Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengosongkan lebar elemen dalam jquery
Bagaimana untuk mengosongkan lebar elemen dalam jquery
- 青灯夜游asal
- 2022-11-02 19:58:101943semak imbas
3 kaedah: 1. Gunakan width() untuk menetapkan lebar kepada 0, sintaks "$("specified element").width("0");" 2. Gunakan css() untuk menetapkan atribut lebar Nilai lebar ditetapkan kepada 0, sintaks ialah "$("elemen yang ditentukan").css("lebar","0");" 3. Gunakan attr() untuk menetapkan nilai lebar kepada 0, sintaks ialah "$("elemen yang ditentukan ").attr("style","width:0");".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.1, komputer Dell G3.
Kosongkan lebar (lebar) elemen, iaitu mengosongkan atribut lebar (gaya) elemen (tetapkan nilai atribut kepada 0).
3 cara mengosongkan lebar elemen (lebar) dengan jquery
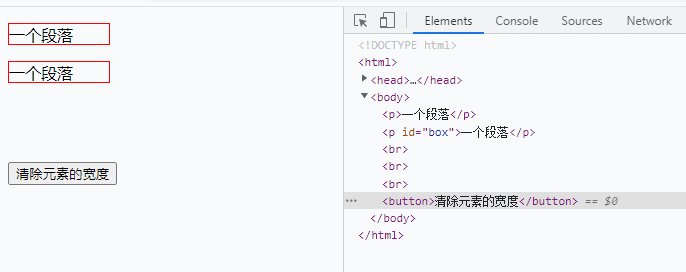
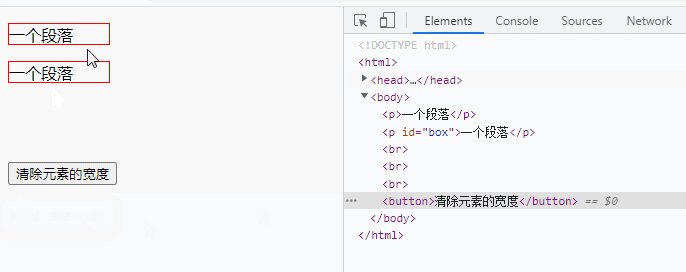
1. Gunakan width() untuk menetapkan lebar kepada 0
width() mengembalikan atau menetapkan lebar elemen padanan.<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
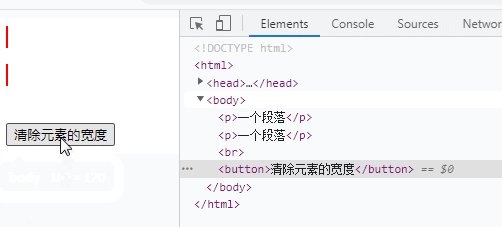
$("button").click(function() {
$("#box").width("0");
});
});
</script>
<style>
p{
width: 100px;
height: 20px;
border: 1px solid red;
overflow: hidden;
}
</style>
</head>
<body>
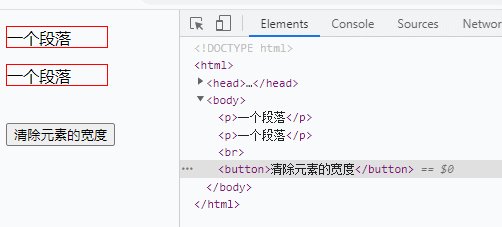
<p>一个段落</p>
<p id="box">一个段落</p>
<br><br><br>
<button>清除元素的宽度</button>
</body>
</html>
2 Gunakan css() untuk menetapkan nilai atribut lebar kepada 0
kaedah css() boleh ditetapkan Satu atau lebih atribut gaya bagi elemen yang dipilih. Sintaks:| Parameter | Penerangan | ||||||
|---|---|---|---|---|---|---|---|
| nama | Diperlukan. Menentukan nama sifat CSS. Parameter ini boleh mengandungi sebarang sifat CSS, seperti "warna". | ||||||
| nilai | $(selector).css(name,value)Pilihan. Menentukan nilai sifat CSS. Parameter ini boleh mengandungi sebarang nilai sifat CSS, seperti "merah".
Jika nilai rentetan kosong ditetapkan, alih keluar atribut yang ditentukan daripada elemen. |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
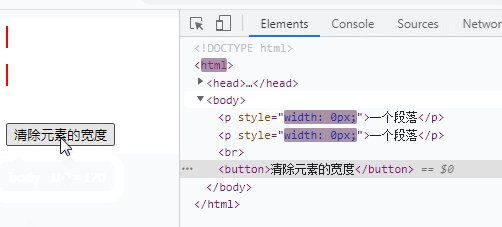
$("p").css("width","0");
});
});
</script>
<style>
p{
width: 100px;
height: 20px;
border: 1px solid red;
overflow: hidden;
}
</style>
</head>
<body>
<p>一个段落</p>
<p>一个段落</p>
<br>
<button>清除元素的宽度</button>
</body>
</html>Contoh: 
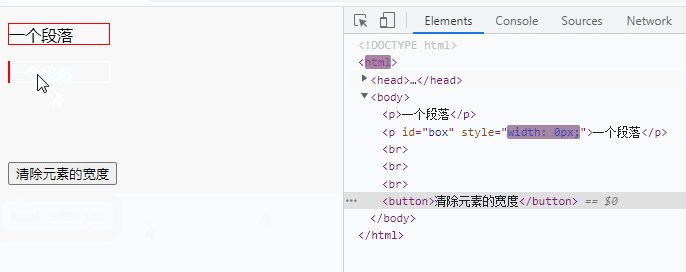
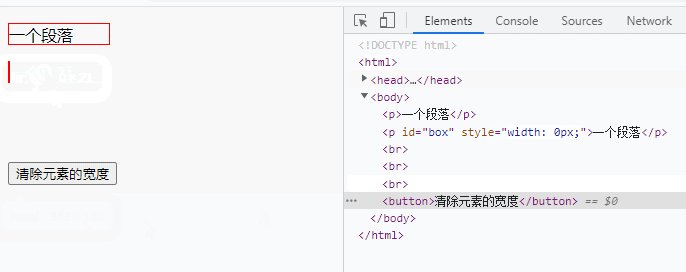
Kaedah 3: Gunakan attr() untuk menetapkan nilai lebar kepada 0
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
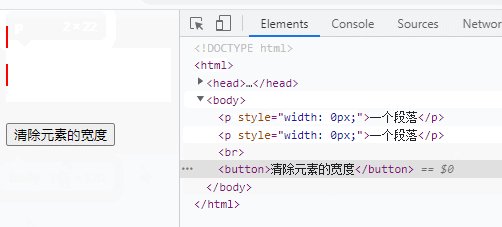
$("p").attr("style","width:0");
});
});
</script>
<style>
p{
width: 100px;
height: 20px;
border: 1px solid red;
overflow: hidden;
}
</style>
</head>
<body>
<p>一个段落</p>
<br>
<button>清除元素的宽度</button>
</body>
</html>[Pembelajaran yang disyorkan: tutorial video jQuery,
video bahagian hadapan web]Atas ialah kandungan terperinci Bagaimana untuk mengosongkan lebar elemen dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!


