Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Versi 2.0 jquery tidak menyokong ie8
Versi 2.0 jquery tidak menyokong ie8
- 青灯夜游asal
- 2022-09-13 18:42:281475semak imbas
Jquery versi 2.0 tidak menyokong ie8. jquery tidak serasi dengan IE8 bermula dari versi 2.0.0, dan tidak lagi akan mengendalikan keserasian dengan versi IE yang lebih rendah (IE6, IE7, IE8 rasmi hanya melakukan penyelenggaraan BUG, dan tiada fungsi baharu akan ditambah jika anda perlukan). agar serasi dengan versi pelayar IE yang lebih rendah, adalah disyorkan untuk menggunakan versi JS atau Jquery1.x asli. Berbanding dengan 1.x, Jquery2.x tidak menambah apa-apa ciri baharu Ia terutamanya menghilangkan sokongan ie678, meningkatkan prestasi dan mengurangkan pemeriksaan fizikal.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.1, komputer Dell G3.
jQuery ialah perpustakaan JavaScript yang ringkas dan pantas yang boleh digunakan untuk memudahkan pengendalian acara, traversal dokumen HTML, interaksi Ajax dan animasi untuk pembangunan tapak web yang pantas. jQuery memudahkan penskripan sisi klien bagi HTML, dengan itu memudahkan pembangunan aplikasi Web 2.0.
Tujuan reka bentuk jQuery ialah "kurang tulis, buat lebih", yang bermaksud kurang menulis kod dan melakukan lebih banyak perkara. Ia merangkum kod fungsi yang biasa digunakan dalam JavaScript, menyediakan corak reka bentuk JavaScript yang mudah, dan mengoptimumkan operasi dokumen HTML, pemprosesan acara, reka bentuk animasi dan interaksi Ajax.
Ciri teras jQuery boleh diringkaskan seperti berikut: Ia mempunyai sintaks rantaian yang unik dan antara muka berbilang fungsi yang pendek dan jelas Ia mempunyai pemilih CSS yang cekap dan fleksibel, dan boleh memanjangkan pemilih CSS; mempunyai sambungan pemalam yang mudah Mekanisme dan pemalam yang kaya.
Jquery versi 2.0 tidak menyokong ie8.
jquery tidak serasi dengan ie8 bermula dari versi 2.0.0 dan tidak lagi akan mengendalikan keserasian dengan versi IE yang lebih rendah (IE6, IE7 dan IE8). Jika anda perlu serasi dengan versi pelayar IE yang lebih rendah, adalah disyorkan untuk menggunakan versi JS atau Jquery1.x asli.
| 版本 | 描述 |
| 1.x | 兼容ie678,使用最为广泛的,官方只做bug维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 |
| 2.x | 不兼容ie678,很少人使用,官方只做bug维护,功能不再新增。如果不考虑兼容版本低的浏览器可以使用2.x,最终版本:2.2.4 |
| 3.x | 不兼容ie678,只支持最新的浏览器。除非特殊要求,一般不会使用3.x版本的,很多老的jQuery插件不支持这个版本。目前该版本是官方主要更新维护的版本。 |
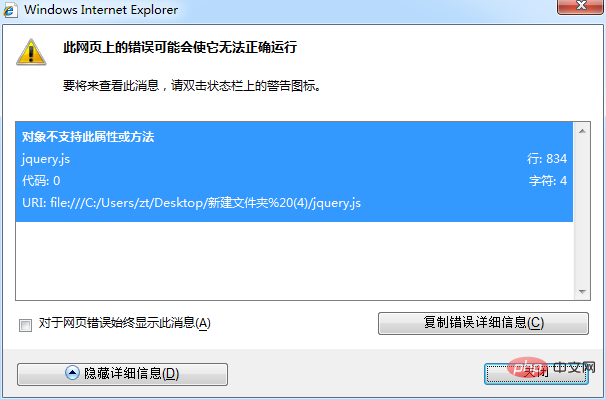
Versi jq yang lebih rendah tidak melaporkan ralat di bawah IE, tetapi versi jq yang lebih tinggi melaporkan ralat di bawah IE

