkenalkannya kepada anda di bawah.
8ab58adc990066a77669ddec9ae3f59b Elemen baharu
| 标签 | 描述 |
|---|---|
| 5ba626b379994d53f7acf72a64f9b697 | 标签定义图形,比如图表和其他图像。该标签基于 JavaScript 的绘图 API |
Elemen multimedia baharu
| 标签 | 描述 |
|---|---|
| b97864c2e0ef2353a16c4d64c7734e92 | 定义音频内容 |
| 39000f942b2545a5315c57fa3276f220 | 定义视频(video 或者 movie) |
| e02da388656c3265154666b7c71a8ddc | 定义多媒体资源 39000f942b2545a5315c57fa3276f220 和 b97864c2e0ef2353a16c4d64c7734e92 |
| d8e2720730be5ddc9c2a3782839e8eb6 | 定义嵌入的内容,比如插件。 |
| 9bf7cbf2c39baa37076a22499de2f6ed | 为诸如 39000f942b2545a5315c57fa3276f220 和 b97864c2e0ef2353a16c4d64c7734e92 元素之类的媒介规定外部文本轨道。 |
Borang baharu Elemen
| 标签 | 描述 |
|---|---|
| fc86e7b705049fc9d4fccc89a2e80ee3 | 定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。 |
| aa983b9eb8086376f1f6481364a02e5a | 规定用于表单的密钥对生成器字段。 |
| be6d67dae90cc1ad6469079e163d0939 | 定义不同类型的输出,比如脚本的输出。 |
Elemen semantik dan struktur baharu
| 标签 | 描述 |
|---|---|
| 23c3de37f2f9ebcb477c4a90aac6fffd | 定义页面独立的内容区域。 |
| 15221ee8cba27fc1d7a26c47a001eb9b | 定义页面的侧边栏内容。 |
| af4e6c3c591431c4583becd75d1c3582 | 允许您设置一段文本,使其脱离其父元素的文本方向设置。 |
| e2b9f03cad787b9644e1f51fd23b7dac | 定义命令按钮,比如单选按钮、复选框或按钮 |
| a5e9d42b316b6d06c62de0deffc36939 | 用于描述文档或文档某个部分的细节 |
| a38fd2622755924ad24c0fc5f0b4d412 | 定义对话框,比如提示框 |
| 631fb227578dfffda61e1fa4d04b7d25 | 标签包含 details 元素的标题 |
| 24203f2f45e6606542ba09fd2181843a | 规定独立的流内容(图像、图表、照片、代码等等)。 |
| 614eb9dc63b3fb809437a716aa228d24 | 定义 24203f2f45e6606542ba09fd2181843a 元素的标题 |
| c37f8231a37e88427e62669260f0074d | 定义 section 或 document 的页脚。 |
| 1aa9e5d373740b65a0cc8f0a02150c53 | 定义了文档的头部区域 |
| f920514e6447cf1d171079d1371f007f | 定义带有记号的文本。 |
| 49c6123c49c6be380cb91db06cd3bfa9 | 定义度量衡。仅用于已知最大和最小值的度量。 |
| c787b9a589a3ece771e842a6176cf8e9 | 定义导航链接的部分。 |
| 6ecb87e5318a36c03c59e25d55f43372 | 定义任何类型的任务的进度。 |
| ec41f2147470148e85ad0337a362103e | 定义 ruby 注释(中文注音或字符)。 |
| 7240f116d85a7ee375466871bc33670a | 定义字符(中文注音或字符)的解释或发音。 |
| 515718f19dfe6612658be14be18aa0ec | 在 ruby 注释中使用,定义不支持 ruby 元素的浏览器所显示的内容。 |
| 2f8332c8dcfd5c7dec030a070bf652c3 | 定义文档中的节(section、区段)。 |
| 46dd80ba616c57a652514755c74c4211 | 定义日期或时间。 |
| 37fcc81822f151c26d66e5caf9953670 | 规定在文本中的何处适合添加换行符。 |
Contoh penggunaan teg html5
(1) Tentukan pautan navigasic787b9a589a3ece771e842a6176cf8e944f9630a3d507ae7532760da37622b0f
Ia juga merupakan tag yang bermakna. digunakan bersama dengan teg ff6d136ddc5fdfeffaf53ff6ee95f18525edfb22a4f469ecb59f1190150159c6
kod html:
<header>
<p>这是一个header部分</p>
<nav> <!--导航链接标签-->
<ul> <!--配合ul使用-->
<li>首页</li>
<li>关于</li>
<li>产品</li>
<li>联系</li>
</ul>
</nav>
</header>kod css:
/*定义nav的高和颜色*/
nav{
height:30px;
background-color:#F33;
margin-top:100px;}
/*正常设置li的样式*/
li{
list-style:none;
float:left;
width:100px;
height:30px;
}Ini boleh dicapai Sebelum ini, Saya hanya menggunakan p untuk susun atur menu

(2) Tentukan tag artikel6bcd750c71de1dde779f1d891c58bce77618f95bdc39e398f223d37049478af1
Anda boleh gunakan teg blok artikel untuk menulis artikel, jadi gunakan teg ini untuk menulis artikel di bahagian bahagian Ia boleh digunakan bersama-sama dengan 4a249f0d628e2318394fd9b75b4636b1e388a4556c0f65e1904146cc1a846bee
kod html:
<article><!--文章块p--> <h2>文章标题</h2><!--标题--> <p>文章内容文章内容文章内容文章内容文章内容文章内容 <br> 文章内容文章内容文章内容文章内容文章内容文章内容<br> 文章内容文章内容文章内容</p> </article>.
gaya css:
article{
background-color:#F33;
width:500px;
text-align:center; /*水平居中*/
margin:0px auto;
}Dengan cara ini anda boleh menulis artikel

