Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Adakah tatasusunan javascript mempunyai kaedah peta?
Adakah tatasusunan javascript mempunyai kaedah peta?
- 青灯夜游asal
- 2022-09-13 18:53:412271semak imbas
Tatasusunan Javascript mempunyai kaedah peta. Dalam JavaScript, kaedah map() tatasusunan digunakan untuk memanggil fungsi panggil balik yang ditentukan pada setiap elemen tatasusunan dan mengembalikan tatasusunan yang mengandungi keputusan format sintaks ialah "array.map(fungsi panggilan balik, thisValue);". Kaedah map() akan mengembalikan tatasusunan baharu, di mana setiap elemen ialah nilai pulangan fungsi panggil balik elemen tatasusunan asal yang berkaitan untuk setiap elemen dalam tatasusunan, kaedah map() akan memanggil fungsi panggil balik sekali (dalam susunan indeks menaik ).

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Tatasusunan Javascript mempunyai kaedah peta.
kaedah peta tatasusunan javascript()
Kaedah map() boleh memanggil fungsi panggil balik yang ditentukan untuk setiap elemen tatasusunan . Proses dan kembalikan tatasusunan yang mengandungi keputusan.
Kaedah map() memproses elemen secara berurutan dalam susunan elemen tatasusunan asal.
Sintaks
array.map(function(currentValue,index,arr), thisValue)
| Parameter | Penerangan | ||||||
|---|---|---|---|---|---|---|---|
| fungsi(currentValue, indeks,arr) |
|
||||||
| thisValue | pilihan. Objek digunakan sebagai panggilan balik pelaksanaan, dihantar ke fungsi, dan digunakan sebagai nilai "ini". Jika thisValue diabaikan, atau null atau undefined diluluskan, maka this of the callback function ialah objek global. |
function f (radius) {
var area = Math.PI * (radius * radius);
return area.toFixed(0);
}
var a = [10,20,30];
var a1 = a.map(f);
console.log(a1);Mari kita ketahui lebih lanjut mengenainya melalui contoh kod: 
Contoh 1
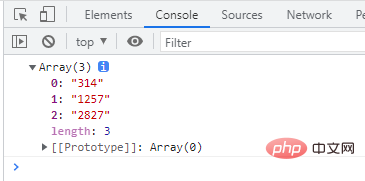
Contoh berikut menggunakan kaedah map() untuk memetakan tatasusunan dan tukar tatasusunan Nilai setiap elemen dalam adalah kuasa dua, didarab dengan nilai PI, nilai kawasan bulatan yang dikembalikan digunakan sebagai nilai elemen tatasusunan baharu, dan akhirnya tatasusunan baharu dikembalikan.
var obj = {
val : 10,
f : function (value) {
return value % this.val;
}
}
var a = [6,12,25,30];
var a1 = a.map(obj.f, obj);
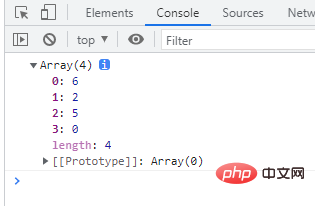
console.log(a1); //6,2,5,0
Contoh 2
Contoh berikut menggunakan kaedah map() untuk memetakan tatasusunan dan meletakkan nilai setiap elemen dalam tatasusunan Bahagikan dengan ambang, dan kemudian kembalikan tatasusunan baharu ini di mana fungsi panggil balik dan ambang wujud sebagai sifat objek Kaedah ini menunjukkan cara menggunakan parameter thisArg dalam peta.
var a = [9, 16]; var a1 = a.map(Math.sqrt); console.log(a1); //3,4
Contoh 3Contoh berikut menunjukkan cara menggunakan kaedah terbina dalam JavaScript sebagai fungsi panggil balik.
[Pembelajaran yang disyorkan: tutorial pembelajaran javascript, video bahagian hadapan web]Atas ialah kandungan terperinci Adakah tatasusunan javascript mempunyai kaedah peta?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bolehkah javascript disulitkan?
- Adakah saya perlu memasang apa-apa untuk menggunakan javascript?
- Bagaimana untuk menentukan sama ada dua tatasusunan mempunyai unsur pendua dalam javascript
- Pengenalan asas kepada konfigurasi dan penggunaan webpack5 JavaScript
- Mengenai kaedah tatasusunan dan gelung dalam JavaScript