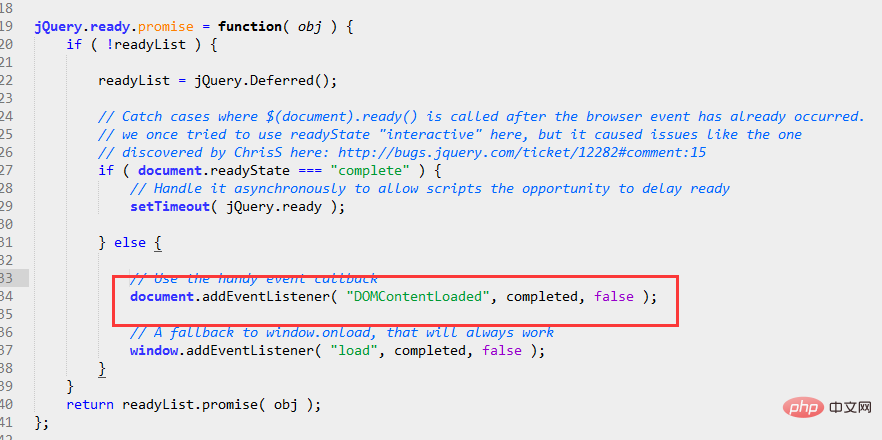
Lihat kod sumber 2.0.0, hanya addEventListener, Jelas sekali IE tidak menyokong kaedah ini untuk menambah mendengar acara di bawah IE, anda perlu menggunakan attachEvent

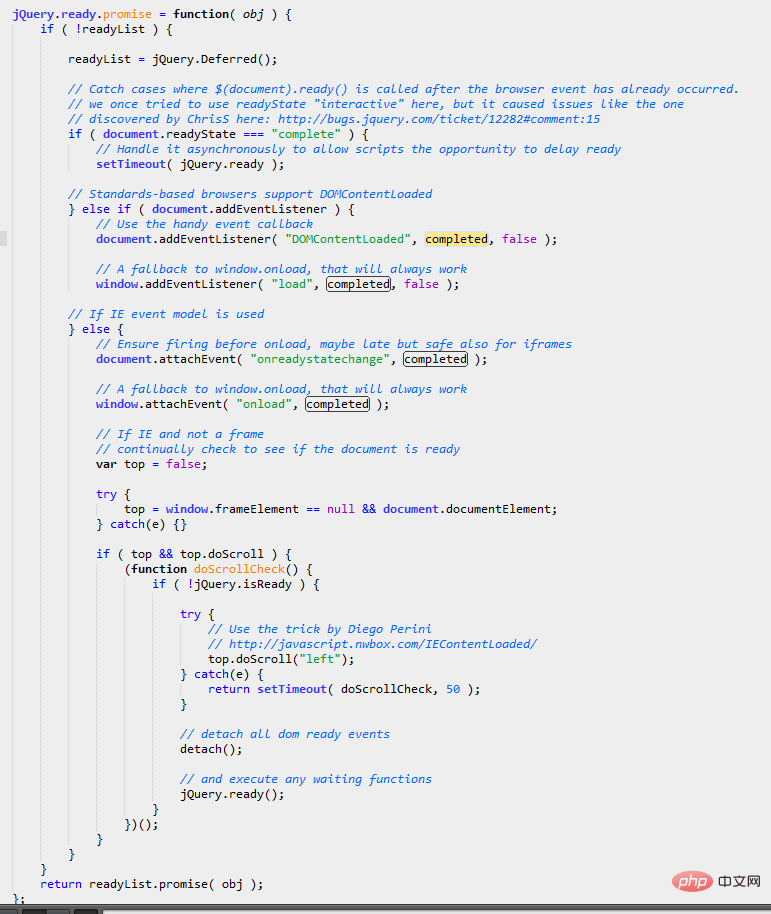
kod versi 1.11.2 Agak panjang saya membuat pertimbangan tentang addEventListener Tidak. Jika disokong, pergi ke attachEvent

Sudah tentu, ini hanya. ralat pertama dilaporkan apabila menggunakan versi yang lebih tinggi bagi jq. Ia akan menjadi jelas apabila perkara ini sampai ke tahap ini Kami menjumpai perenggan ini

Versi jQuery2.0.0 tidak mempunyai attachEvent, jadi ralat akan dilaporkan di bawah ie8 (sudah tentu, terdapat lebih daripada satu sebab untuk ralat di bawah ie8, tetapi ini adalah untuk membetulkan versi jq yang lebih tinggi) Masalah pertama yang perlu diselesaikan apabila melaporkan ralat di bawah ie8, kali ini melibatkan beberapa siri isu keserasian ie8 ini telah diselesaikan dengan jq1.12-. Terdapat sebab mengapa pengesyoran rasmi adalah untuk menggunakan 1.12 di bawah ie8)
Atas ialah kandungan terperinci Versi 2.0 jquery tidak menyokong ie8. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

