Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk memadam nilai atribut nama dalam jquery
Bagaimana untuk memadam nilai atribut nama dalam jquery
- 青灯夜游asal
- 2022-09-27 18:07:591929semak imbas
Dua kaedah: 1. Gunakan attr() untuk mengubah suai nilai atribut nama dan tetapkan kepada aksara kosong Sintaksnya ialah "$(selector).attr("name",""); ". 2. Gunakan prop() untuk mengubah suai nilai atribut nama dan tetapkannya kepada aksara kosong Sintaks ialah "$(selector).prop("name","");".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.1, komputer Dell G3.
Atribut nama HTML
nama terutamanya atribut yang terdapat hanya dalam elemen bentuk. Atribut
name menentukan nama elemen bentuk (contohnya, input). Atribut
name digunakan untuk mengenal pasti data borang selepas ia diserahkan kepada pelayan atau untuk merujuk data borang melalui JavaScript pada klien.
Nota: Hanya elemen borang dengan set atribut namanya boleh melepasi nilainya semasa menyerahkan borang.
jquery memadamkan nilai atribut nama
Memadamkan nilai atribut nama boleh difahami sebagai mengosongkan nilai atribut nama, iaitu, menetapkannya kepada watak kosong.
JQuery menyediakan dua fungsi untuk menetapkan nilai atribut:
attr()
prop()
Kaedah 1: Gunakan attr() untuk menetapkan nilai atribut
attr() sintaks:
//单个属性
$(selector).attr("属性名","新属性值");
//多个个属性
$(selector).attr({属性1:"新值",属性2:"新值"....});Contoh: Ubah suai nilai atribut nama dan tetapkannya kepada aksara kosong
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").attr("name","");
});
});
</script>
</head>
<body>
<form action="form_action.asp" method="get">
<p>name:<input type="text" name="fullname" /></p>
<p>email:<input type="text" name="email" /></p>
</form>
<button>删除name属性值</button>
</body>
</html>
Kaedah 2: Gunakan prop() untuk menetapkan nilai atribut
sintaks prop():
//单个属性
$(selector).prop("属性名","新值");
//多个个属性
$(selector).prop({属性1:"新值",属性2:"新值"....});Contoh: Ubah suai nilai atribut nama dan tetapkan kepada aksara kosong
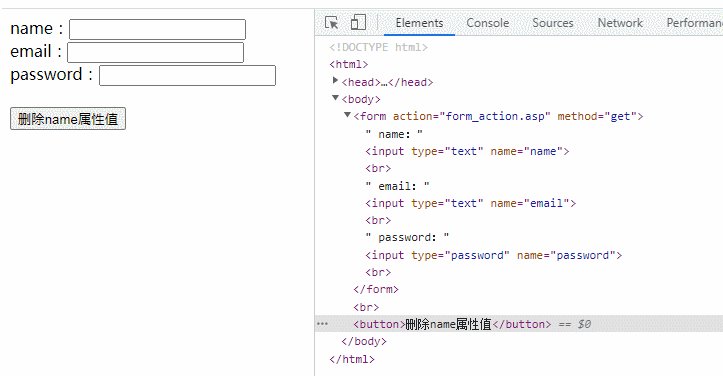
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script ></script>
<script>
$(document).ready(function() {
$("button").click(function() {
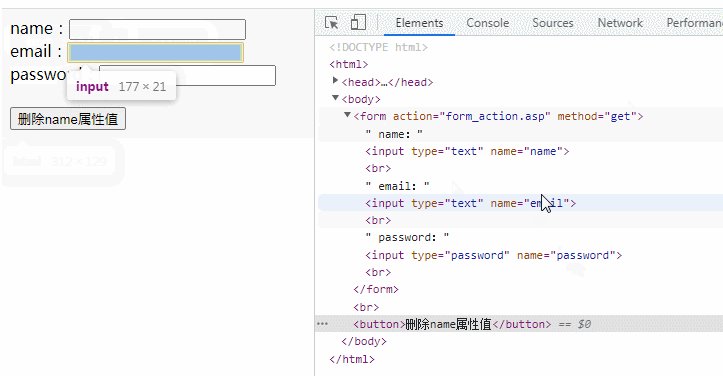