(3) Tentukan pengelompokan kandungan media, dan gelaran5535bf092b0dccd41aece68c7672b9e0
A. Teg ini boleh digunakan bersama dengan teg padanannya 614eb9dc63b3fb809437a716aa228d24, tetapi tulis tajuk
<figure>
<figcaption>标题</figcaption><!--配套-->
<p>标题内容</p>
</figure>
B di tengah-tengah 614eb9dc63b3fb809437a716aa228d24cf11216c3337f76e9688d7a227712ac3. Ia juga boleh digunakan dalam kombinasi dengan 73de882deff7a050a357292d0a1fca9467bc4f89d416b0b8236eaa5f43dee742, di mana 73de882deff7a050a357292d0a1fca94c72c1af5e0e7f90179c047c5ef85885e digunakan untuk menulis tajuk, dan 67bc4f89d416b0b8236eaa5f43dee742 juga berbeza daripada kesan penggunaan padanan
<figure>
<dt>标题1</dt>
<dd>标题内容</dd>
</figure>(4) Tentukan kotak dialog atau tetingkap a38fd2622755924ad24c0fc5f0b4d412
Dalam teg ini, anda juga boleh menggunakan tag dd dan dt, tajuk dan kandungan dalam kotak dialog, dan dialog Kotak mempunyai atribut yang terbuka, dan keserasian tag ini tidak begitu baik
<dialog open>
<dt>1问题</dt>
<dd>1答案</dd>
<dt>2问题</dt>
<dd>2答案</dd>
</dialog> 
(5) Tentukan senarai atau menu arahan 5c0e96d12fc7501cef2ae2efde646ee0
A. Tag ini boleh digunakan bersama dengan li
<menu>
<li>定义列表</li>
<li>定义列表</li>
<li>定义列表</li>
</menu>
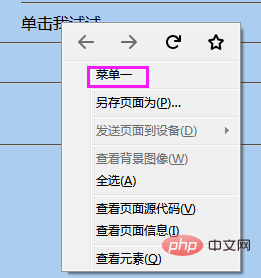
B. Anda boleh menambah kandungan anda sendiri pada klik kanan (hanya serasi dengan Firefox)
kesatuan (mentakrifkan perintah/item menu yang pengguna boleh panggil dari menu pop timbul) 9b8d7b889acba92c978f783c55ba01dc >
<menu type="context" id="cai">
<!--label是右键后显示的菜单项,onclick是选中菜单后执行的代码-->
<menuitem label="菜单一" onclick="alert('这是菜单一')" icon="右键单击显示的图片"></menuitem>
</menu>Item menu yang dikehendaki muncul selepas mengklik kanan<span contextmenu="cai">单击我试试</span>
 Klik item menu dan kandungan akan muncul
Klik item menu dan kandungan akan muncul

Anda boleh menulis beberapa gabungan tajuk684271ed9684bde649abda8831d4d355untuk kegunaan biasa
<hgroup><!--标题组-->
<h3>标题</h3>
<h3>标题1</h3>
<h3>标题2</h3>
<h3>标题3</h3>
</hgroup>
Teg ini sebenarnya serupa dengan teg tebal yang lain
<small>法律条文</small> <small>联系我们</small> <small>客户意见</small>

Kandungan di dalam boleh digunakan dengan tag tajuk dan kandungan
Klik pada butiran untuk melihat tajuk dan kandungan
<details>
<dt>问题</dt>
<dd>解答</dd>
<dt>问题</dt>
<dd>解答</dd>
<dt>问题</dt>
<dd>解答</dd>
</details>

Apabila anda menghadapi aksara yang anda tidak kenali, anda boleh menggunakan ini untuk menganotasi pinyin, tetapi beberapa keserasian tidak begitu baik Anda boleh mengubah suainya apabila tiba masanya
<ruby>夼<rp>(</rp><rt>kuang</rt><rp>)</rp></ruby> <!--<rp>是能够兼容的时候让括号不可见,不能兼容的时候让括号可见,rt是进行这是的内容-->(10) Tentukan dalam pratakrif. julat Measure49c6123c49c6be380cb91db06cd3bfa9
mempunyai beberapa nilai atribut, min="" max="" value="" low="" high="", di mana rendah dan tinggi ialah julat, apabila nilai Jika julat melebihi, kesan berbeza akan dipaparkan
<meter min="0" max="10" value="4" low="2" high="7">
 Apabila nilai melebihi julat
Apabila nilai melebihi julat
<meter min="0" max="10" value="8" low="2" high="7">

Nilai maksimum ialah panjang bar kemajuan, dan nilai nilai ialah kemajuan yang dipaparkan, yang boleh digunakan untuk bar Kemajuan dinamik
<progress id="jindu" max="100" value="0"></progress>进度条Dengan cara ini bar kemajuan boleh dilengkapkan daripada menulis hanya dalam js Pelayar yang berbeza mempunyai ekspresi yang berbeza
<progress id="jindu" max="100" value="0"></progress>进度条
<script>
var pro = document.getElementById("jindu");
setInterval(function(){ pro.value+=1;},1000); //间隔1秒它的值加1
</script>
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Belajar Pengaturcaraan! !
Atas ialah kandungan terperinci Apakah teg baharu dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

