Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah maksud corak dalam kod html5
Apakah maksud corak dalam kod html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-09-13 16:48:273792semak imbas
Dalam HTML5, corak bermaksud untuk mengesahkan medan input, atribut corak menentukan ungkapan biasa yang digunakan untuk mengesahkan kandungan input, yang memerlukan pengguna memasukkan maklumat mengikut peraturan ungkapan biasa untuk mengelakkan ralat input; , carian , url dan jenis kotak input teks yang lain menyokong atribut ini. Sintaksnya ialah "".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5, komputer Dell G3.
Apakah maksud corak dalam kod html5
Atribut corak menentukan ungkapan biasa yang digunakan untuk mengesahkan kandungan input, yang memerlukan pengguna memasukkan maklumat mengikut peraturan ungkapan biasa kepada mengelakkan ralat input. Kotak input teks teks, carian, url, telefon, e-mel, kata laluan dan jenis lain semuanya menyokong atribut corak. Sebagai contoh, kotak teks ini memerlukan pengguna memasukkan nombor.
Atribut corak menentukan corak yang digunakan untuk mengesahkan medan input.
Corak merujuk kepada ungkapan biasa.
Contoh adalah seperti berikut:
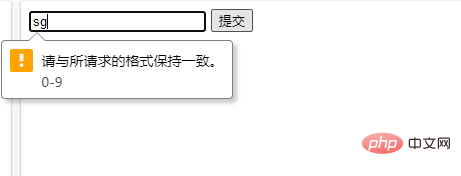
<!DOCTYPE HTML> <html> <body> <form action="/example/html5/demo_form.asp" method="get"> <input name="country_code" type="text" pattern="[0-9]" title="0-9" /> <input type="submit" /> </form> </body> </html>
Apabila menyerahkan borang, jika maklumat yang dimasukkan oleh pengguna tidak memenuhi keperluan ungkapan biasa, dalam kes ini bukan nombor dimasukkan , penyemak imbas akan menghalang borang daripada dihantar dan memaparkan mesej amaran.

(Mempelajari perkongsian video: tutorial video css, tutorial video html)
Atas ialah kandungan terperinci Apakah maksud corak dalam kod html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