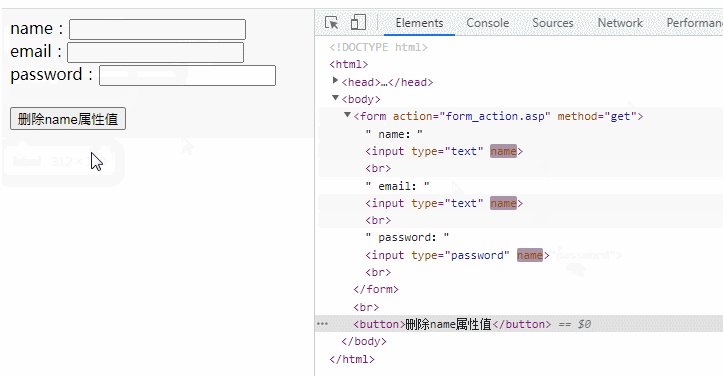
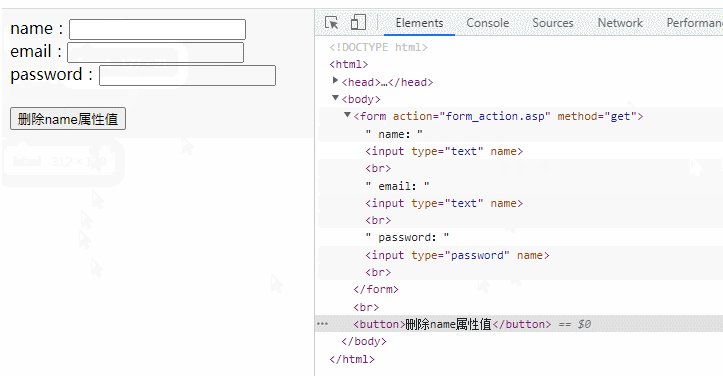
$("input").prop("name","");
});
});
</script>
</head>
<body>
<form action="form_action.asp" method="get">
name:<input type="text" name="name" /><br />
email:<input type="text" name="email" /><br />
password:<input type="password" name="password" /><br />
</form><br />
<button>删除name属性值</button>
</body>
</html>
Perbezaan antara jquery prop() dan attr():
attr() takrifan
attr () tetapan kaedah atau Mengembalikan atribut dan nilai elemen yang dipilih.
Apabila kaedah ini digunakan untuk mengembalikan nilai atribut, nilai elemen padanan pertama dikembalikan.
Apabila kaedah ini digunakan untuk menetapkan nilai atribut, satu atau lebih pasangan atribut/nilai ditetapkan untuk elemen padanan.
definisi prop()
kaedah prop() menetapkan atau mengembalikan atribut dan nilai elemen yang dipilih.
Apabila kaedah ini digunakan untuk mengembalikan nilai atribut, nilai elemen padanan pertama dikembalikan.
Apabila kaedah ini digunakan untuk menetapkan nilai atribut, satu atau lebih pasangan atribut/nilai ditetapkan untuk set elemen padanan.
$('').attr()mengembalikan objek html$('').prop()mengembalikan objek DOM
prop()
mengendalikan kawalan seperti radio (kotak semak Apabila ia dipilih, nilai kawalan yang dipilih juga akan berubah dengan sewajarnya). Iaitu, anda boleh mengawal kedua-dua pemilihan dan penyahpilihannya; adalah serupa dengan dan mengembalikan benar atau salah $("...").attr("checked");
attr(): Kaedah
mengendalikan kawalan seperti Apabila ia dipilih, nilai yang dipilih kawalan tidak akan Berubah sewajarnya. Iaitu, ia hanya boleh mengawal pemilihannya, tetapi tidak boleh mengawal nyahpilihannya; adio(checkbox)
dan mengembalikan 'ditandai' atau tidak ditentukan$("...").attr("checked");
Senario penggunaan attr dan prop:
1. Tambahkan nama atribut dan atribut akan berkuat kuasa ();2. Jika terdapat dua atribut true dan false, gunakan prop(); 3. Untuk atribut lain, gunakan attr();Disyorkan secara rasmi:
[Pembelajaran yang disyorkan:  tutorial video jQuery
tutorial video jQuery
video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk memadam nilai atribut nama dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

